【鸿蒙教程】手把手教你用低代码开发一个应用页面
配主机网
阅读:565
2023-11-19 20:42:49
评论:0
我们先看看使用低代码开发的效果。
 低代码开发是DevEco Studio为HarmonyOS开发者提供的可视化页面的开发方式,具备丰富的UI页面编辑能力,开发者可以在图形化的用户界面上自由拖拽组件、完成数据的参数化配置,还能实时预览开发页面的效果,所见即所得。
可能我们会有这样的疑问,“既然能手敲代码完成页面开发,为什么还要用低代码开发呢?”
低代码开发为我们开发者提供了UI界面开箱即用的组件,通过简单拖、拉、拽和可视化数据绑定的操作方式,快速开发用户界面。不仅可以减少键入的代码量,降低开发成本,还提升了页面开发效率,助力高效开发。
二、低代码开发的特性能力
低代码开发主要包含以下特性:
1. 自由拖拽组件;
2. 可视化数据绑定;
3. ForEach轻松复制所需组件;
4. 媒体查询(MediaQuery);
5. 一键逃生。
接下来,我们通过开发一个豆浆机应用页面实例来依次介绍这些特性。
三、上手低代码开发
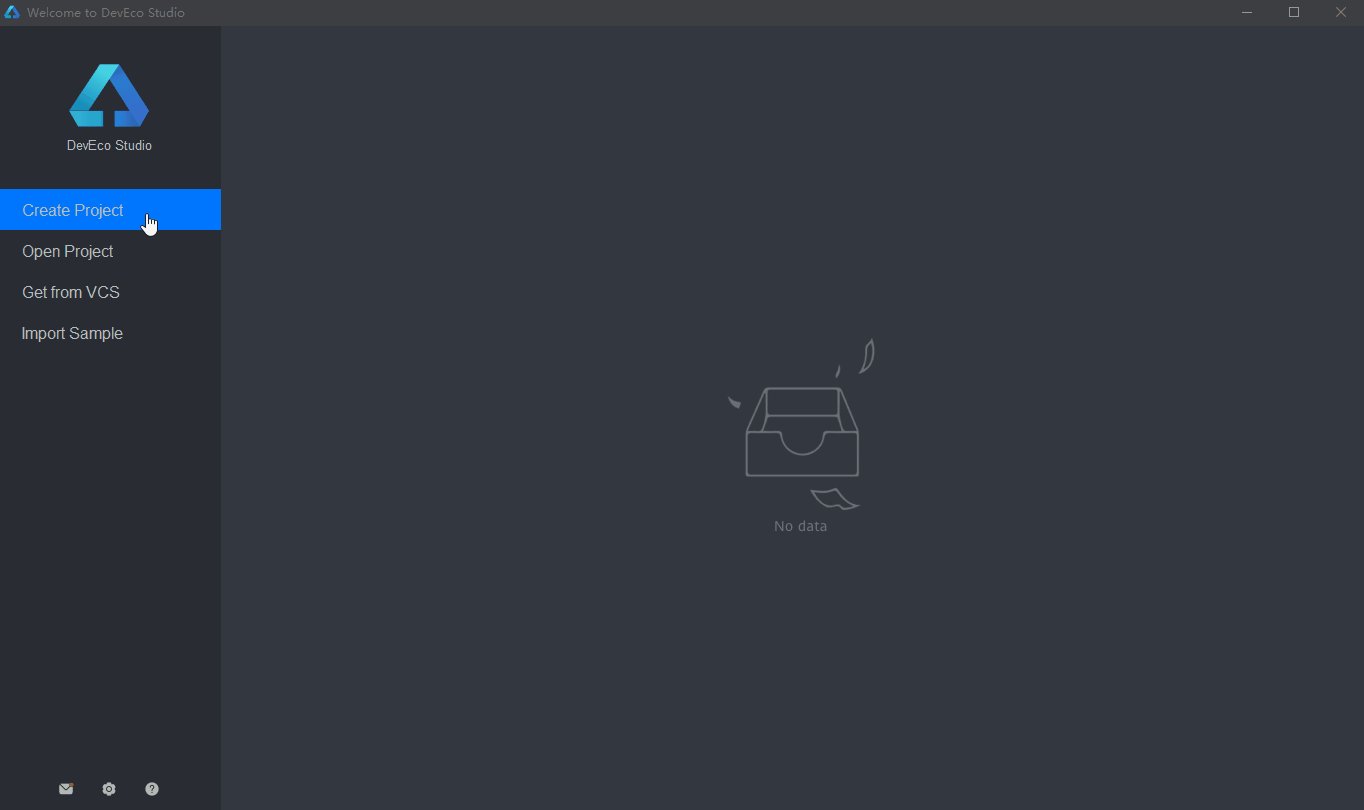
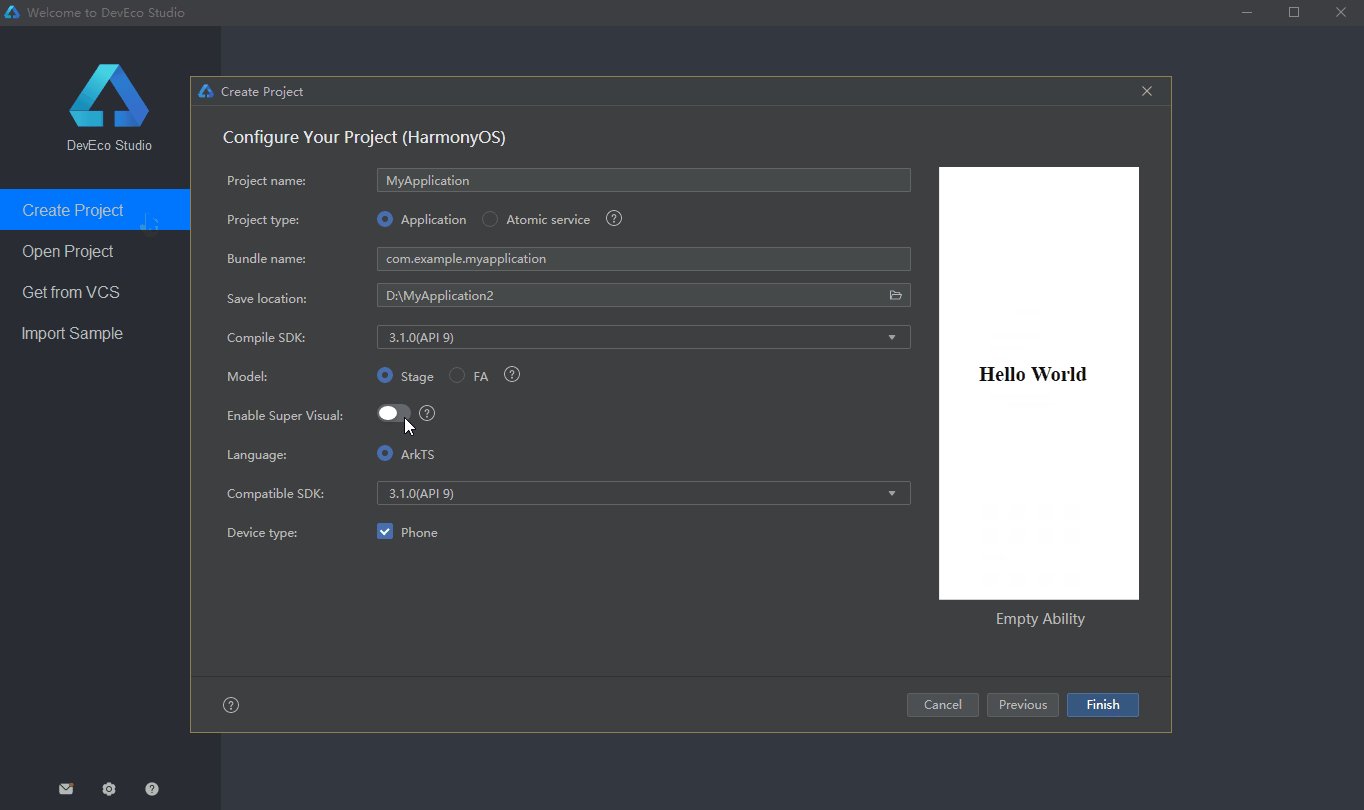
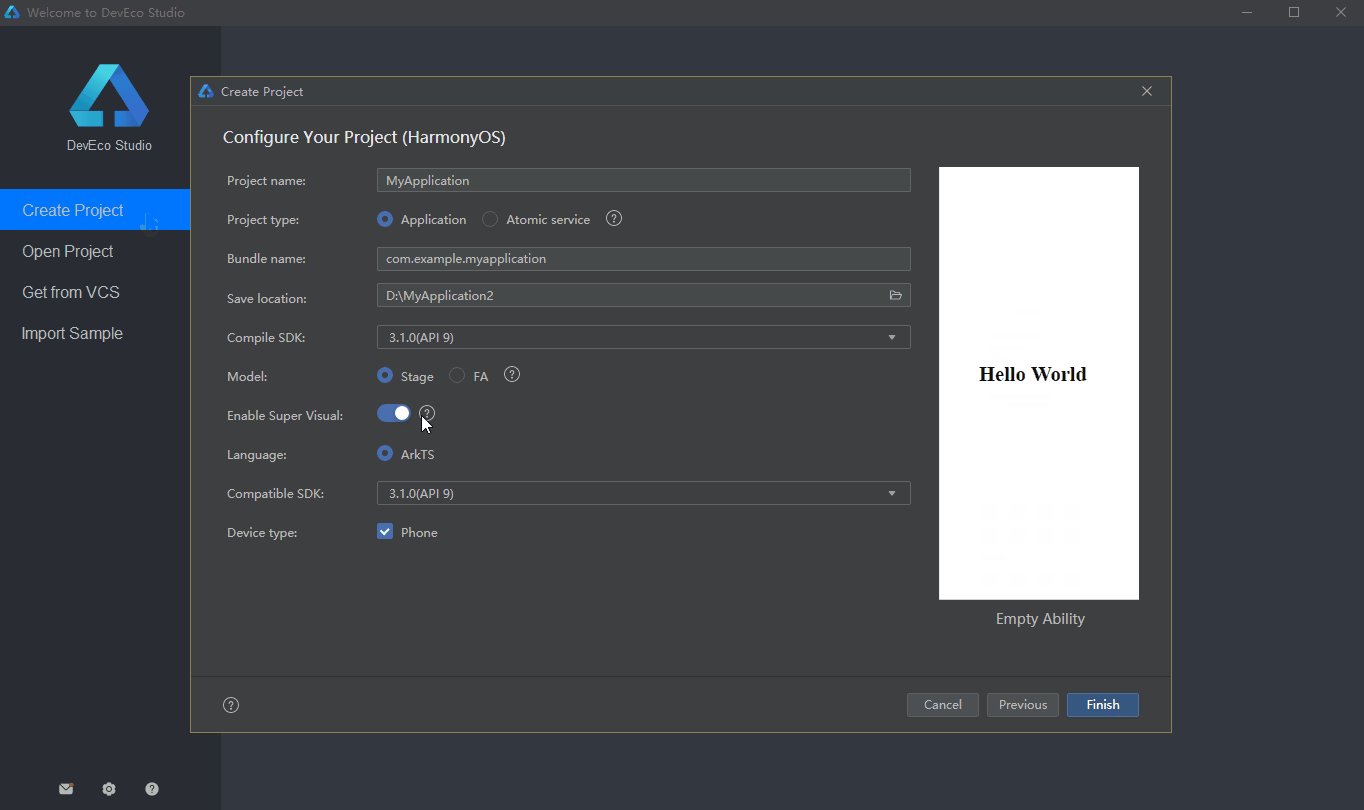
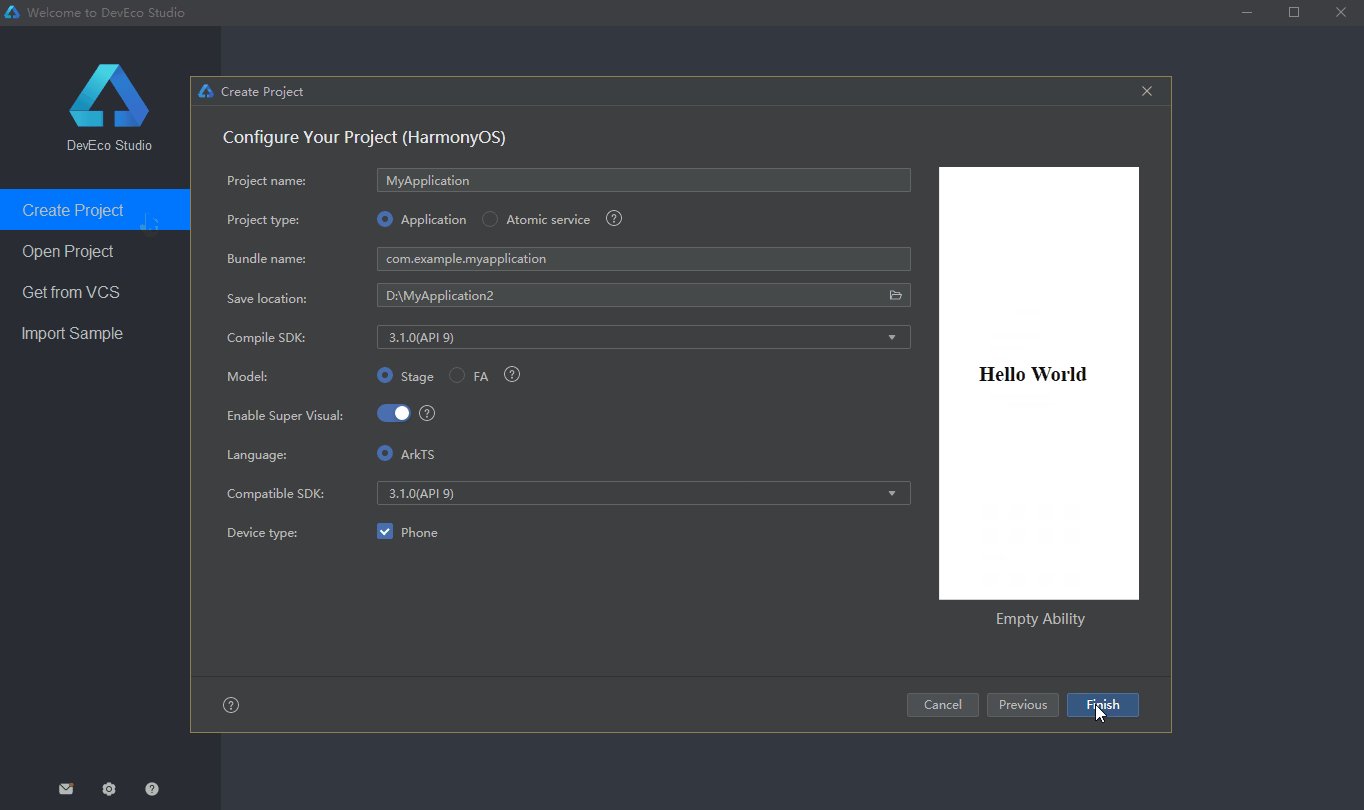
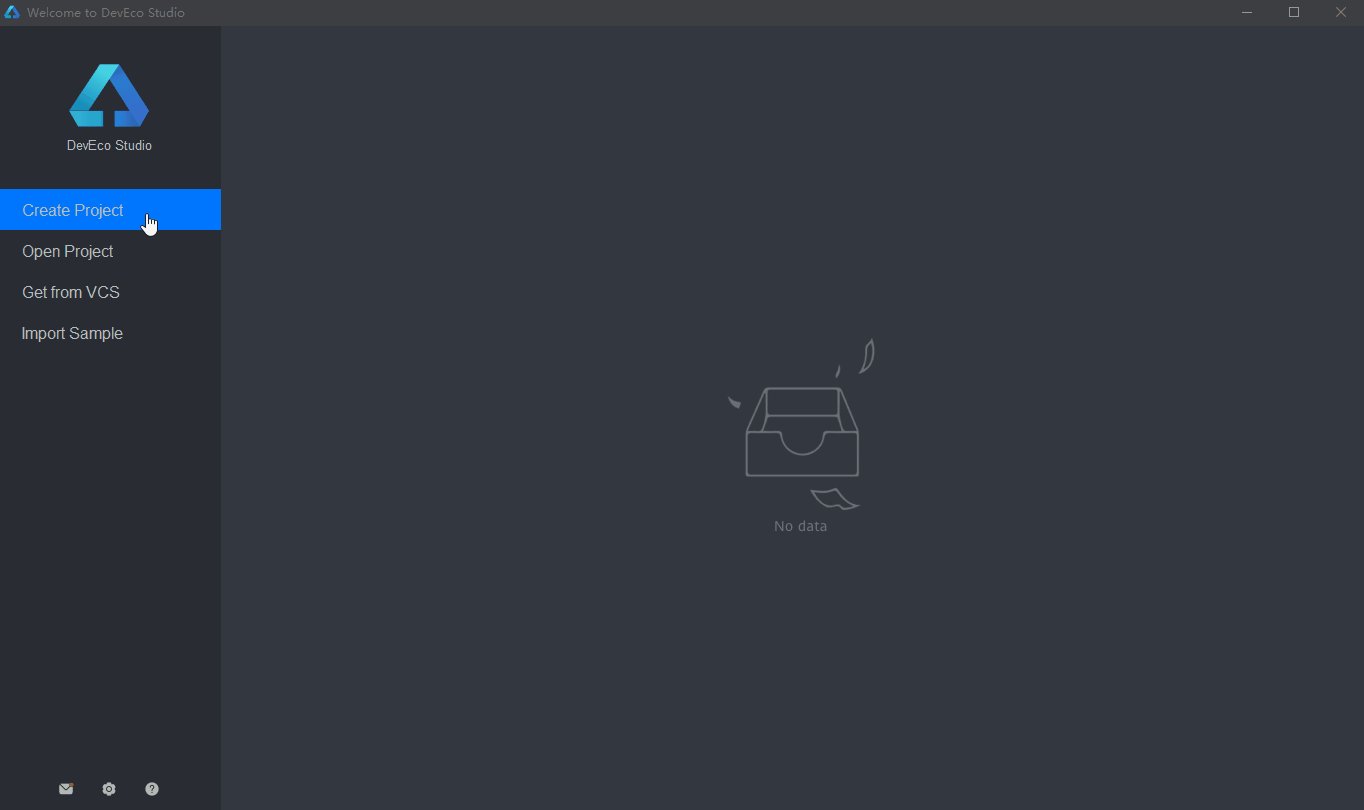
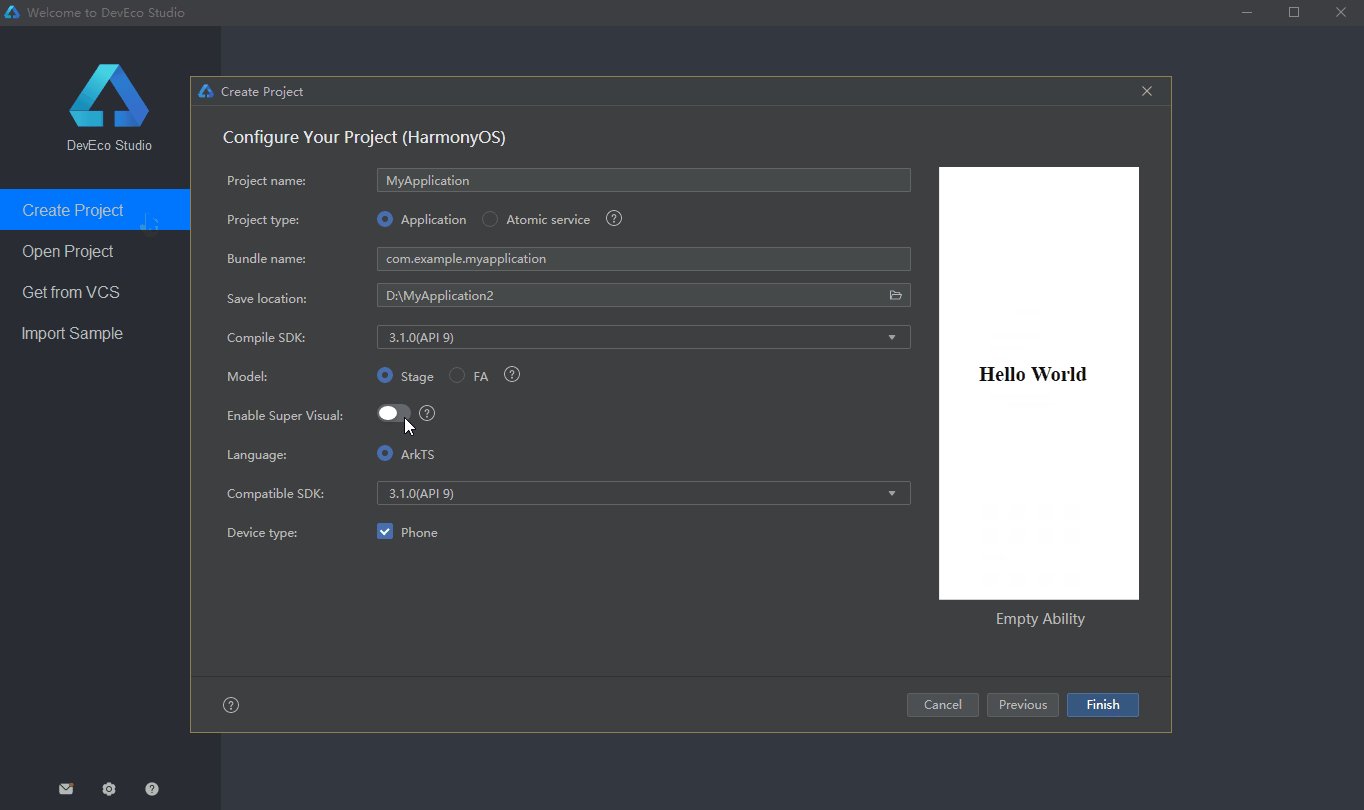
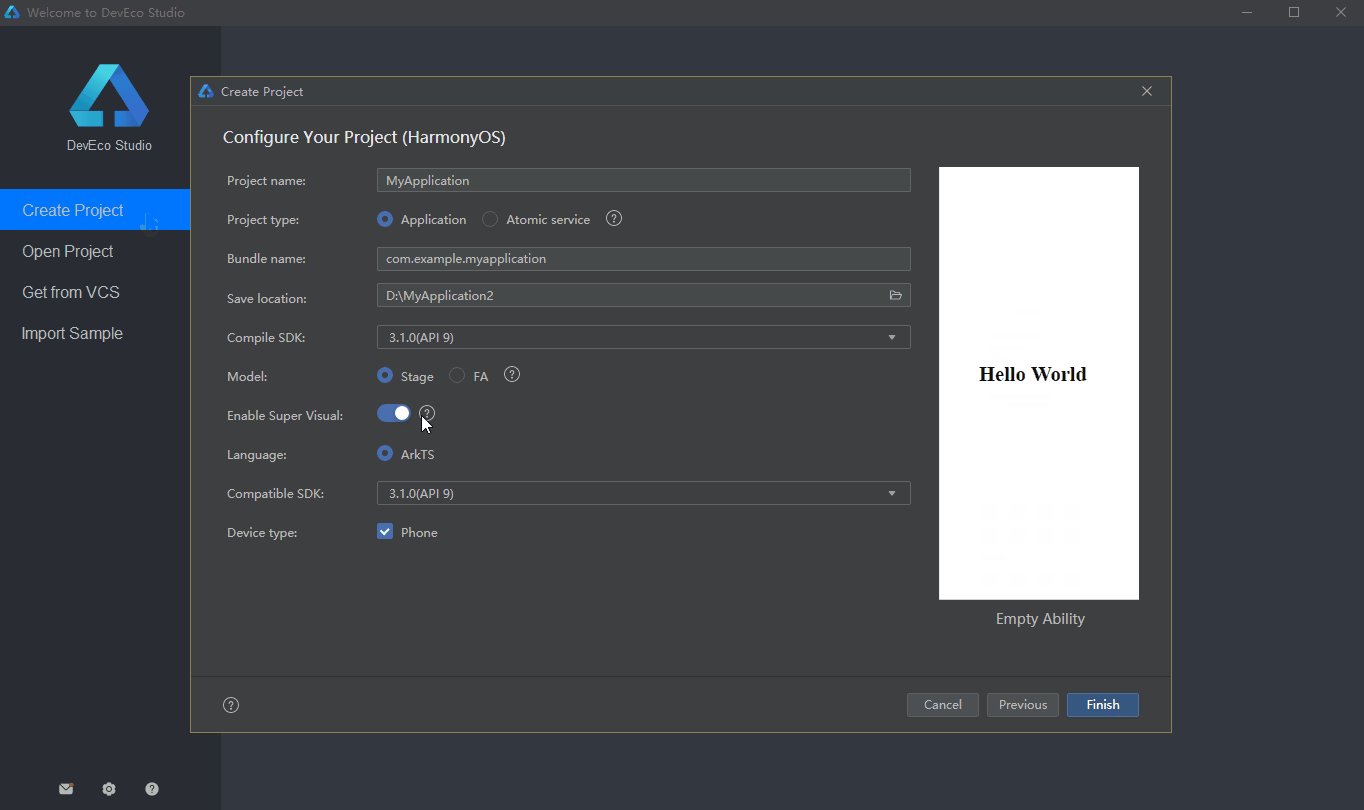
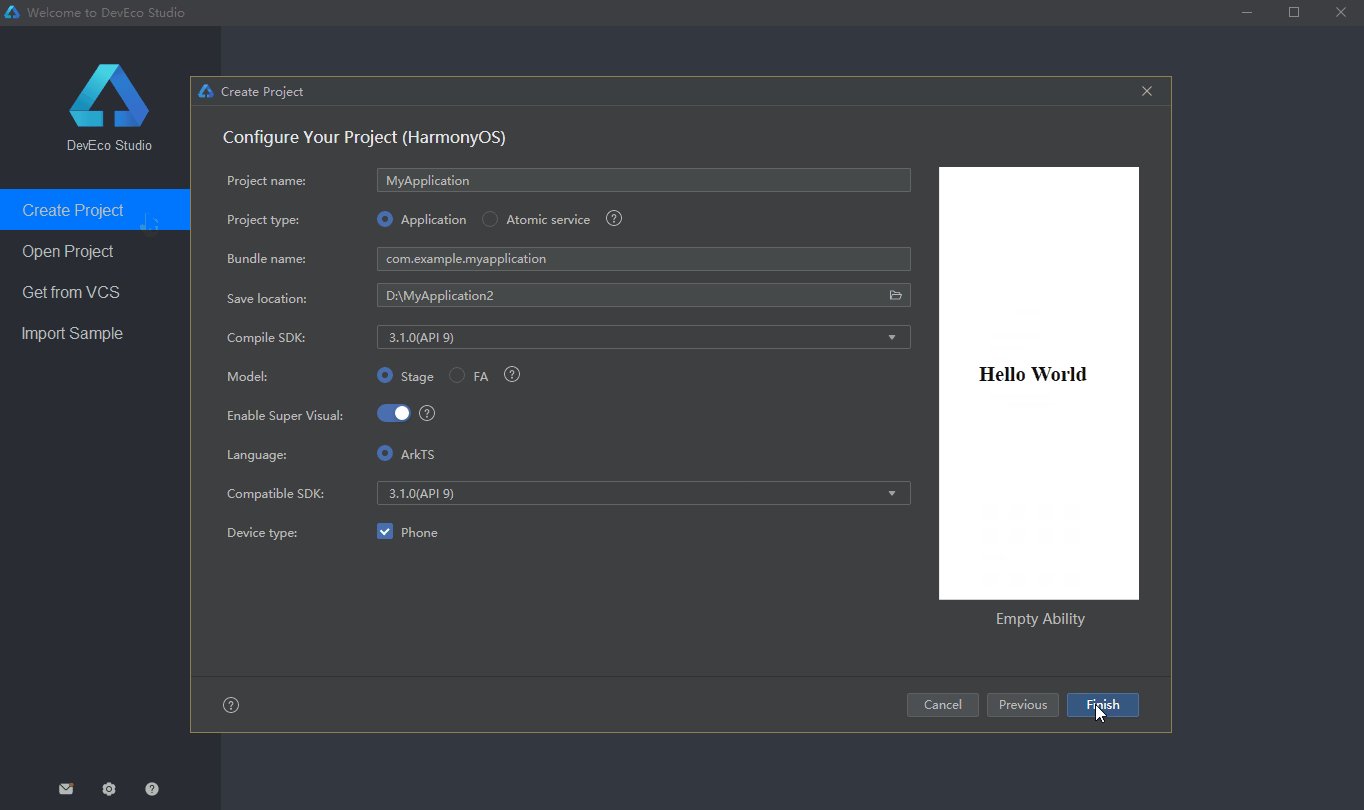
如何快速创建支持低代码开发的工程?只需在创建新工程时开启Enable Super Visual开关即可。
DevEco Studio提供了支持低代码开发的工程模板,选择该模板后,只需单击开启Enable Super Visual开关,即可快速创建支持低代码开发的工程。
(如果是JS工程,compileSdkVersion为7及以上;如果是ArkTS工程,compileSdkVersion为8及以上。)
低代码开发是DevEco Studio为HarmonyOS开发者提供的可视化页面的开发方式,具备丰富的UI页面编辑能力,开发者可以在图形化的用户界面上自由拖拽组件、完成数据的参数化配置,还能实时预览开发页面的效果,所见即所得。
可能我们会有这样的疑问,“既然能手敲代码完成页面开发,为什么还要用低代码开发呢?”
低代码开发为我们开发者提供了UI界面开箱即用的组件,通过简单拖、拉、拽和可视化数据绑定的操作方式,快速开发用户界面。不仅可以减少键入的代码量,降低开发成本,还提升了页面开发效率,助力高效开发。
二、低代码开发的特性能力
低代码开发主要包含以下特性:
1. 自由拖拽组件;
2. 可视化数据绑定;
3. ForEach轻松复制所需组件;
4. 媒体查询(MediaQuery);
5. 一键逃生。
接下来,我们通过开发一个豆浆机应用页面实例来依次介绍这些特性。
三、上手低代码开发
如何快速创建支持低代码开发的工程?只需在创建新工程时开启Enable Super Visual开关即可。
DevEco Studio提供了支持低代码开发的工程模板,选择该模板后,只需单击开启Enable Super Visual开关,即可快速创建支持低代码开发的工程。
(如果是JS工程,compileSdkVersion为7及以上;如果是ArkTS工程,compileSdkVersion为8及以上。)
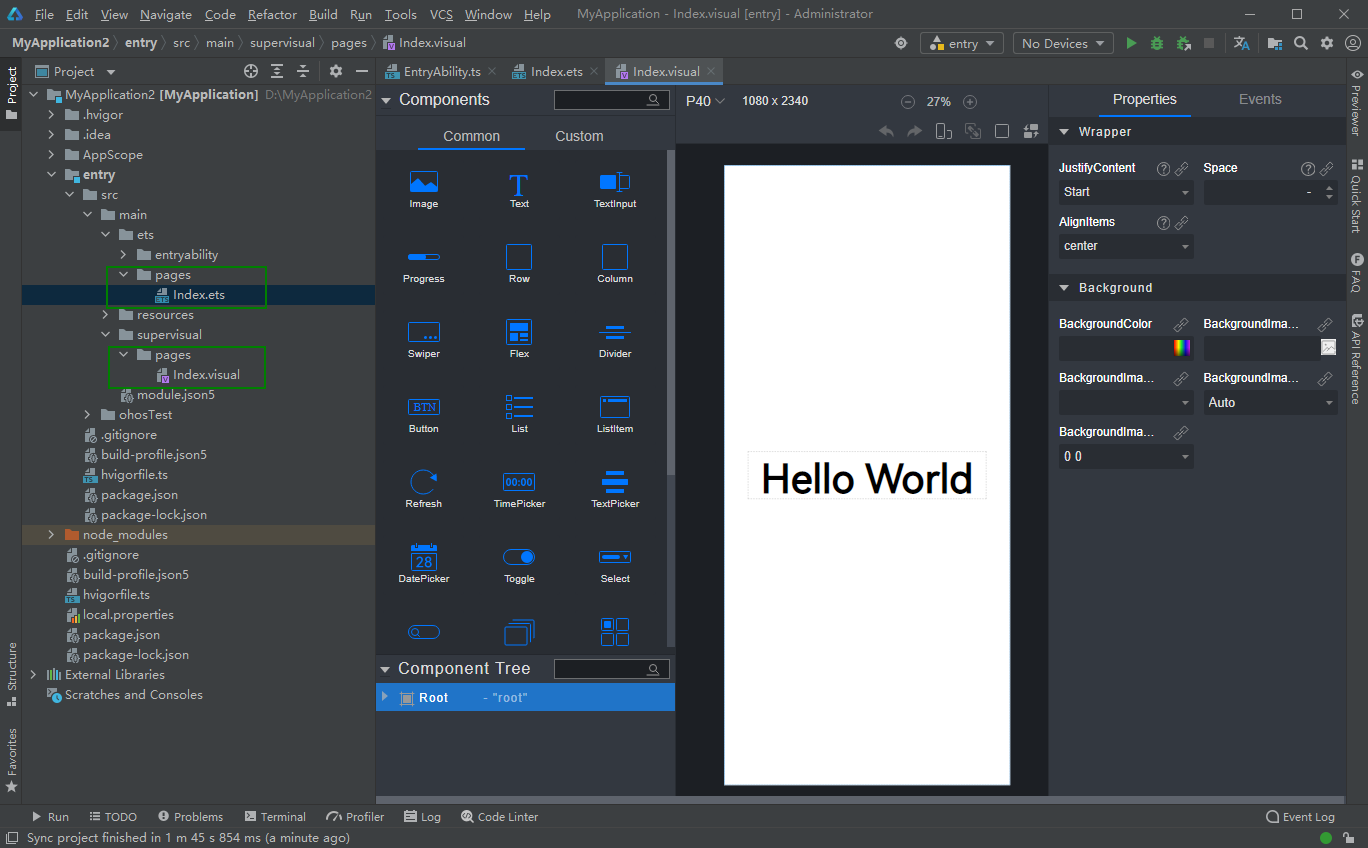
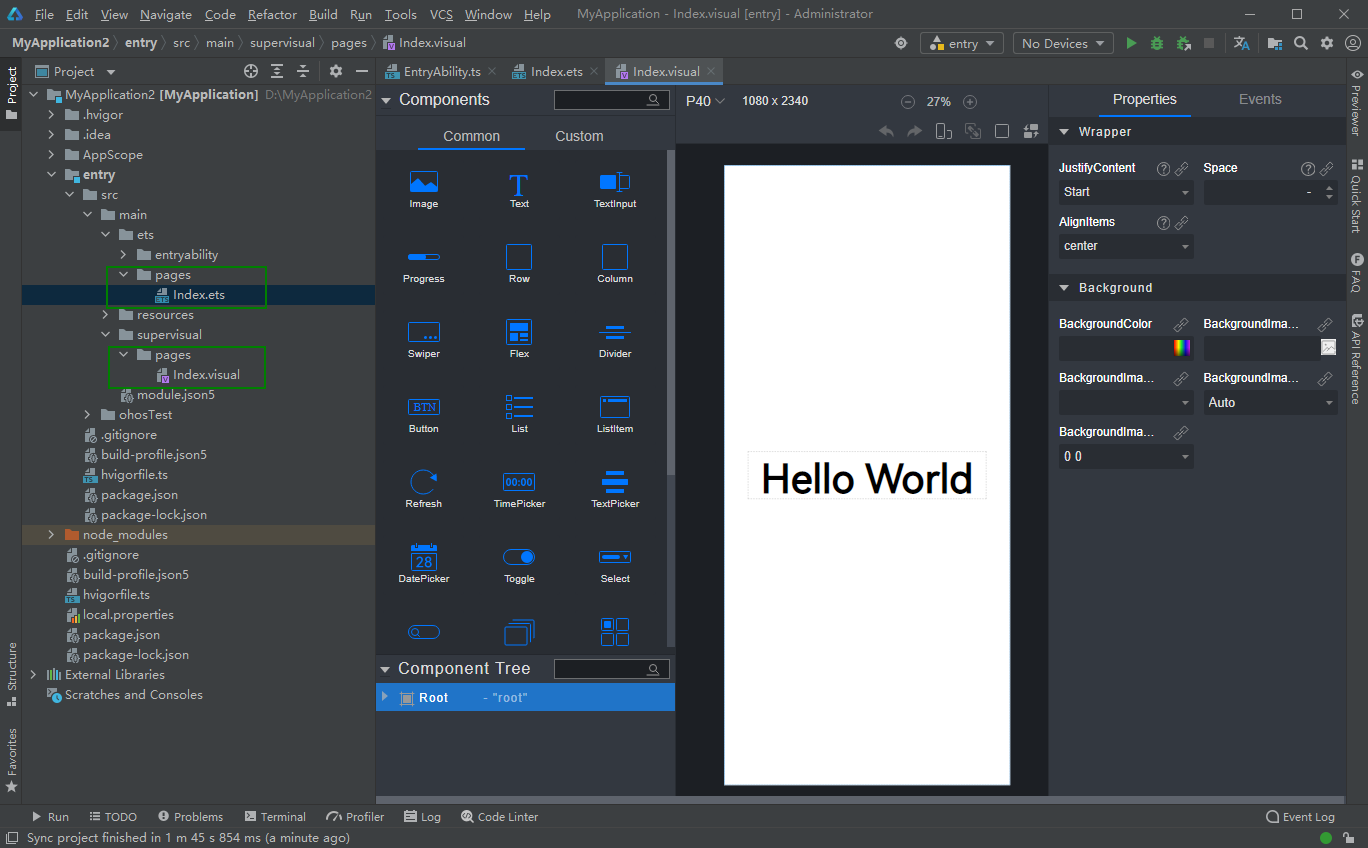
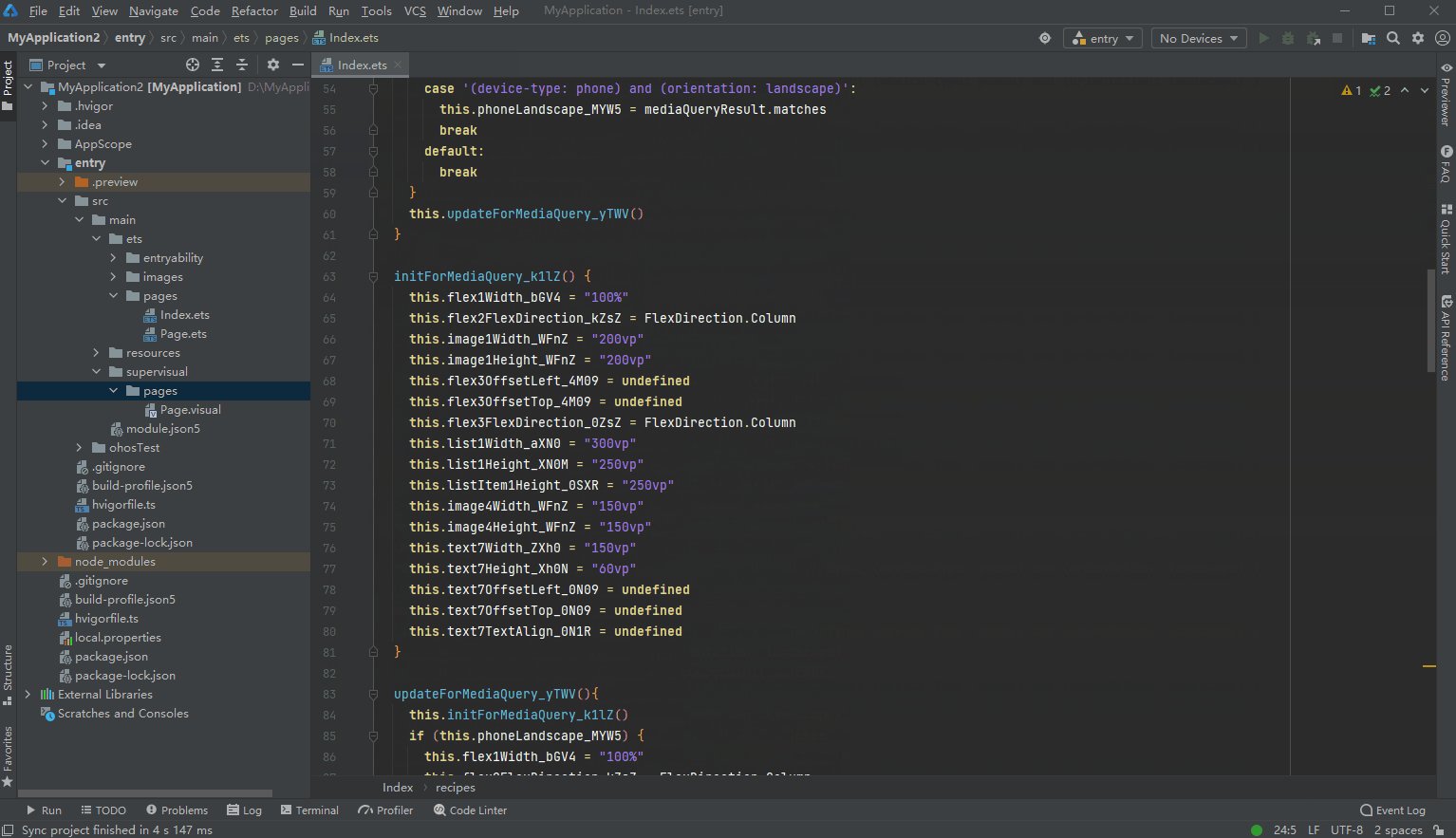
 创建完工程后,会在工程目录中自动生成低代码目录结构(如下图所示)。
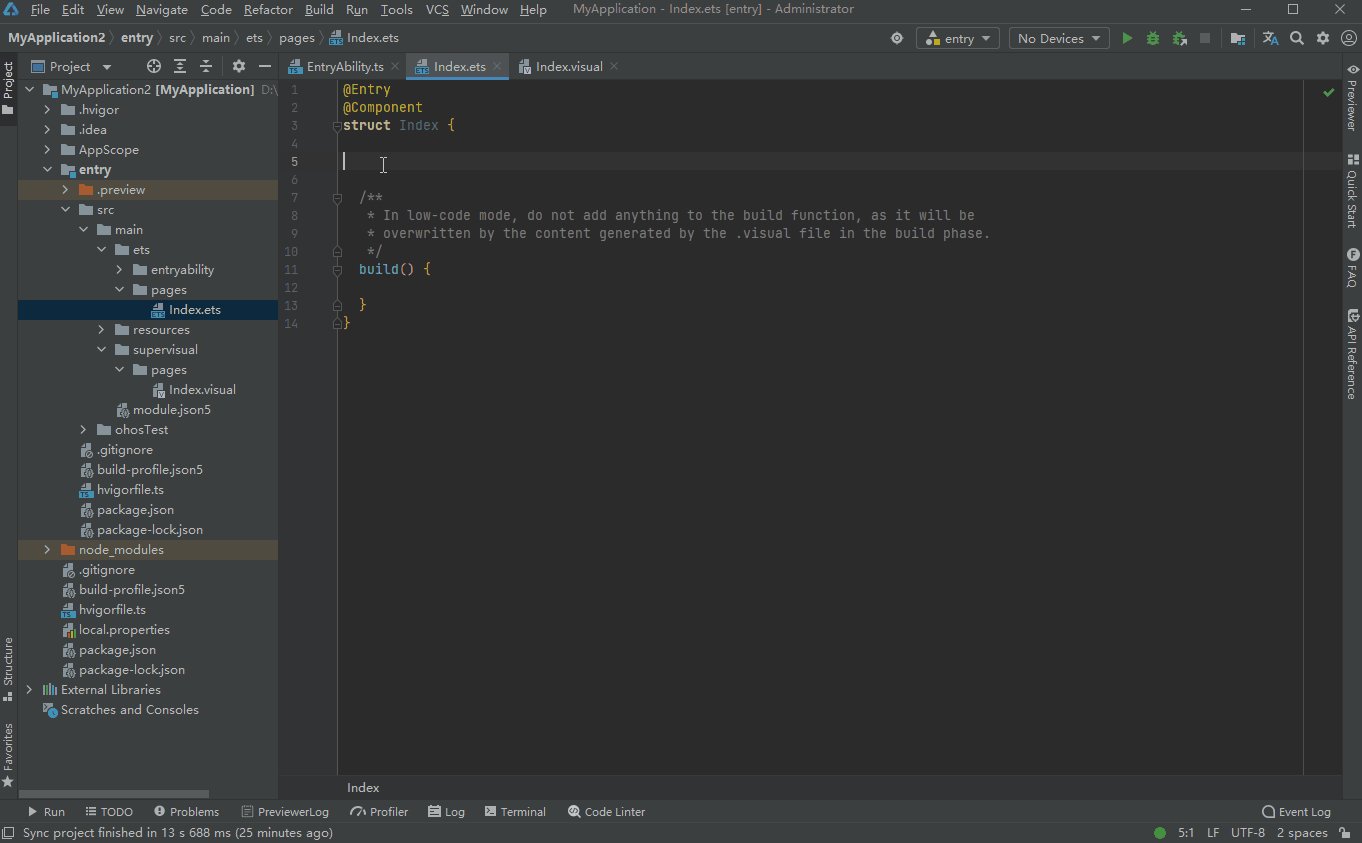
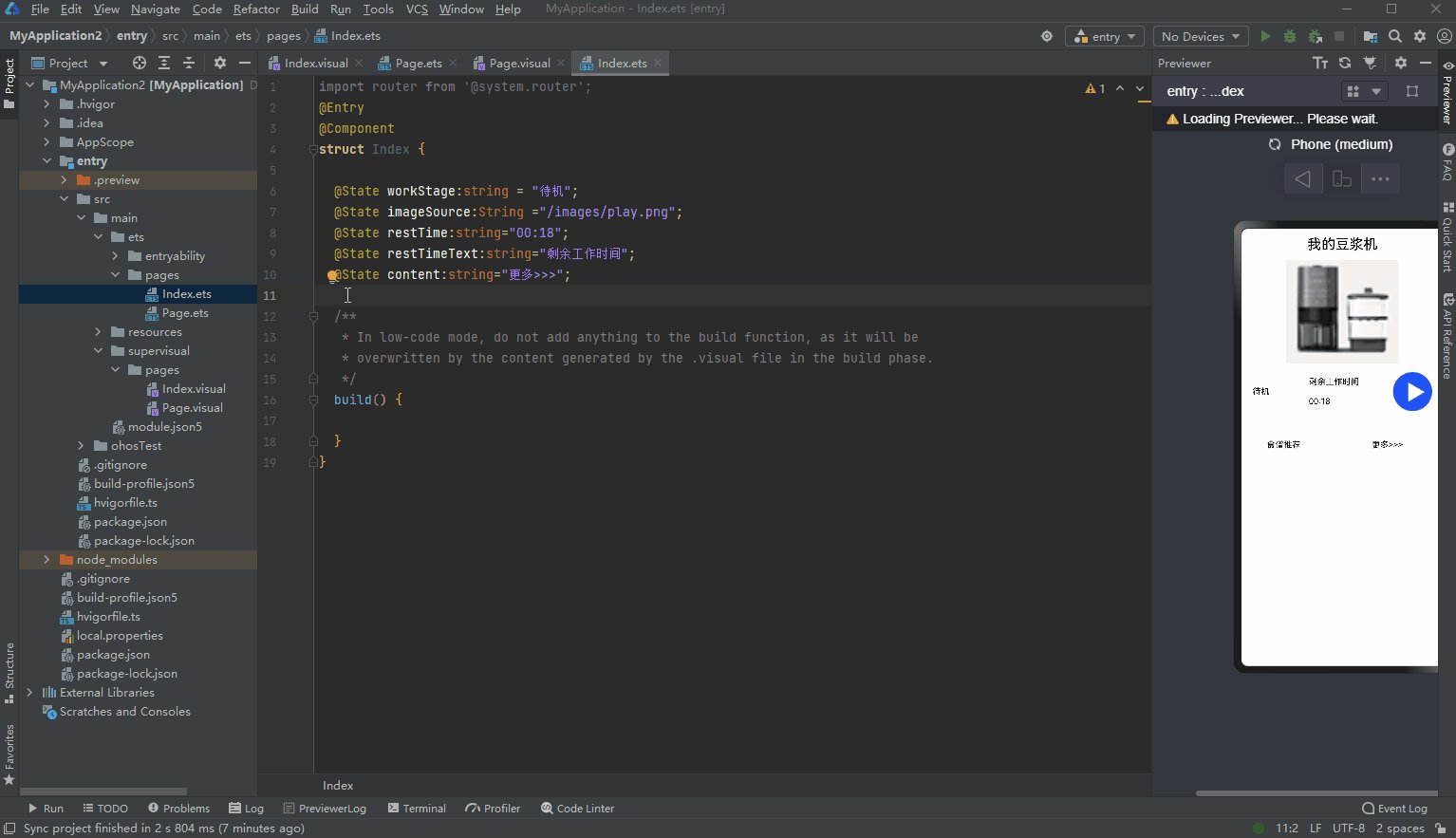
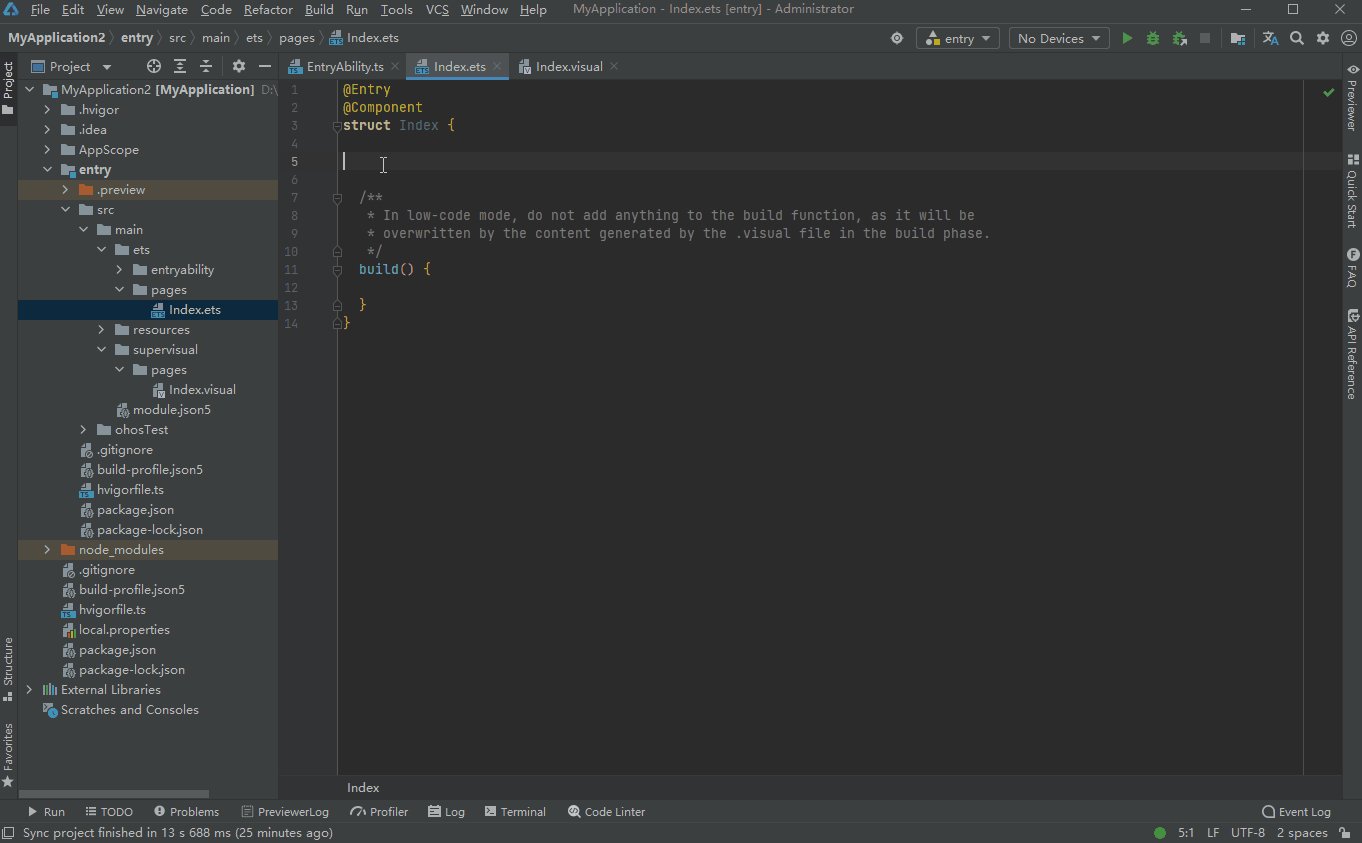
其中index.ets文件是低代码页面的逻辑描述文件,定义页面里所用到的所有的逻辑关系,比如数据、事件等;index.visual文件存储低代码页面的数据模型,在该文件中进行页面的可视化布局设计与开发。
创建完工程后,会在工程目录中自动生成低代码目录结构(如下图所示)。
其中index.ets文件是低代码页面的逻辑描述文件,定义页面里所用到的所有的逻辑关系,比如数据、事件等;index.visual文件存储低代码页面的数据模型,在该文件中进行页面的可视化布局设计与开发。
 图1 工程目录结构
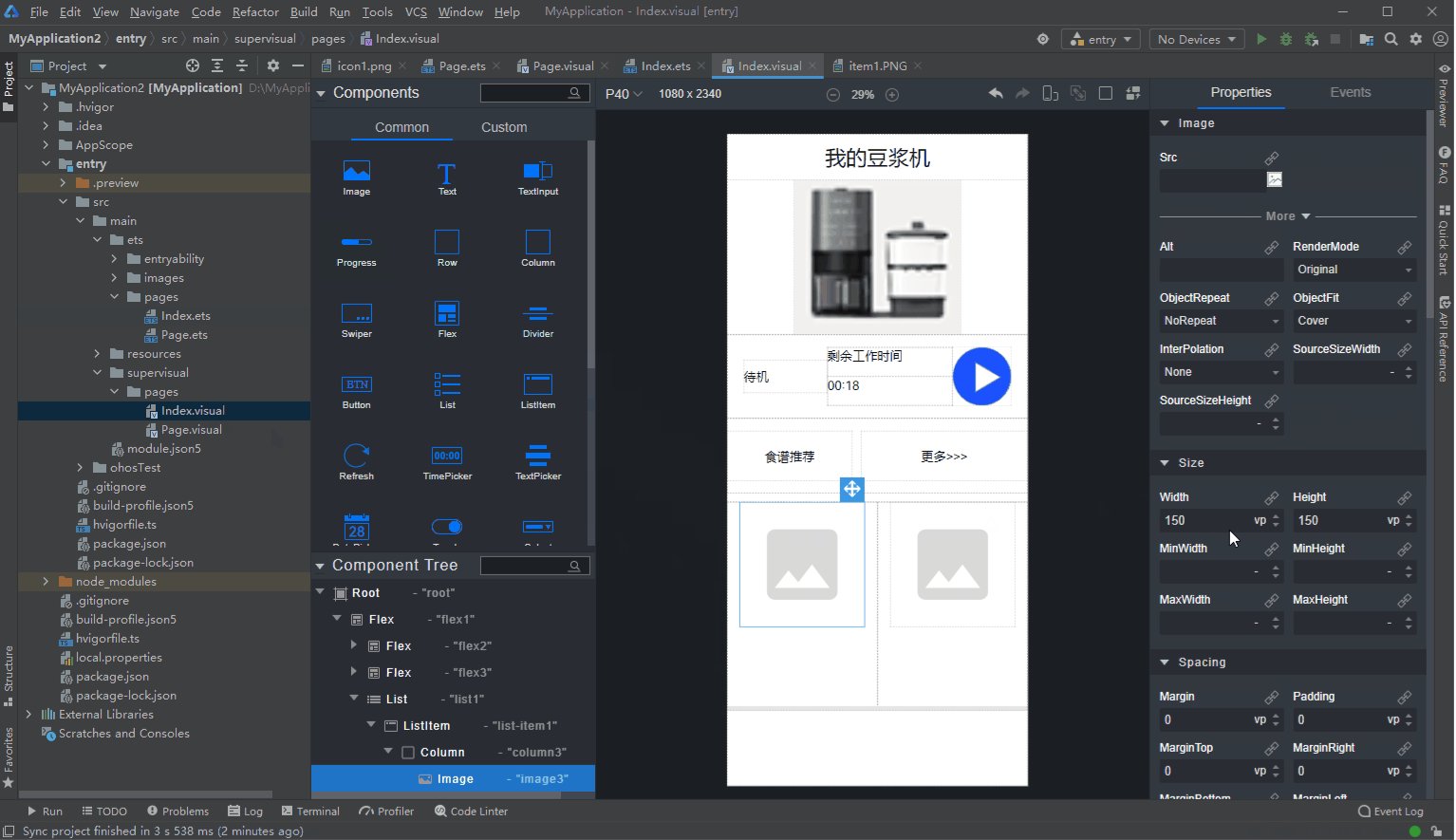
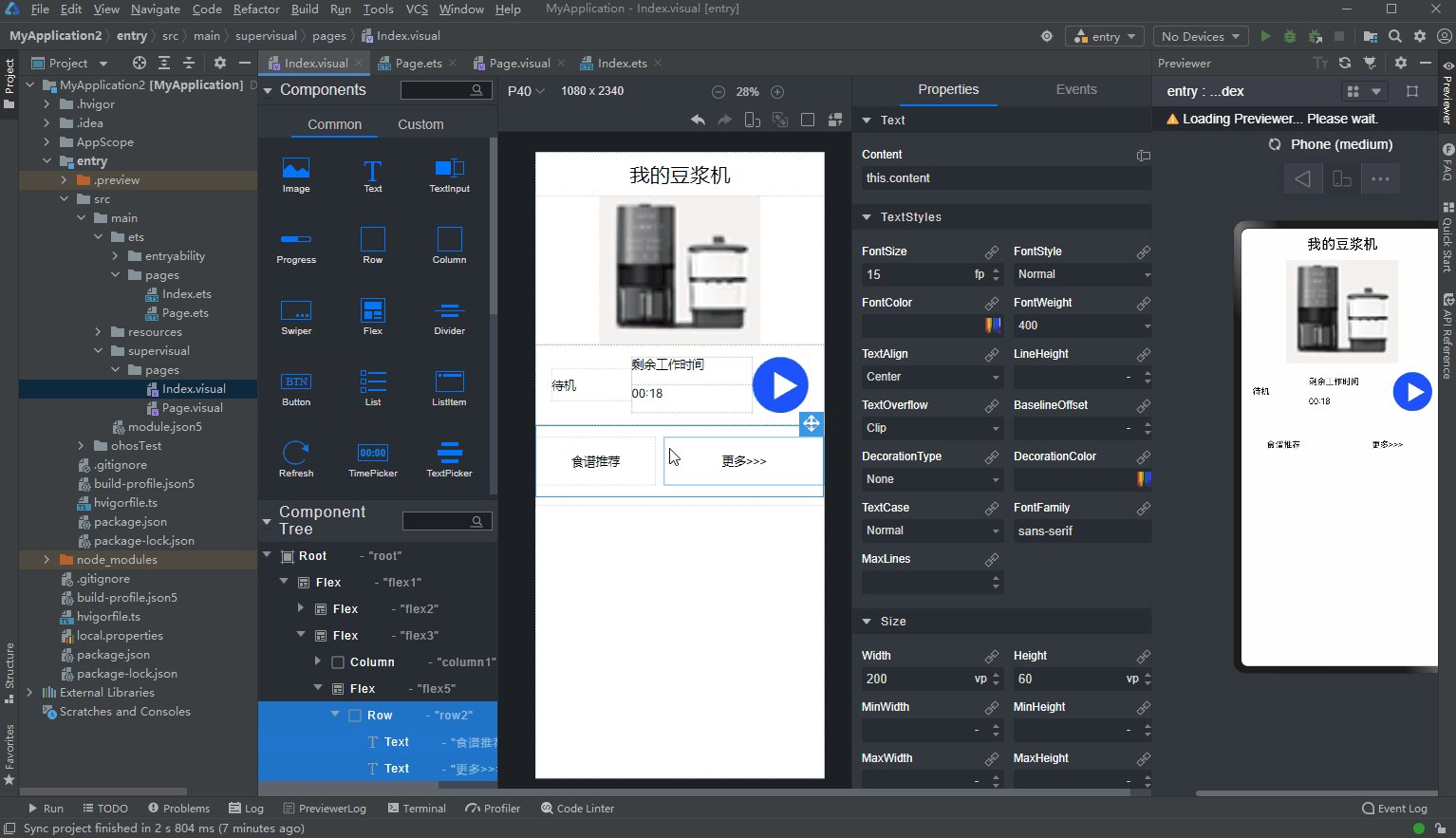
1. 自由拖拽组件,静态设置组件属性设计排版
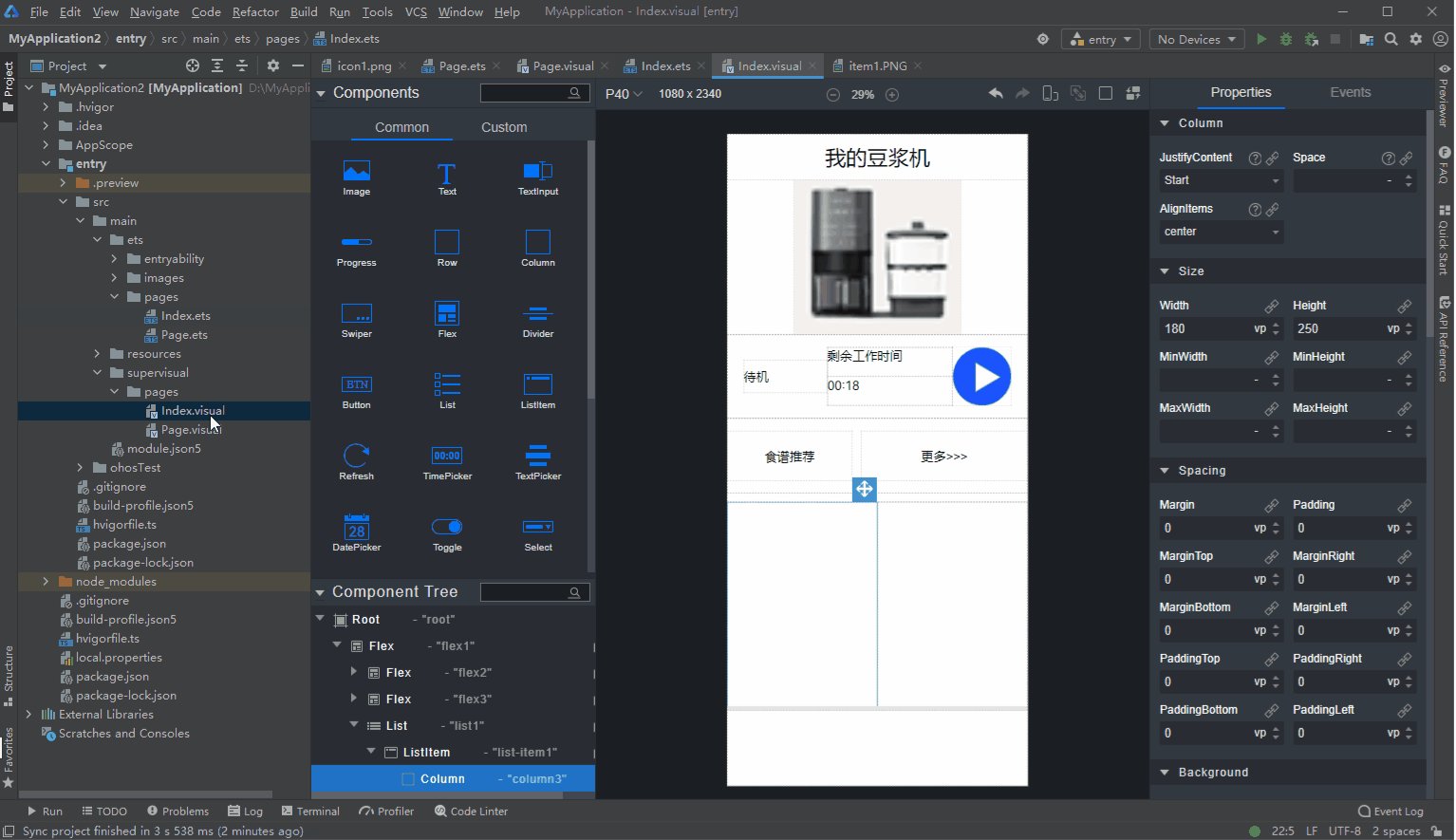
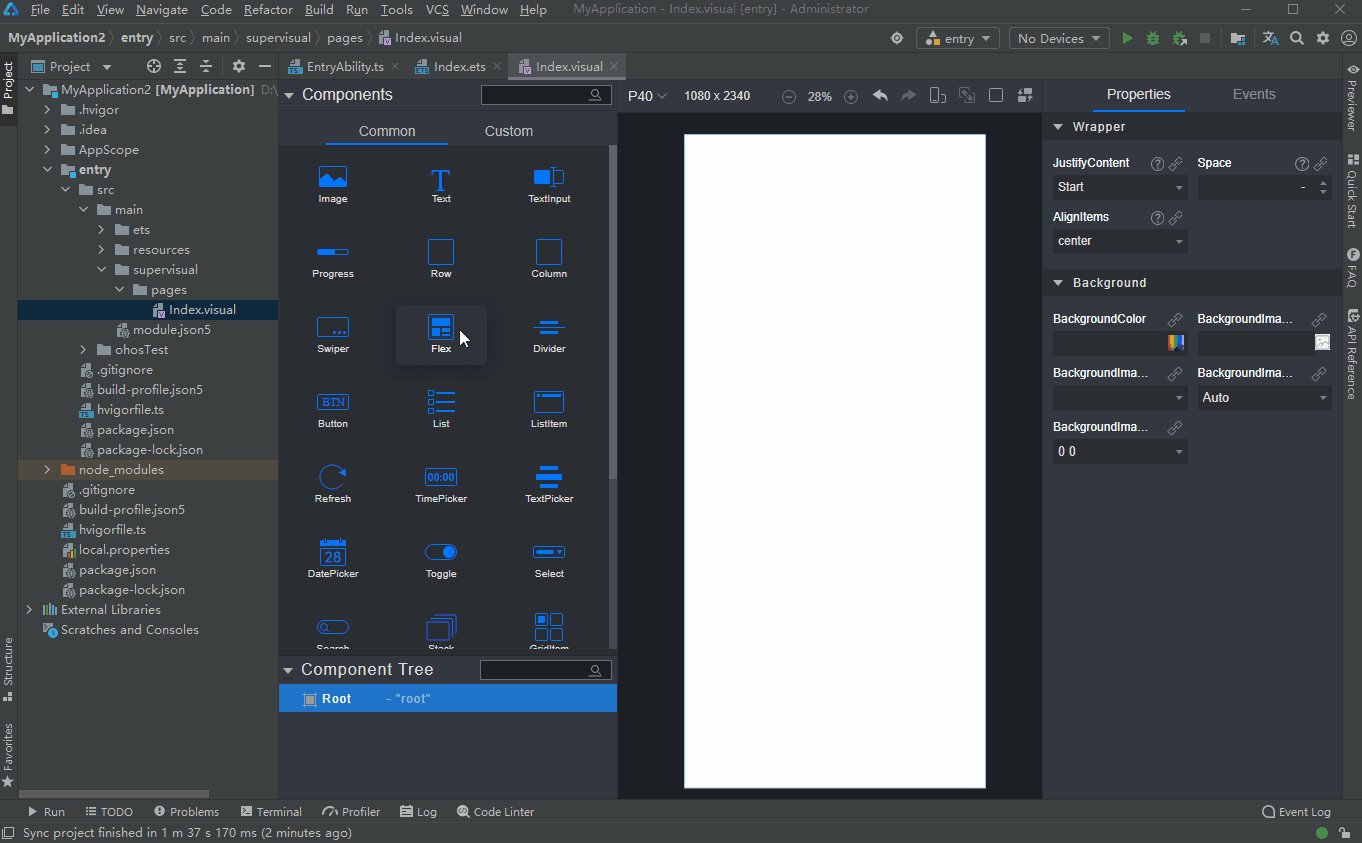
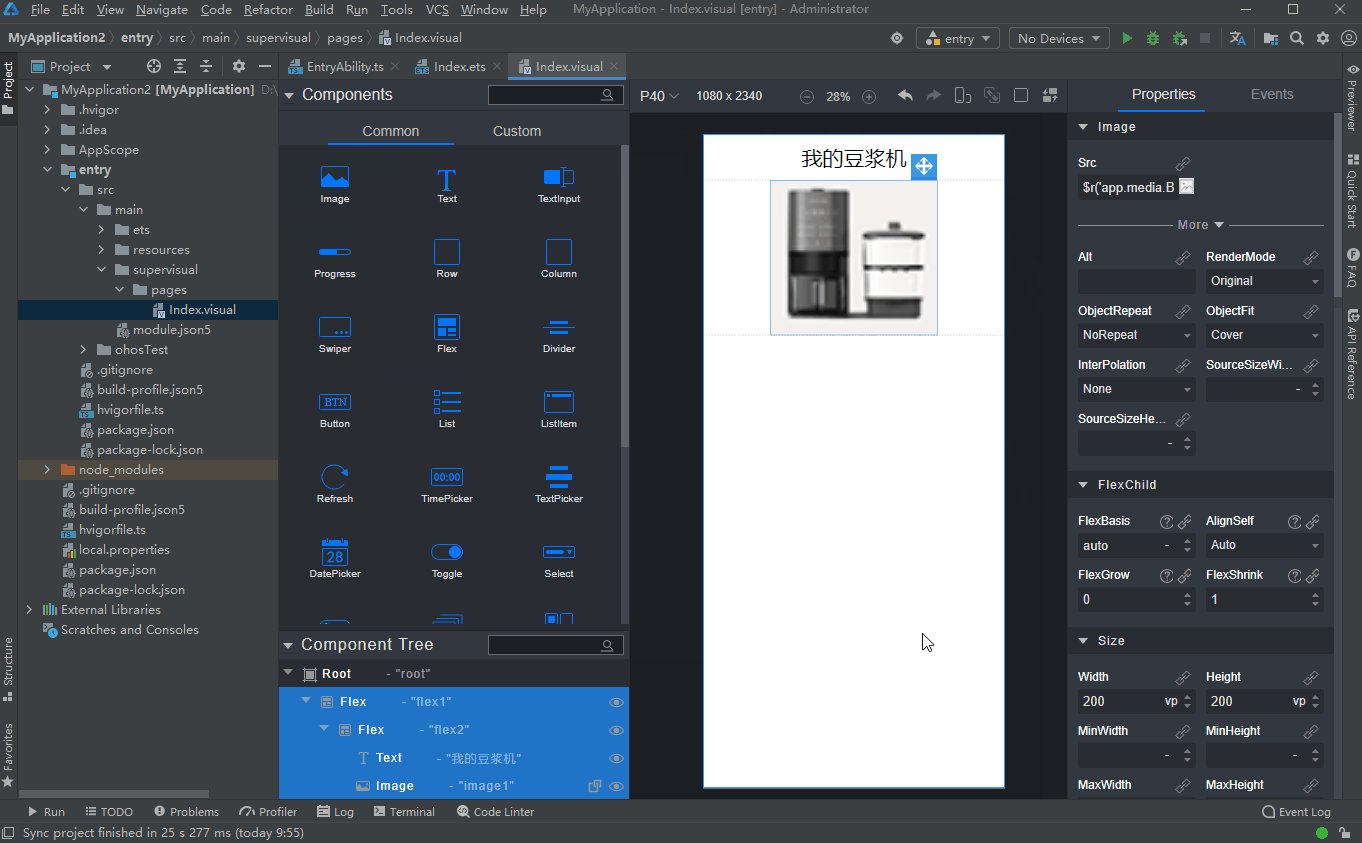
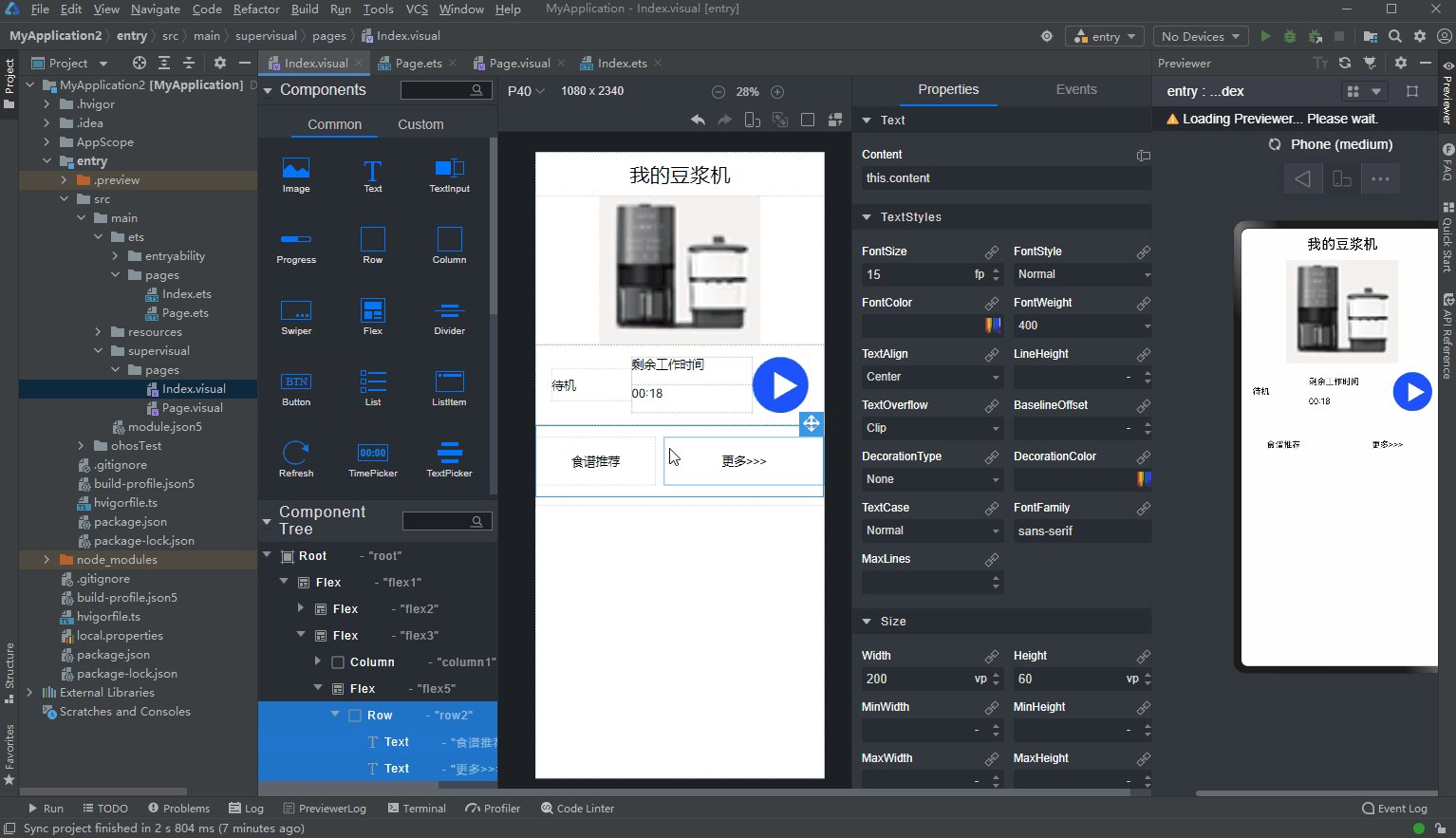
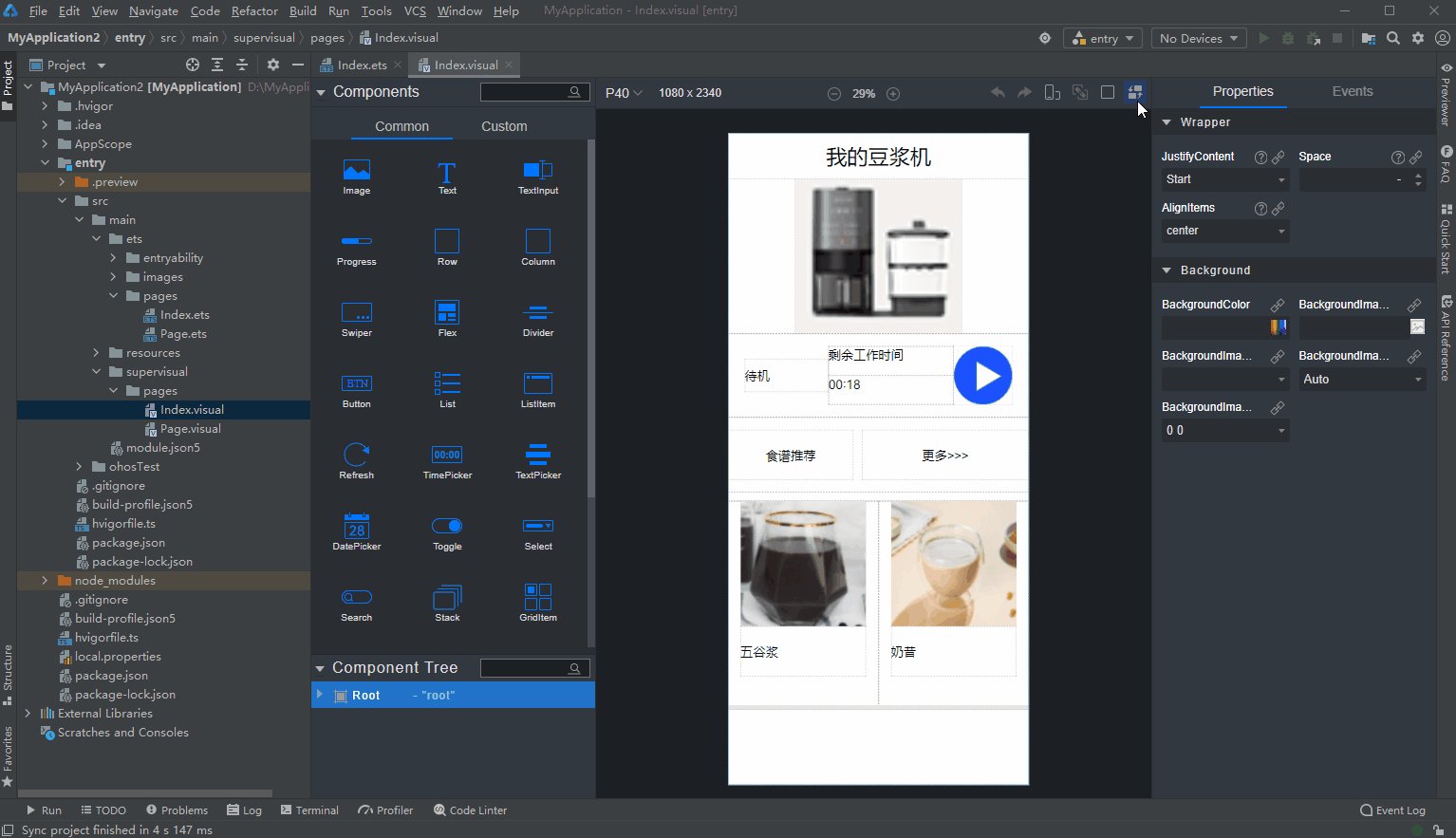
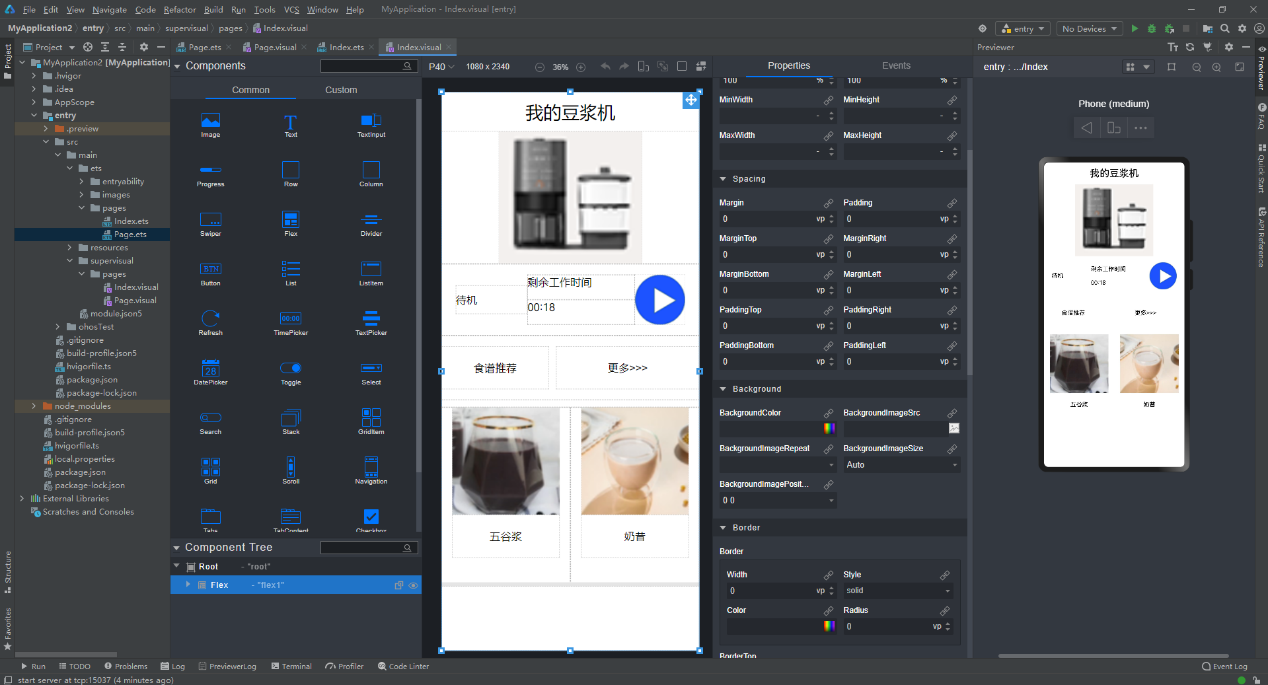
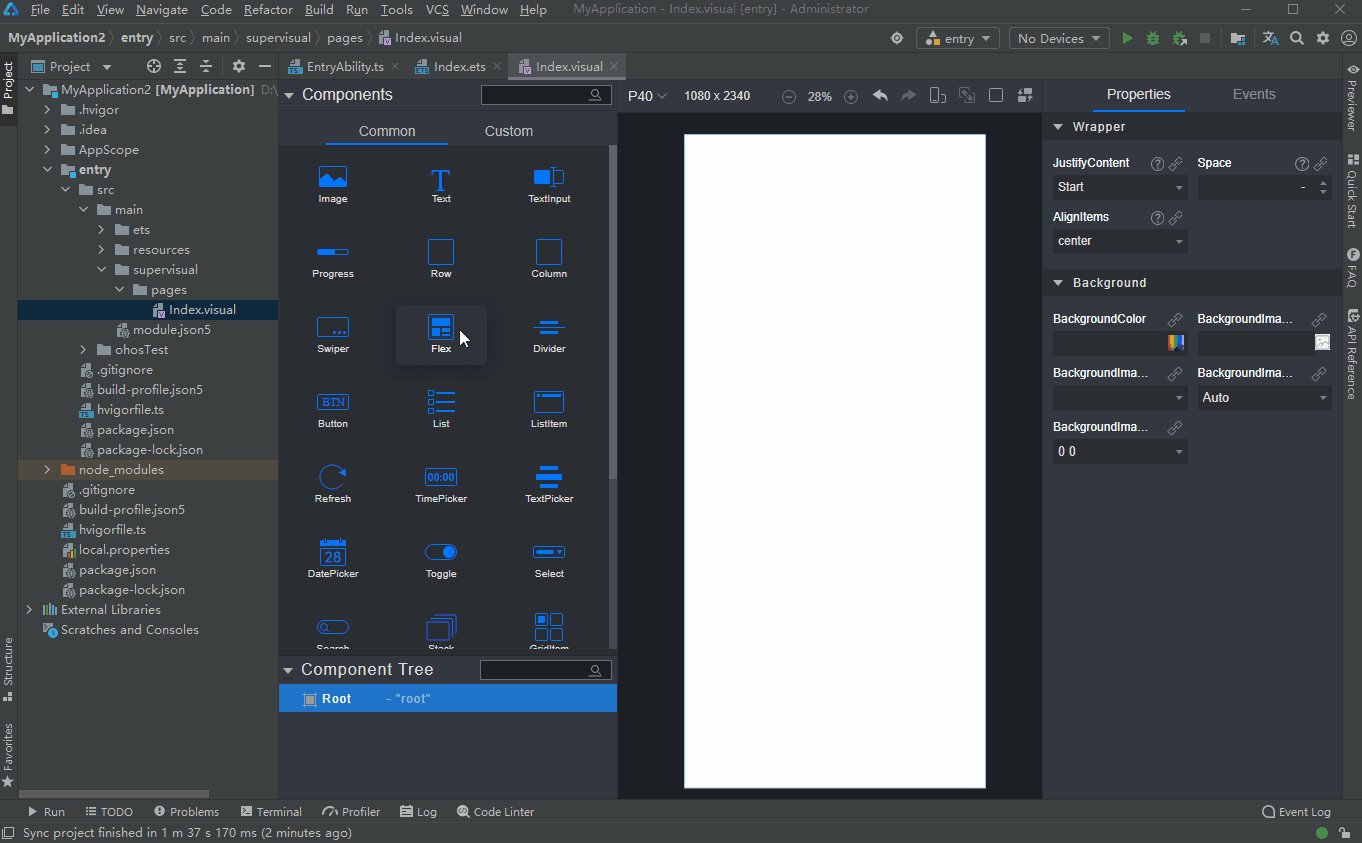
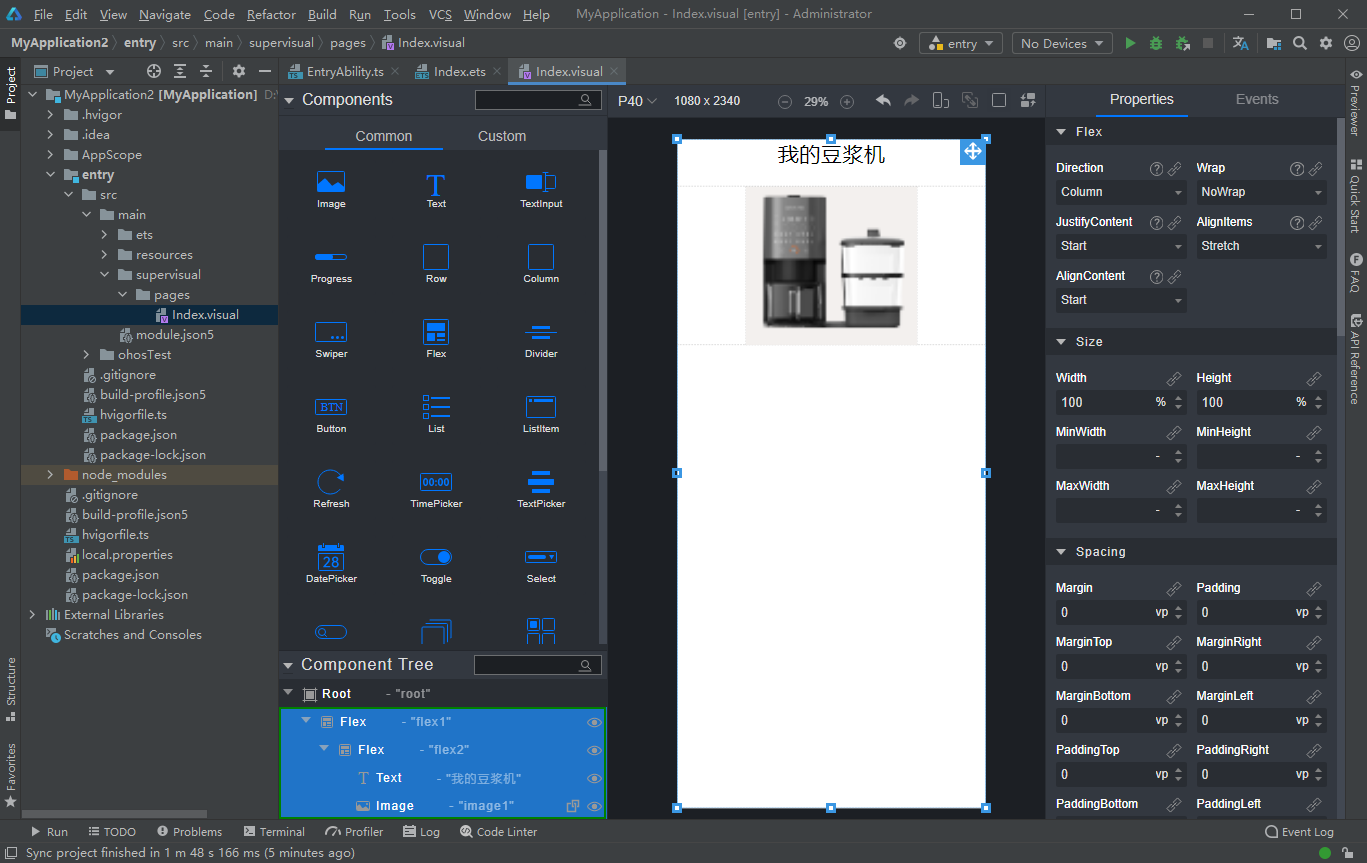
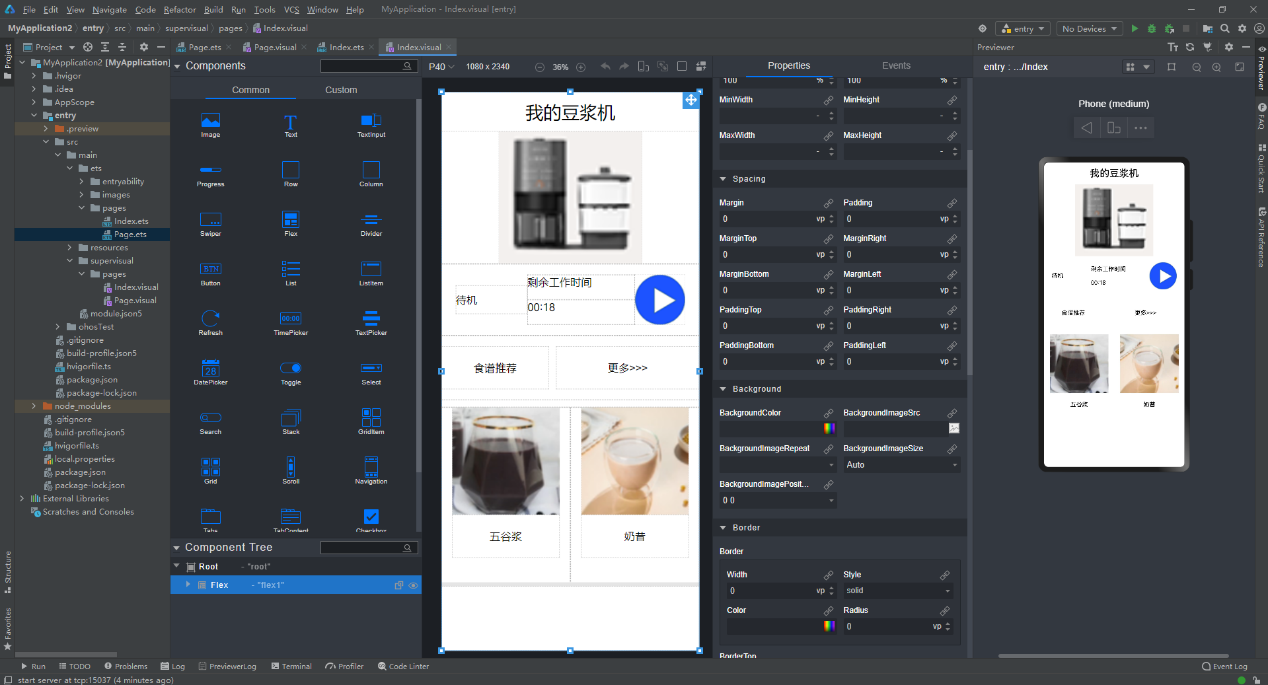
双击打开index.visual文件,将需要的组件依次拖入画布中,在画布中开发者可以自由拖拽组件进行排版。
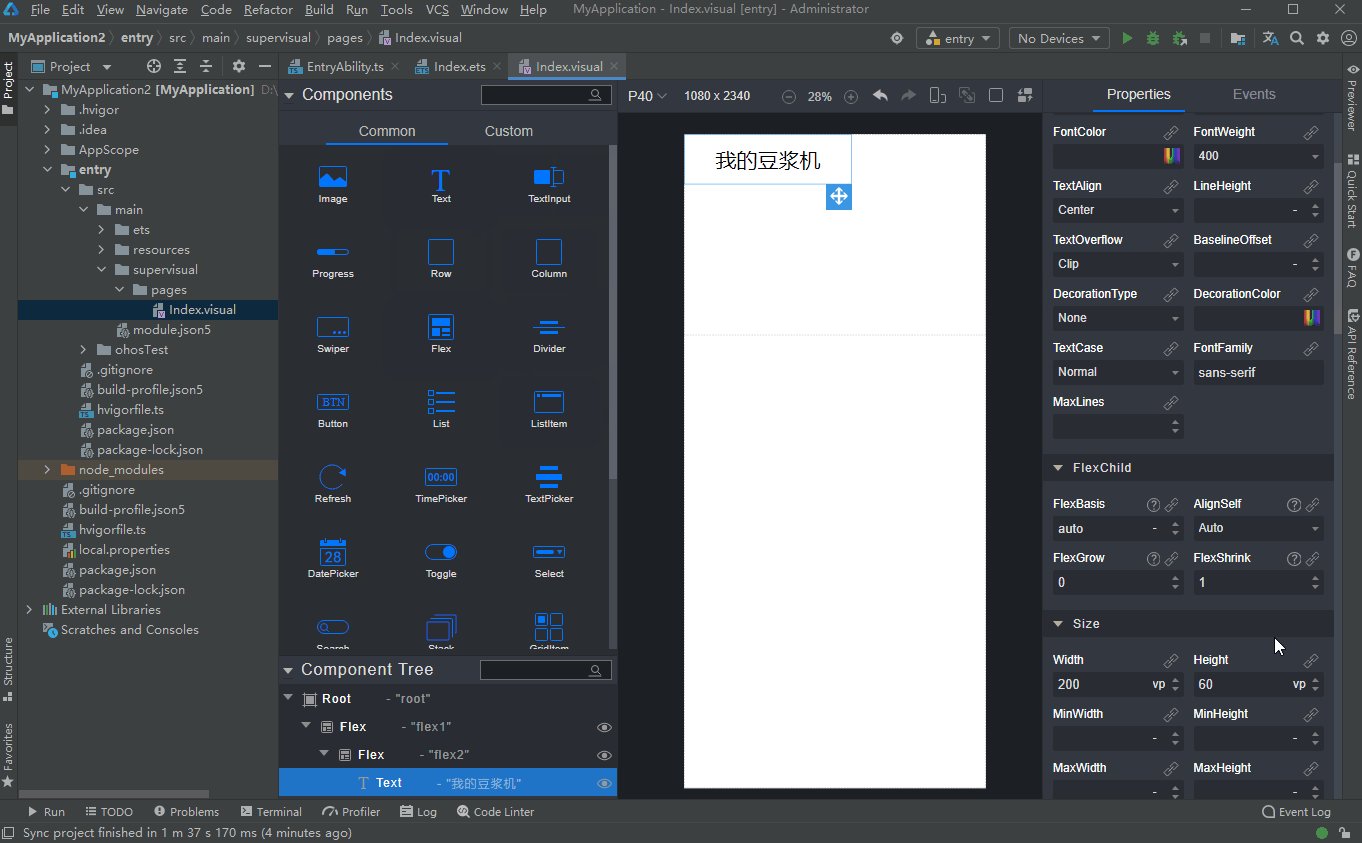
同时单击对应组件,即可在属性栏来设置组件的属性,轻松完成页面各板块的设计。
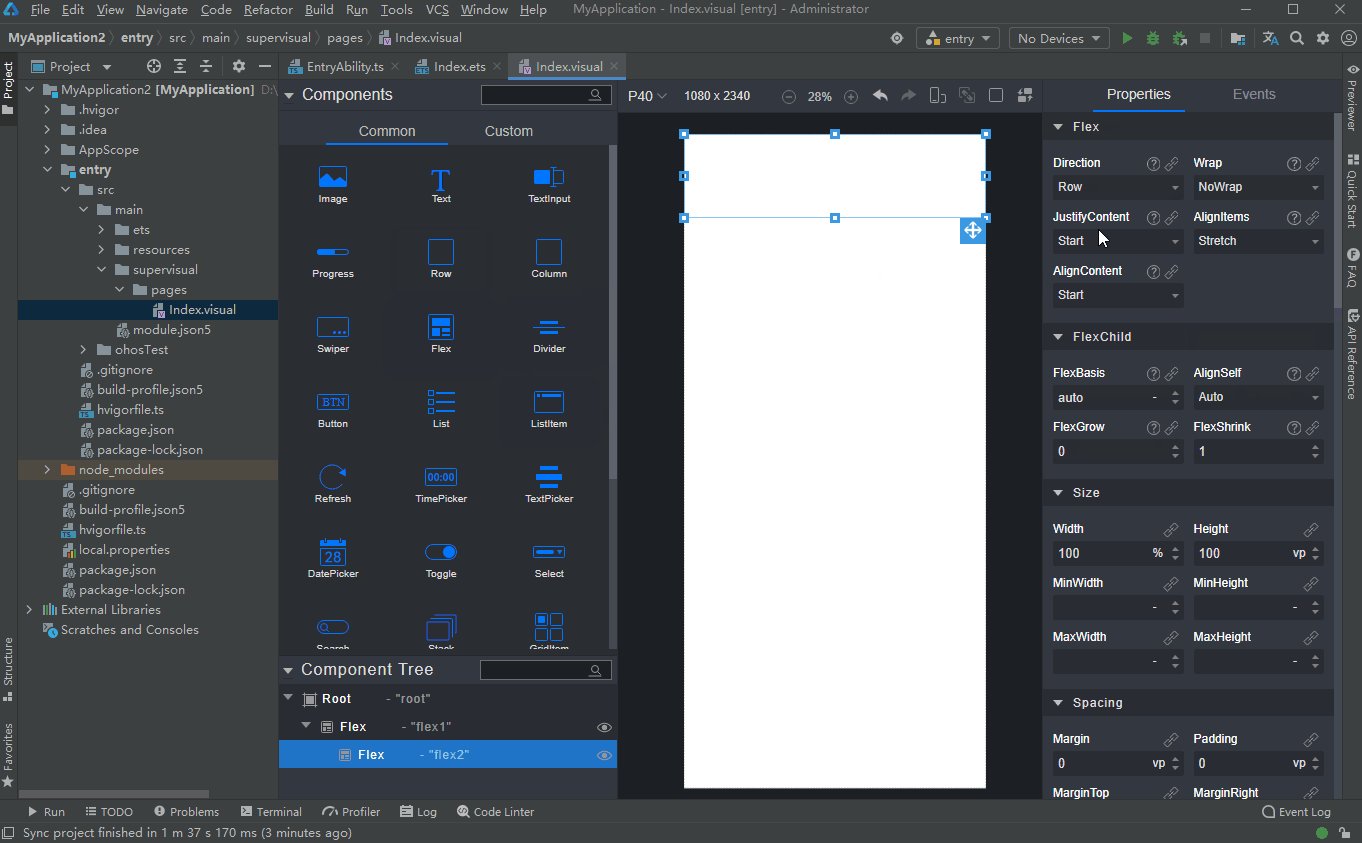
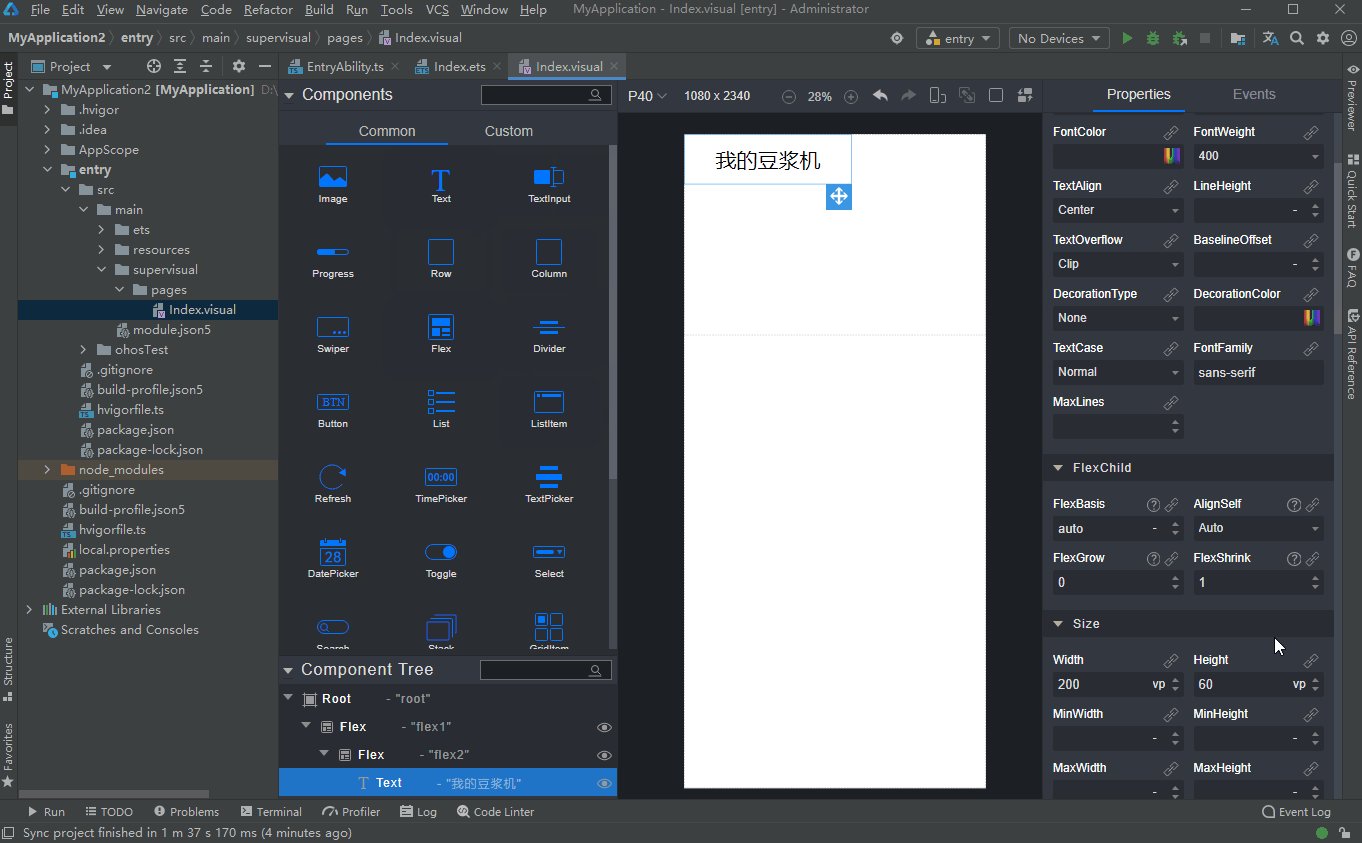
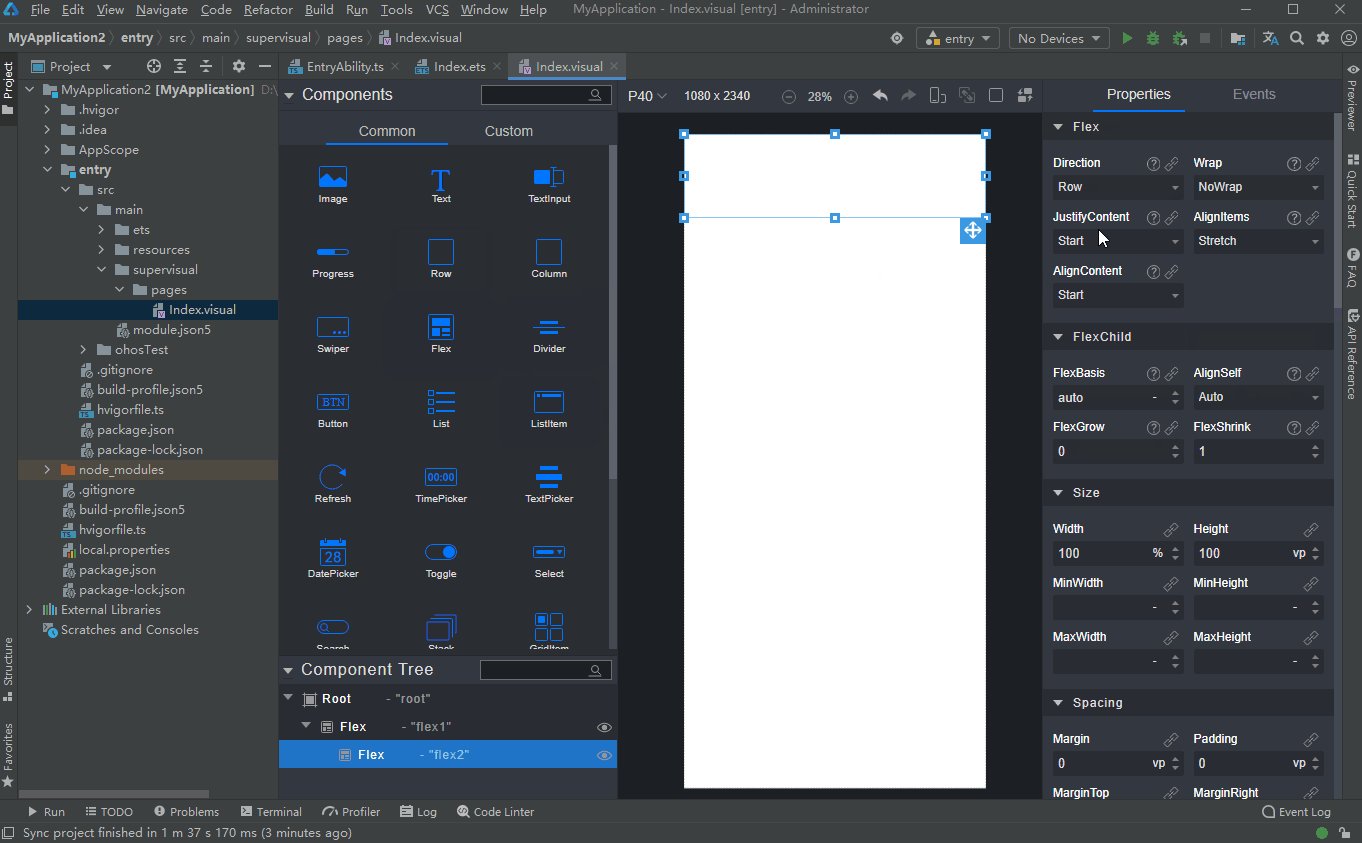
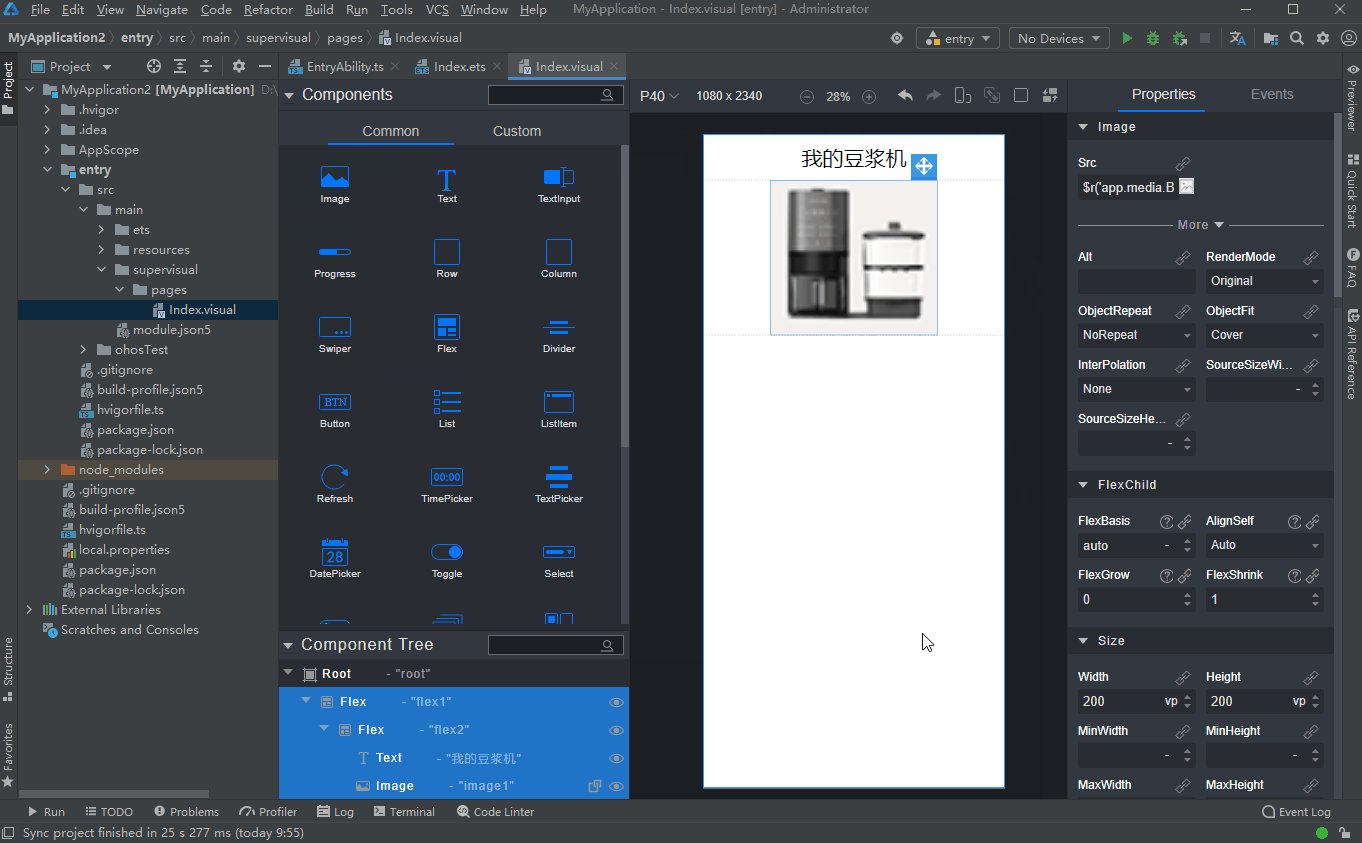
作为示例,我们依次拖入了4个组件到画布中,对4个组件的属性进行静态设置。
图1 工程目录结构
1. 自由拖拽组件,静态设置组件属性设计排版
双击打开index.visual文件,将需要的组件依次拖入画布中,在画布中开发者可以自由拖拽组件进行排版。
同时单击对应组件,即可在属性栏来设置组件的属性,轻松完成页面各板块的设计。
作为示例,我们依次拖入了4个组件到画布中,对4个组件的属性进行静态设置。
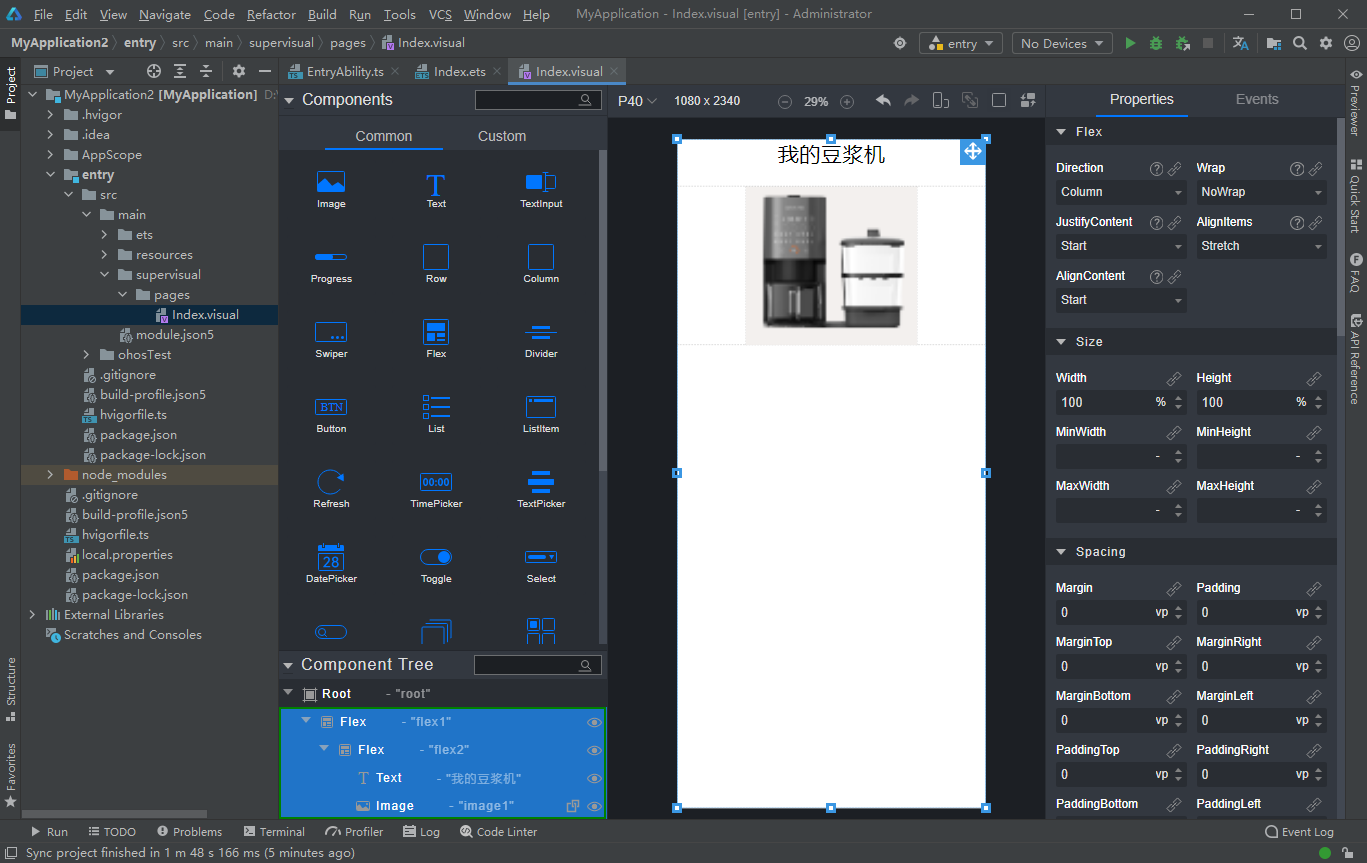
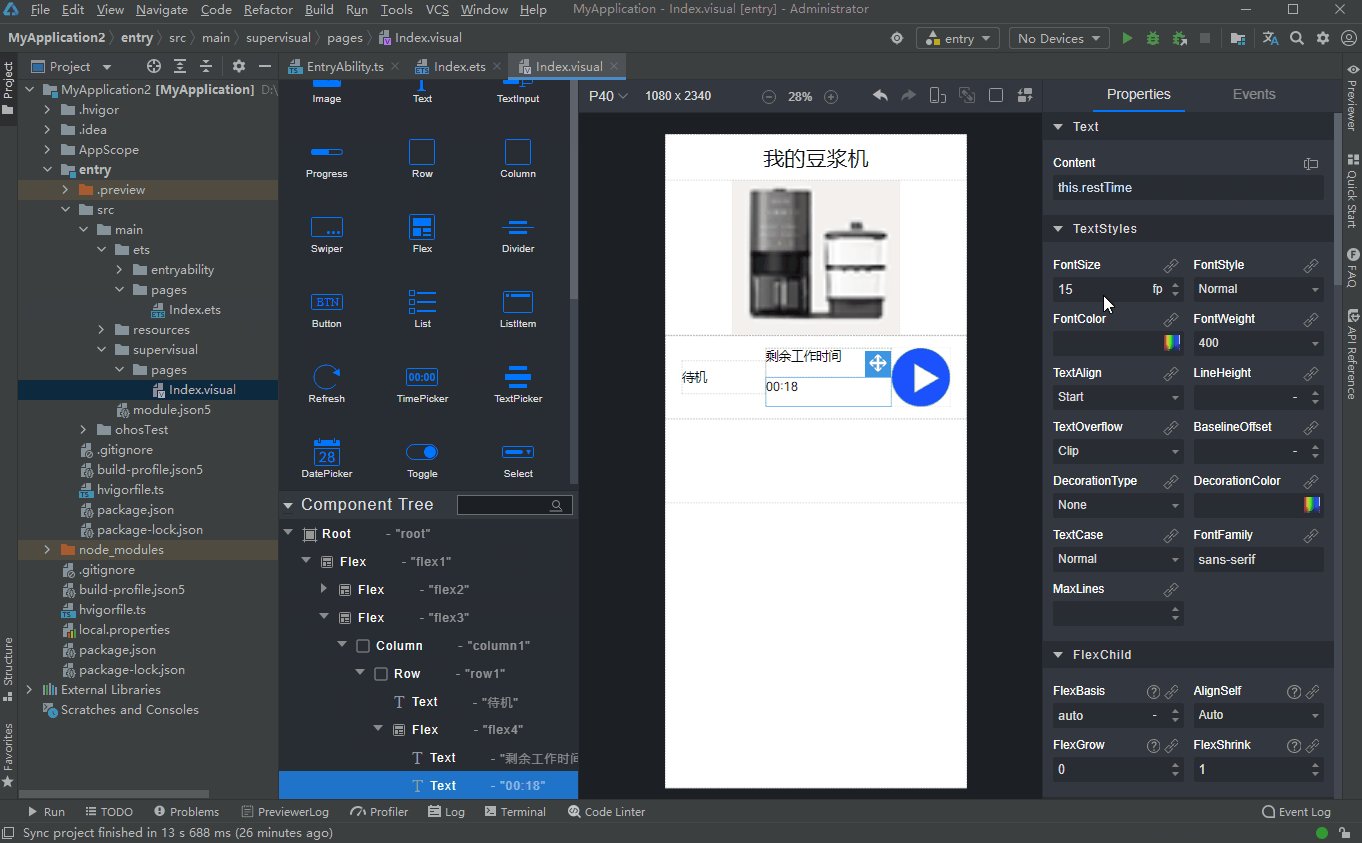
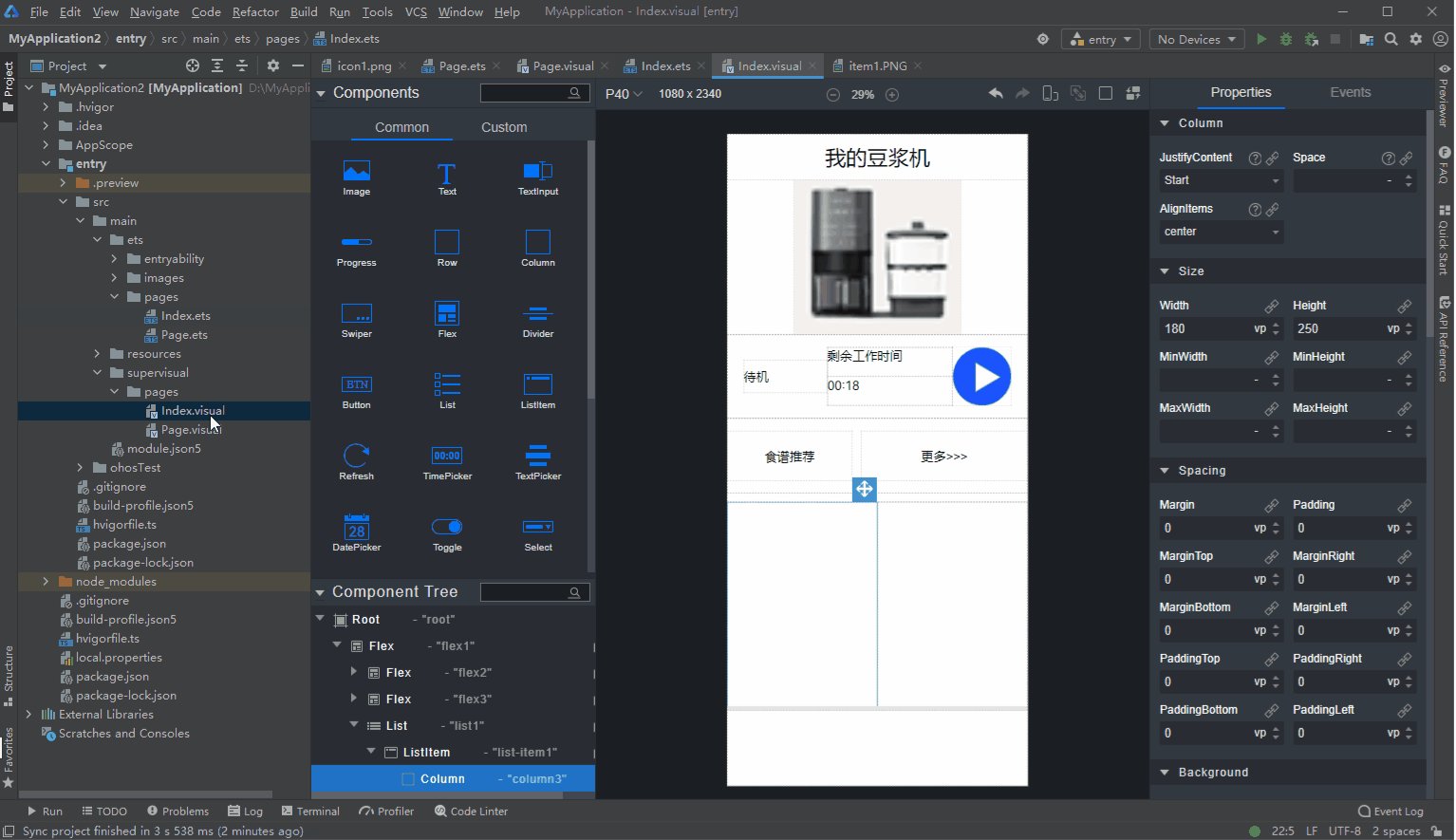
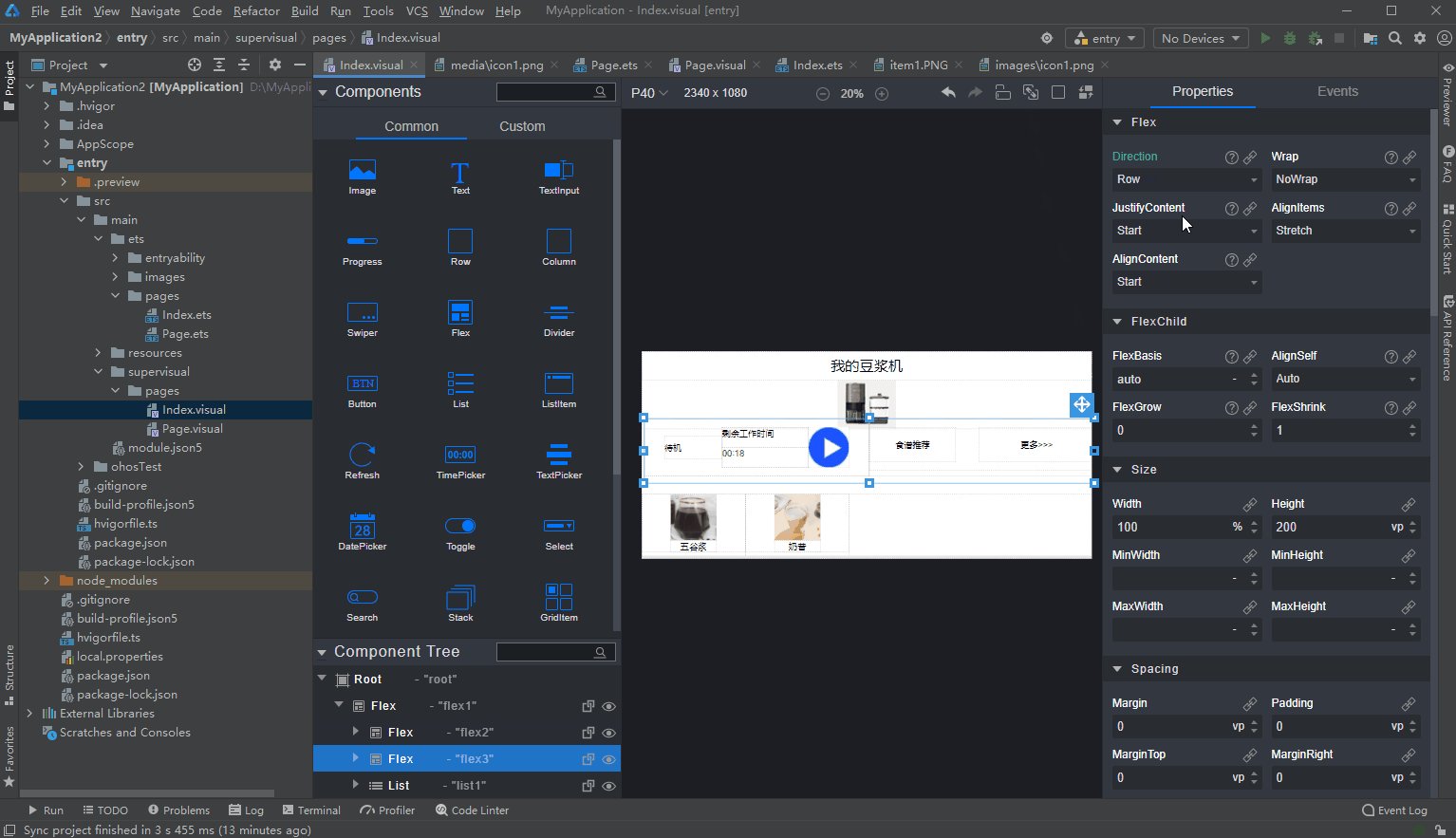
 那这些组件的层次关系是什么呢?我们可以通过左下角的组件树,清晰直观地看到组件之间的层级结构。
那这些组件的层次关系是什么呢?我们可以通过左下角的组件树,清晰直观地看到组件之间的层级结构。
 图2 组件层级结构
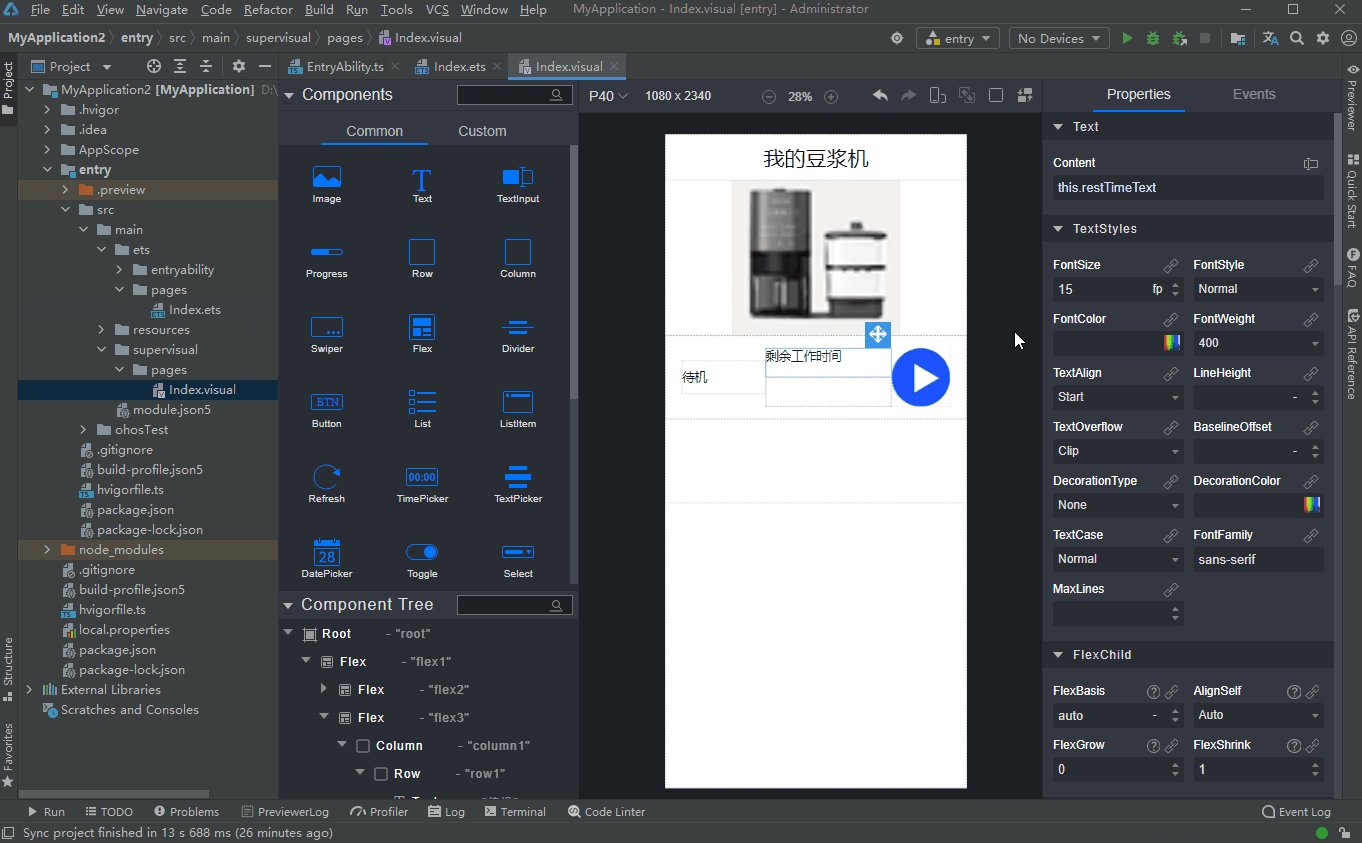
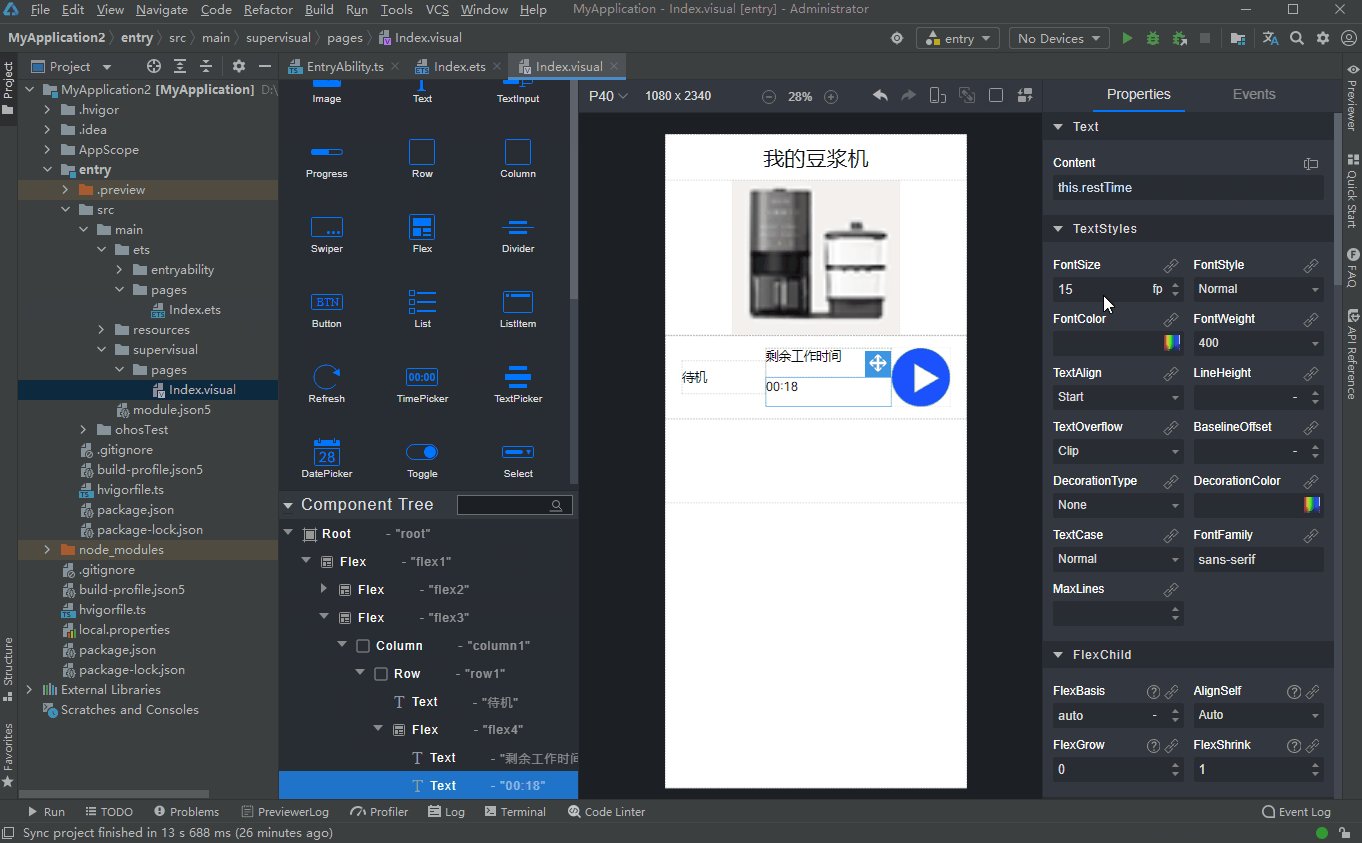
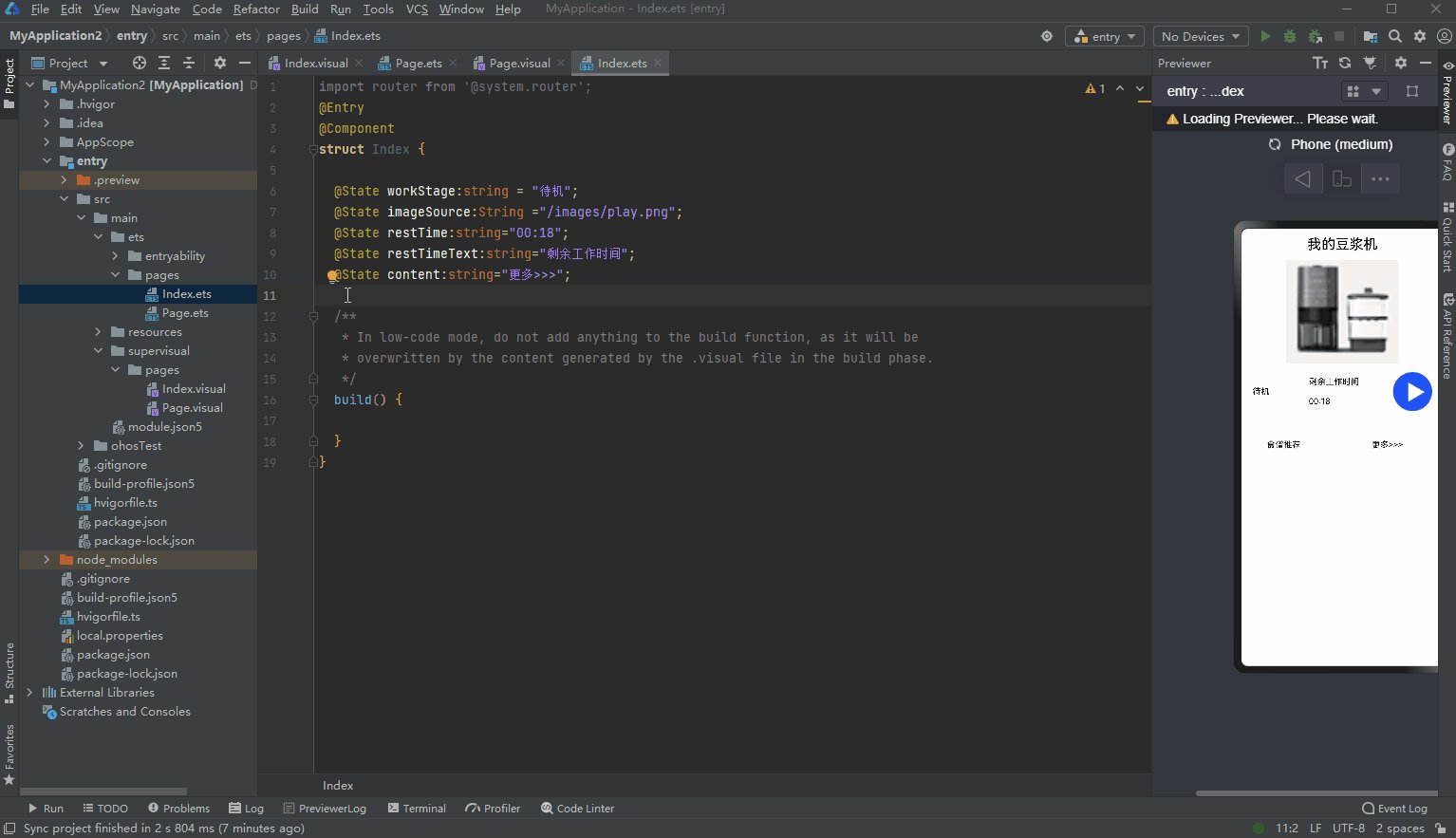
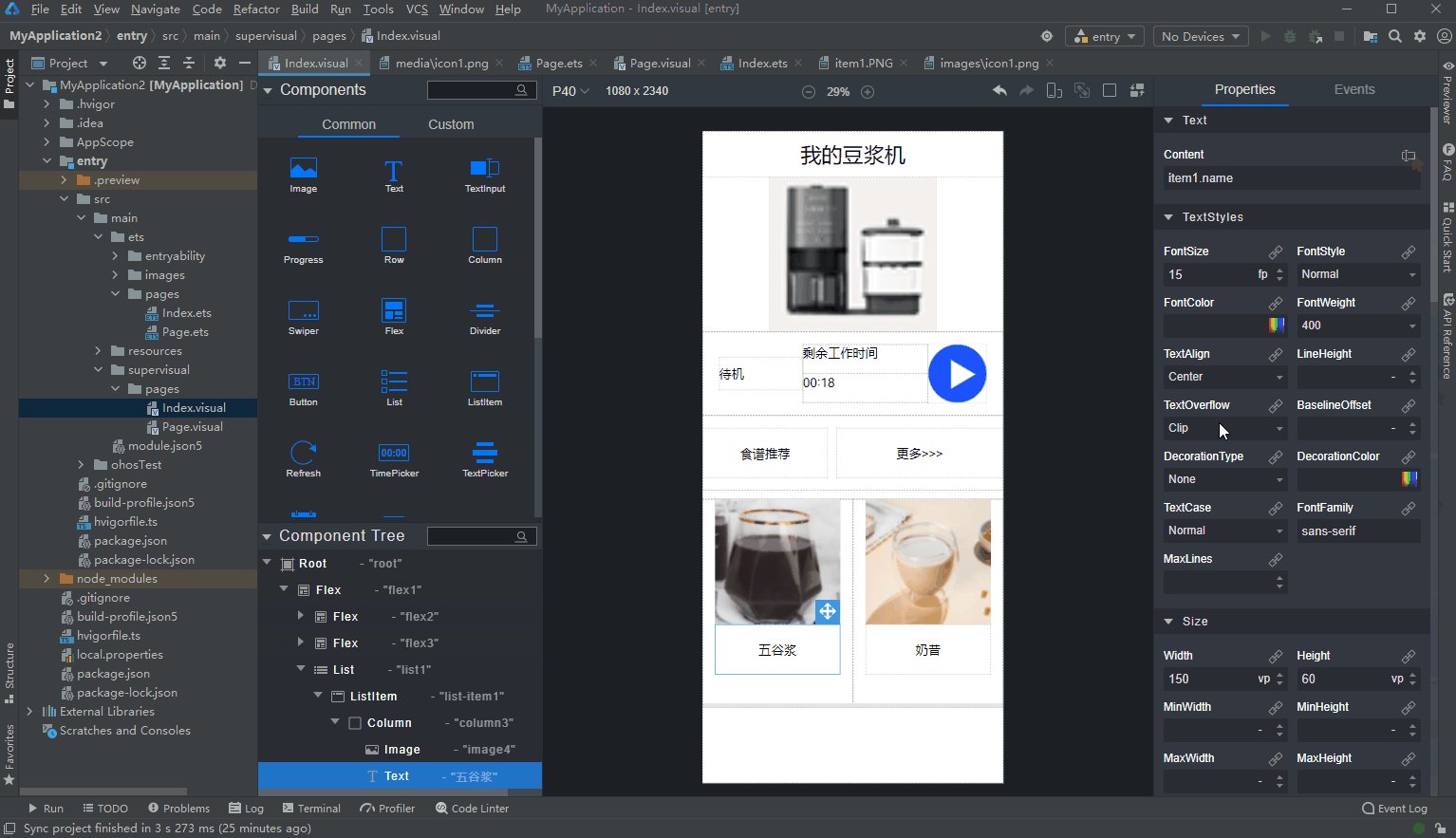
2. 可视化数据绑定
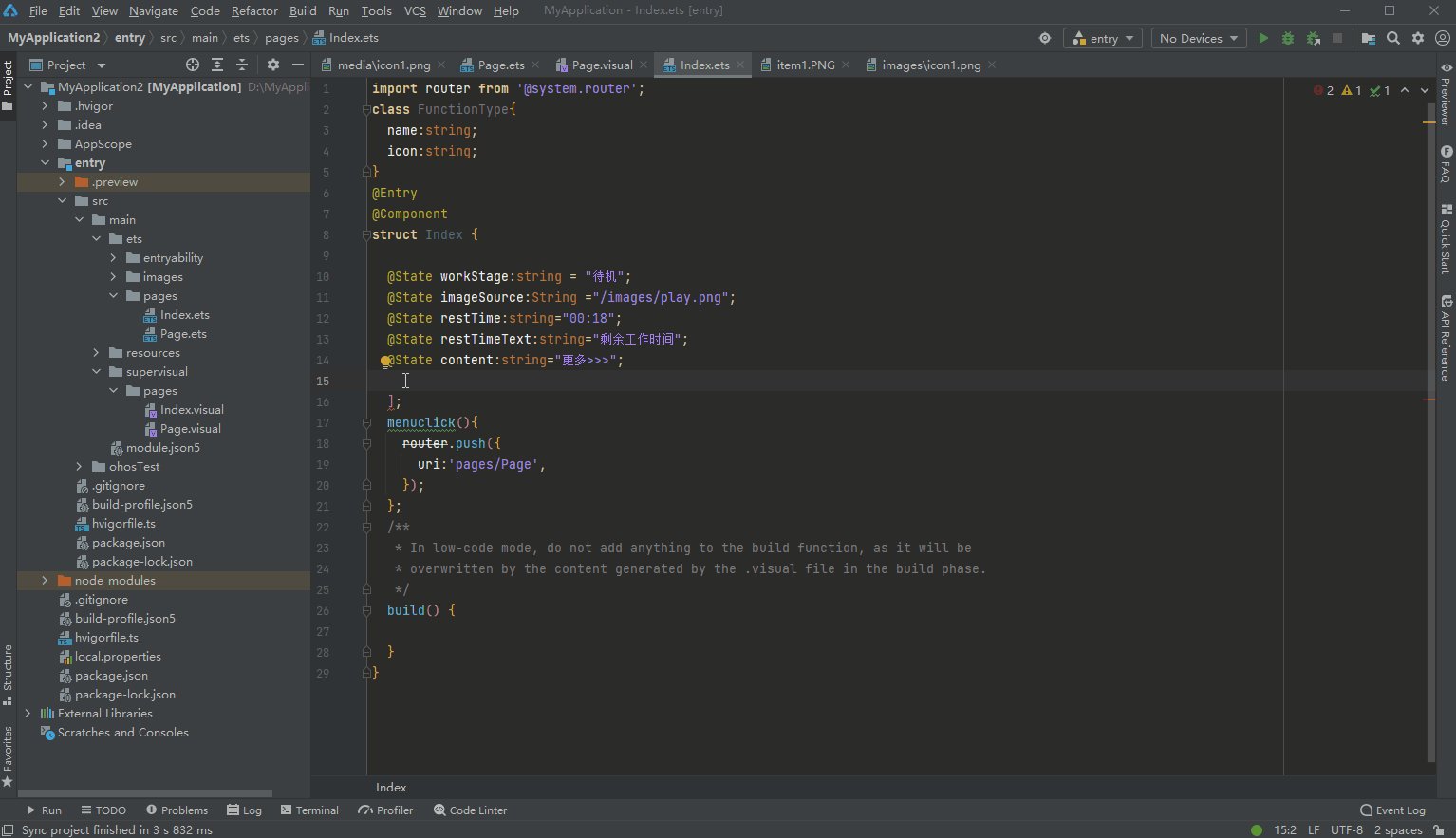
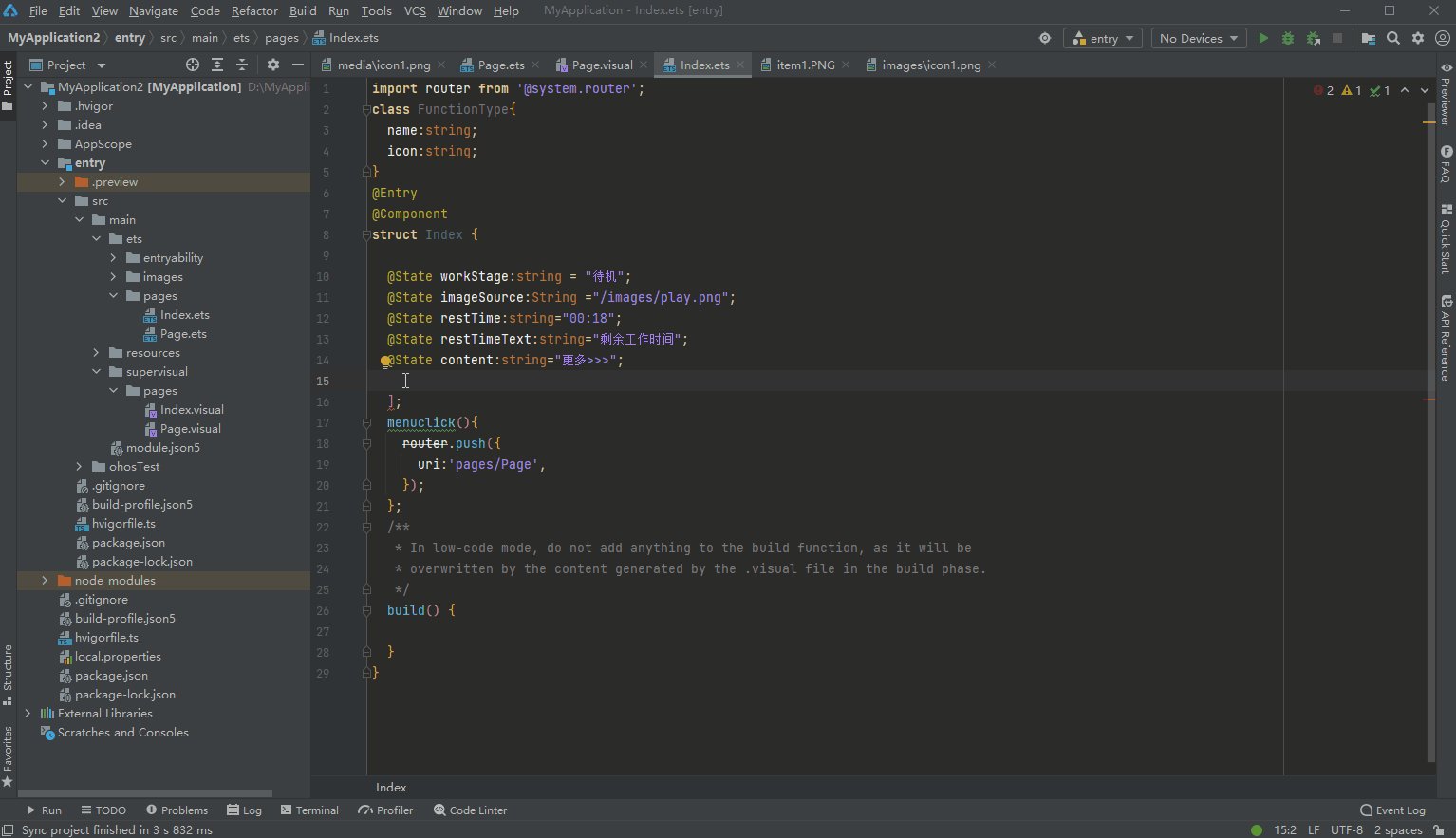
(1)变量绑定
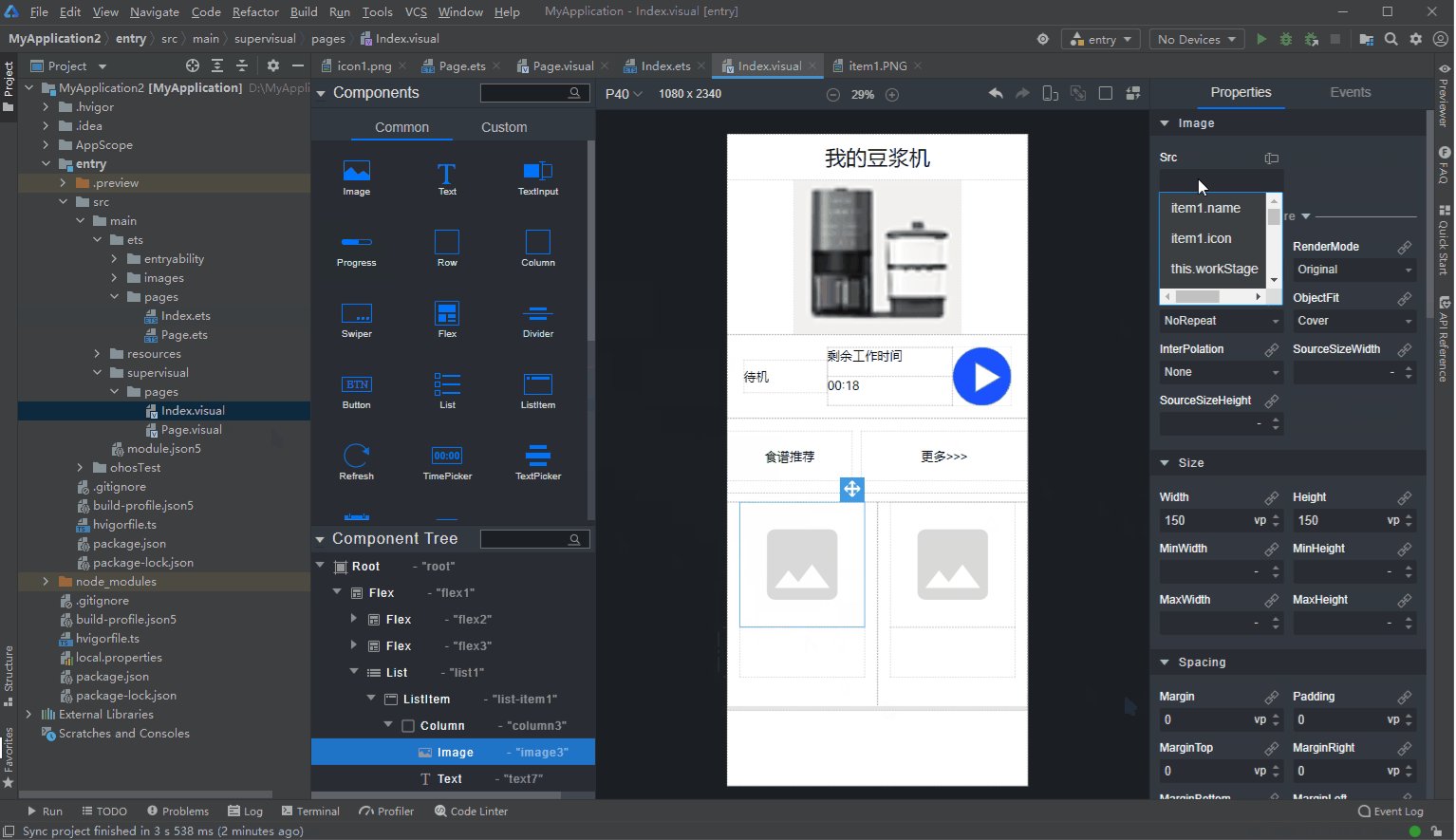
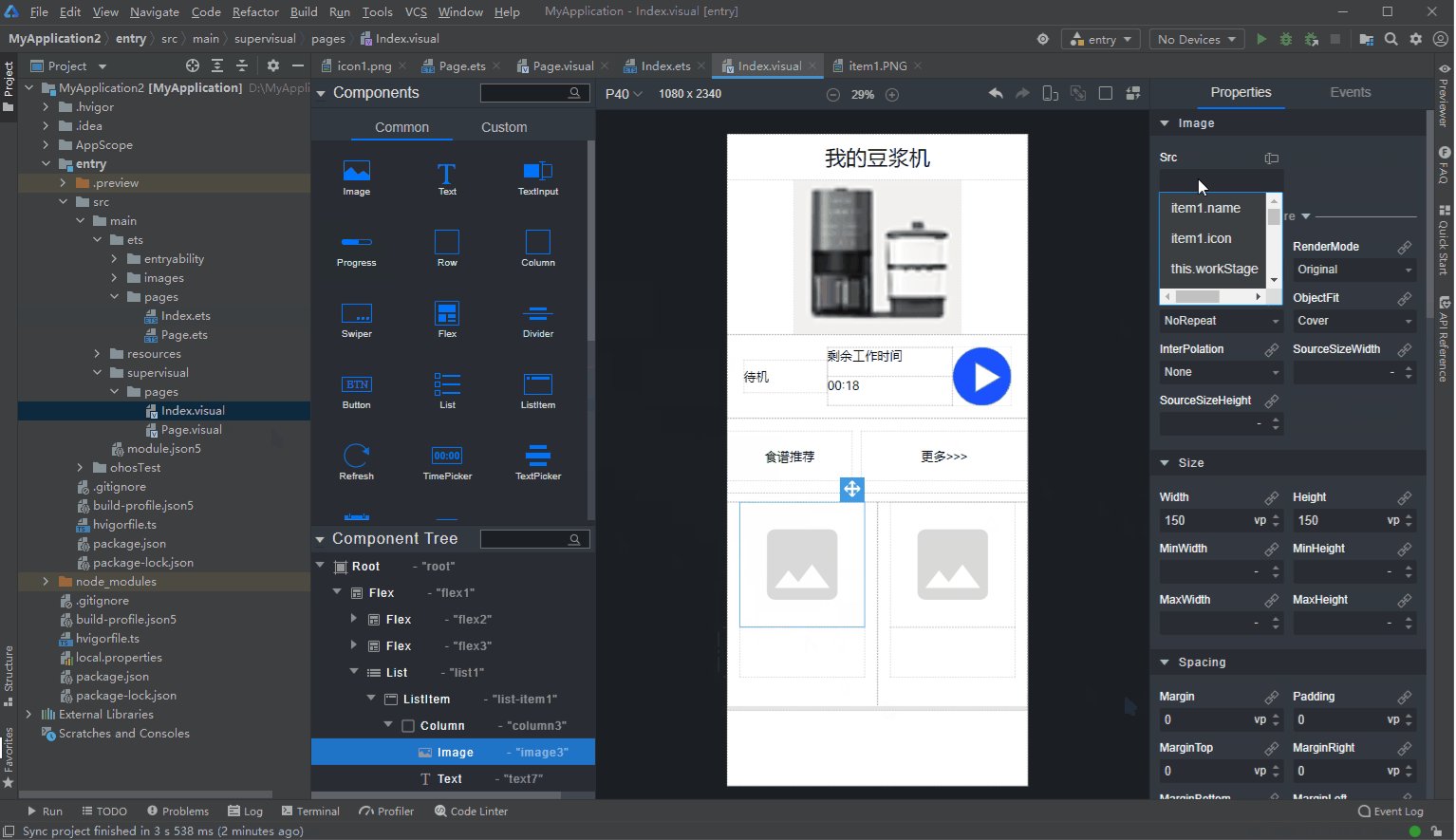
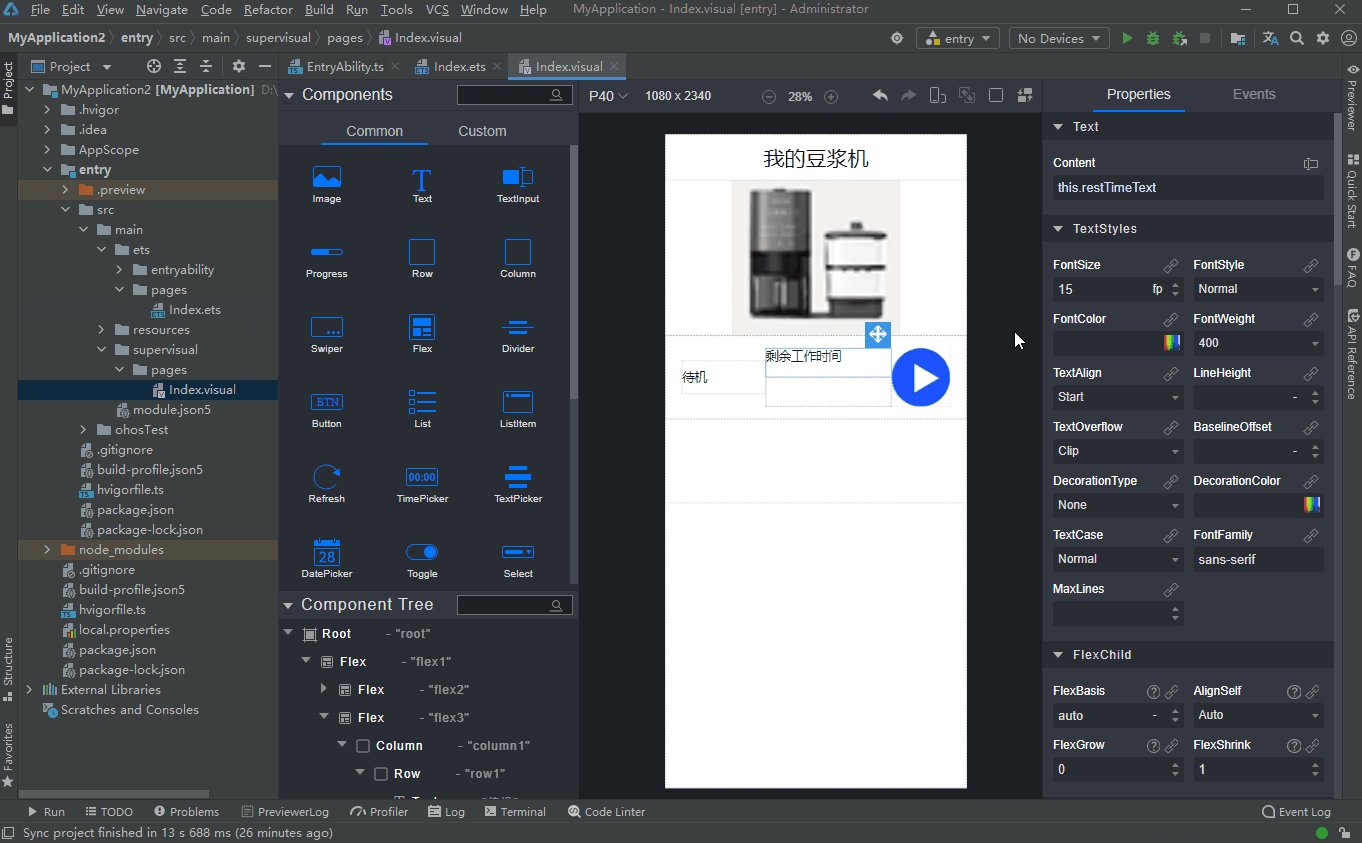
组件的属性不仅只存在静态常量的情况,属性在不同的场景中会需要展示不同的效果,这时就需要通过变量绑定来实现。
在index.ets文件中定义好变量,结合使用 index.visual文件在右侧属性栏,将属性对应的图标
图2 组件层级结构
2. 可视化数据绑定
(1)变量绑定
组件的属性不仅只存在静态常量的情况,属性在不同的场景中会需要展示不同的效果,这时就需要通过变量绑定来实现。
在index.ets文件中定义好变量,结合使用 index.visual文件在右侧属性栏,将属性对应的图标 切换至
切换至 ,然后在下拉框选择变量this.变量名,快速完成变量的绑定。
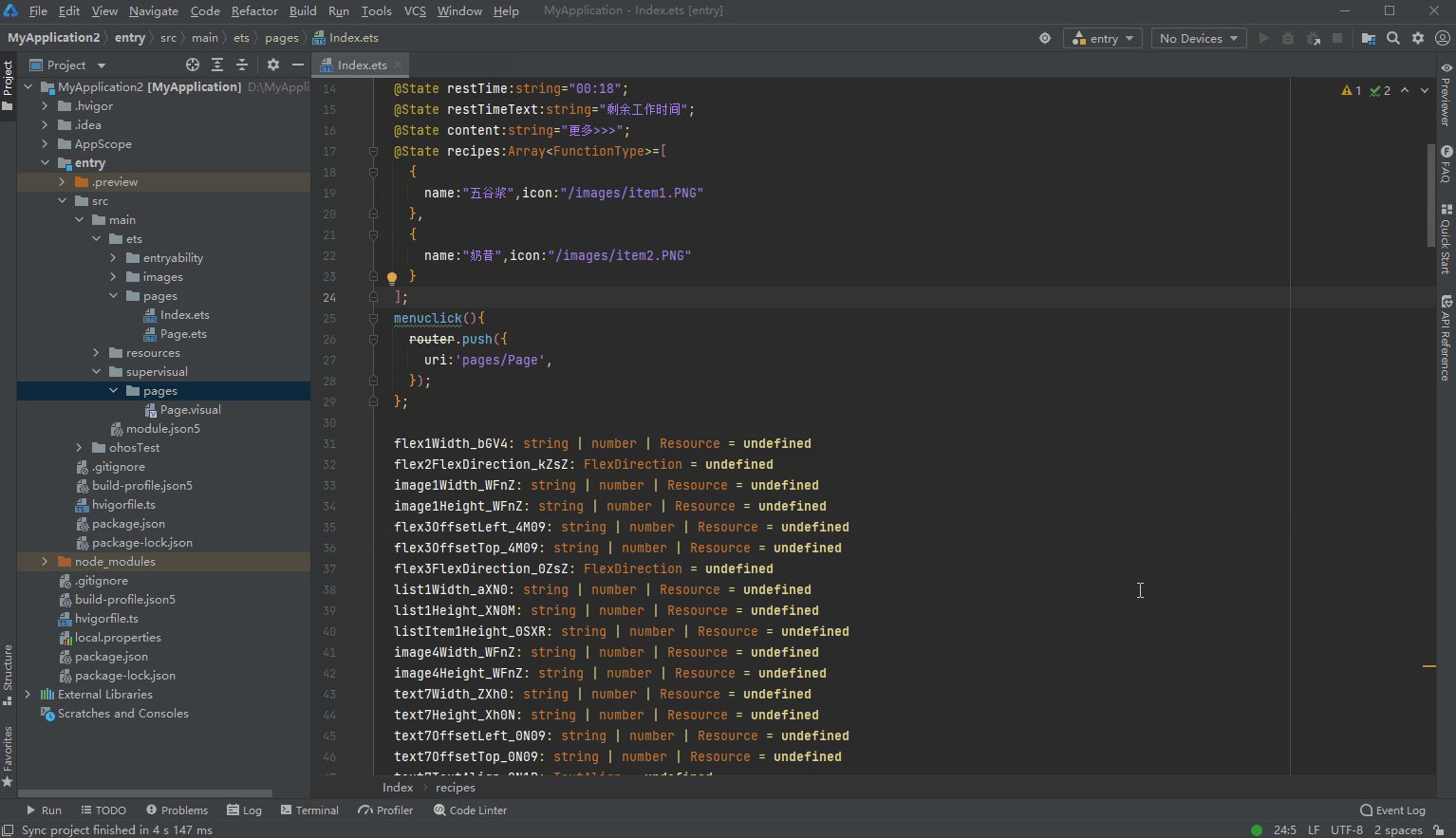
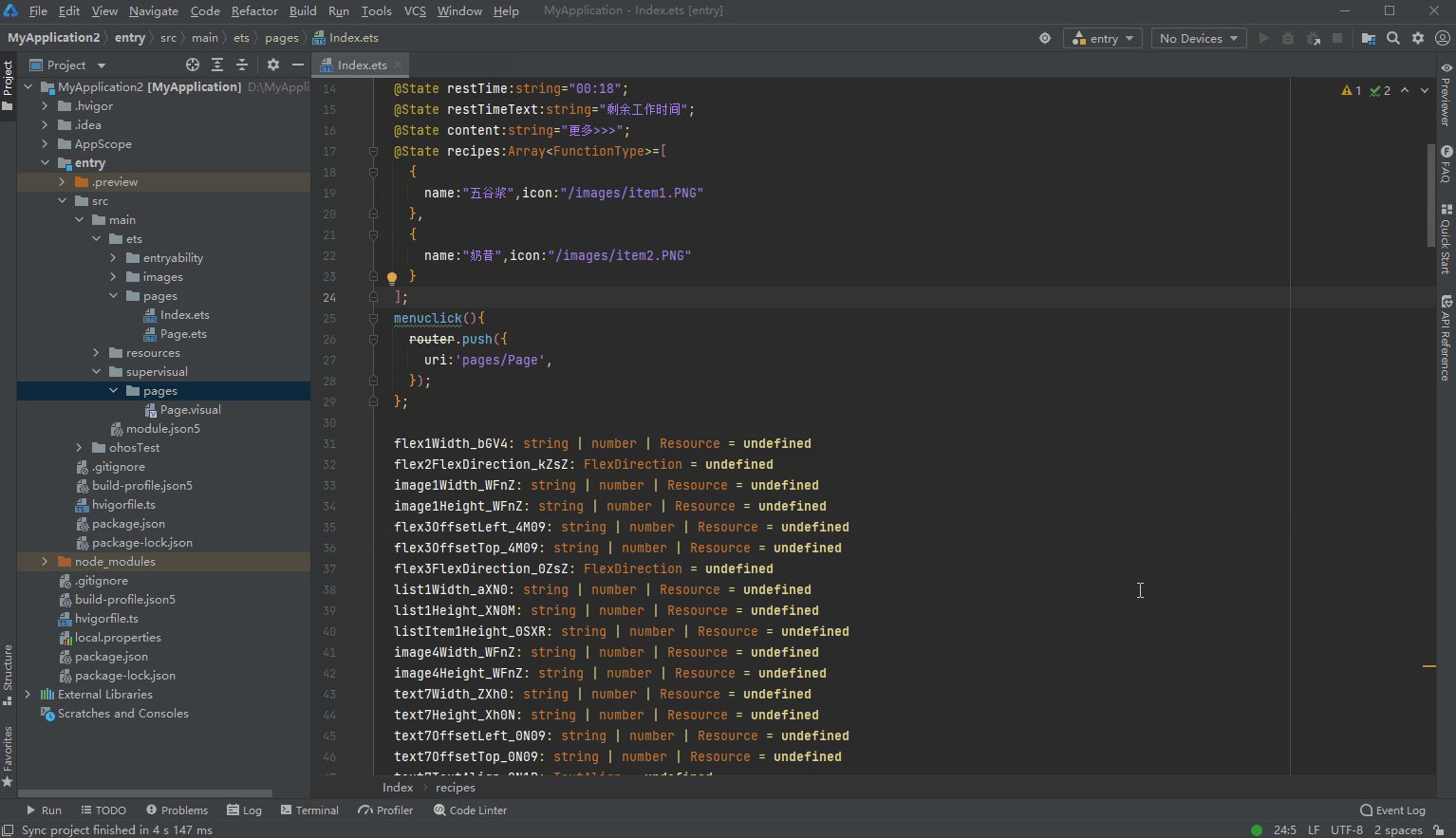
作为示例,我们在index.ets定义了4个数据变量,与index.visual文件中的4个组件进行了数据绑定。
,然后在下拉框选择变量this.变量名,快速完成变量的绑定。
作为示例,我们在index.ets定义了4个数据变量,与index.visual文件中的4个组件进行了数据绑定。
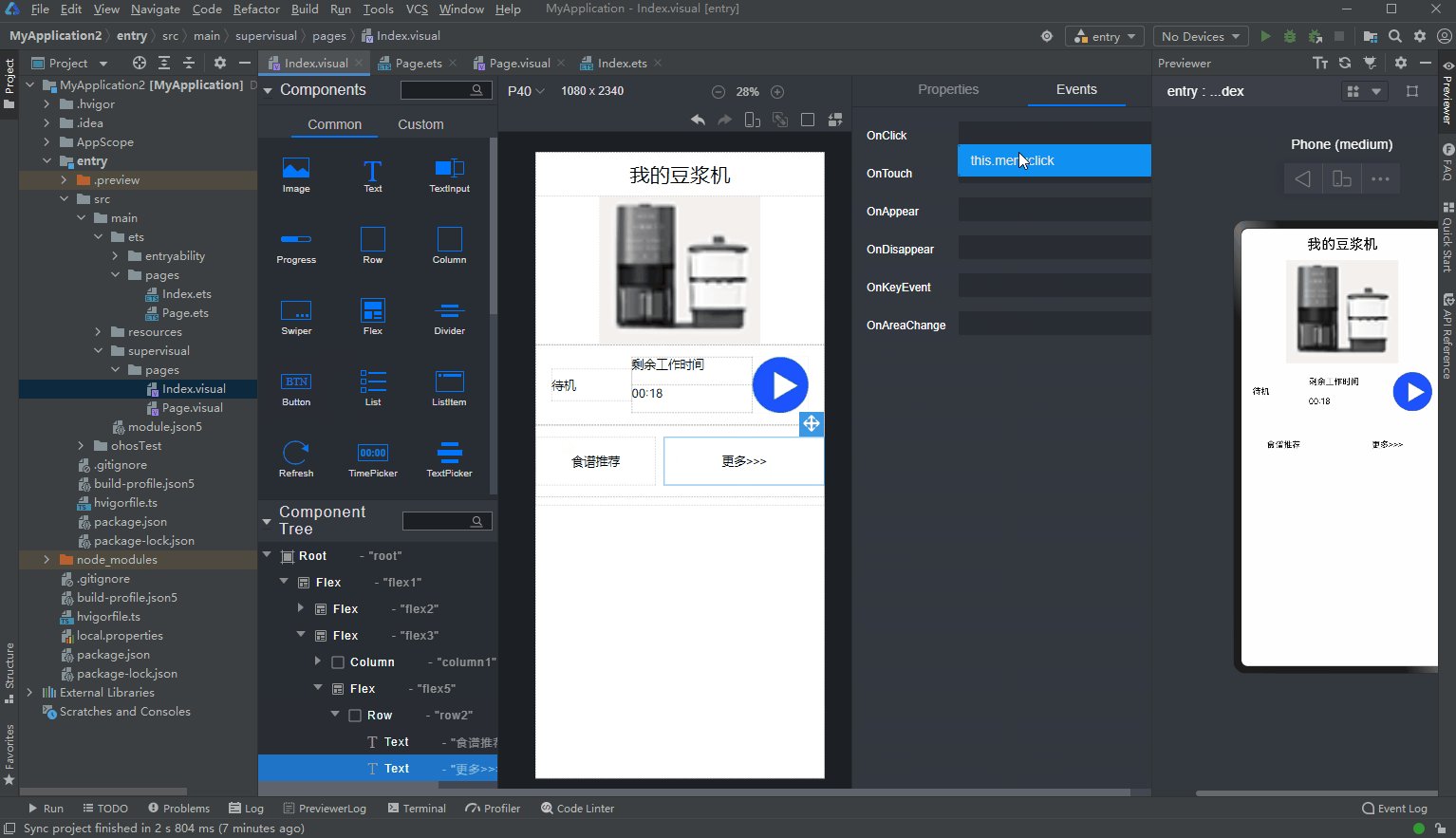
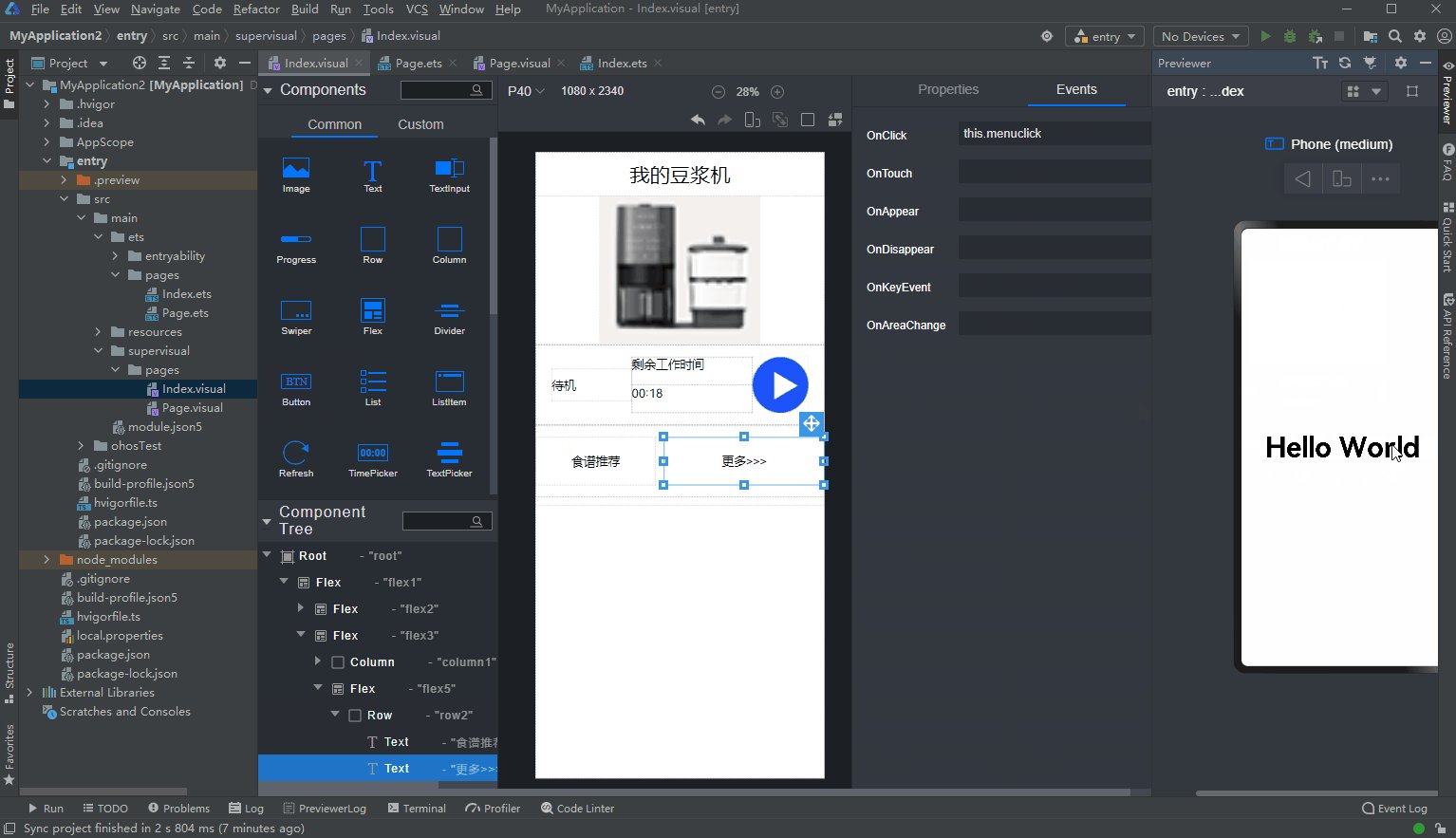
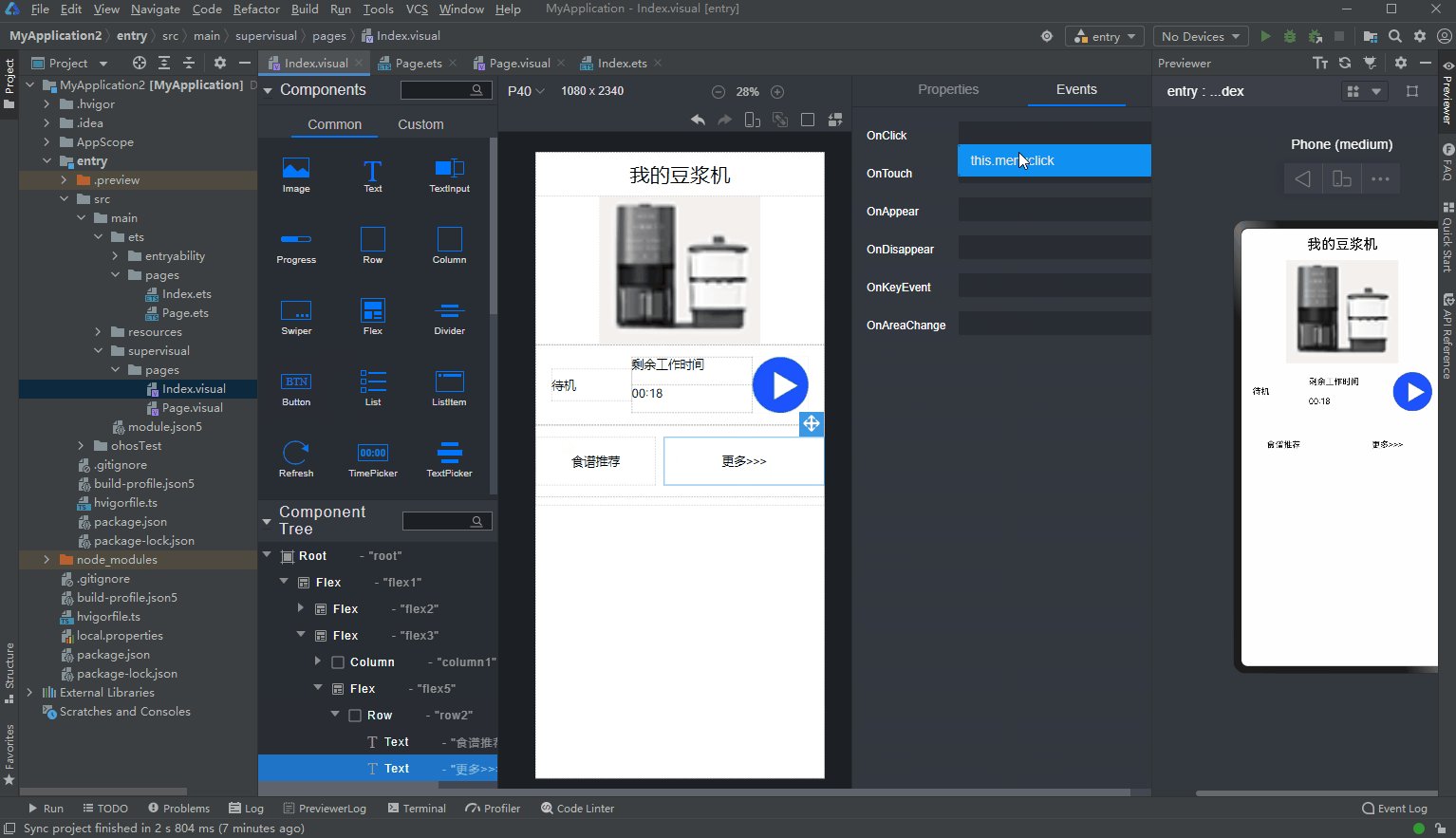
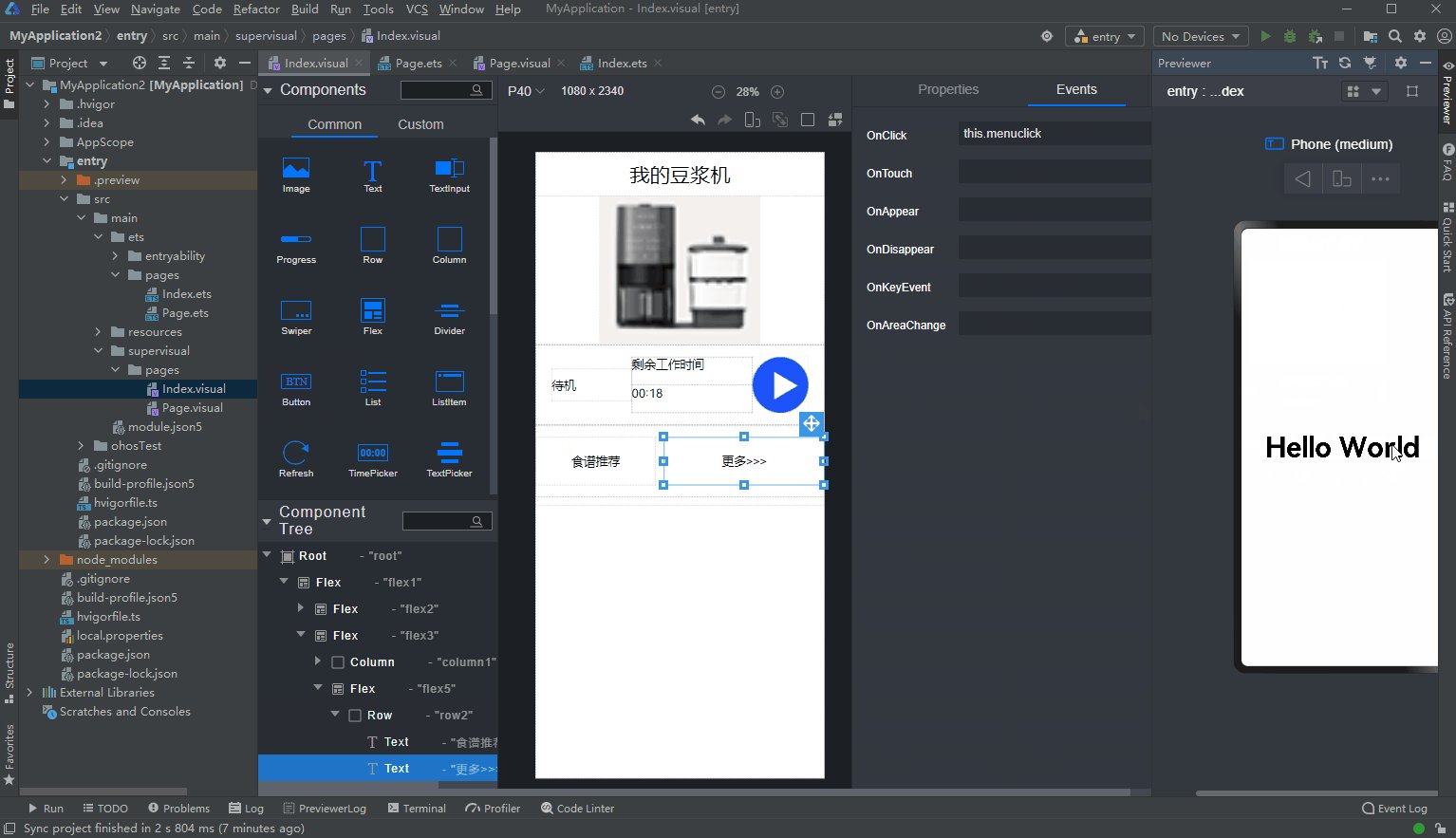
 (2)事件绑定
用户界面在一些特定场景里,还需要有交互的效果,如点击交互,这时给组件绑定相应的事件即可实现。
在index.ets文件里面定义好事件,在组件的Events属性栏选择已定义好的事件后快速完成事件绑定。
作为示例,我们在index.ets定义了点击事件,与index.visual文件中的组件进行了事件绑定。
(2)事件绑定
用户界面在一些特定场景里,还需要有交互的效果,如点击交互,这时给组件绑定相应的事件即可实现。
在index.ets文件里面定义好事件,在组件的Events属性栏选择已定义好的事件后快速完成事件绑定。
作为示例,我们在index.ets定义了点击事件,与index.visual文件中的组件进行了事件绑定。
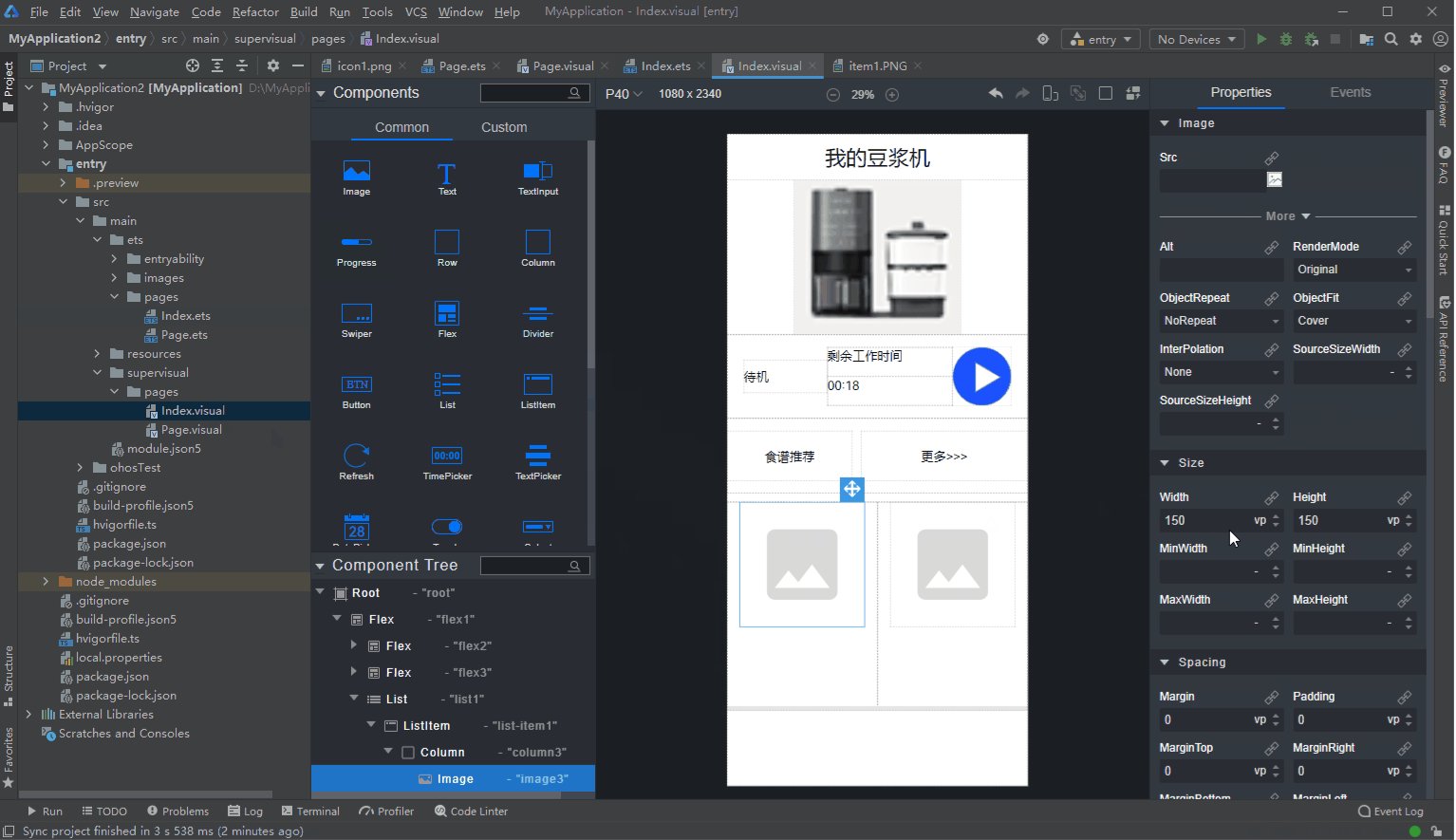
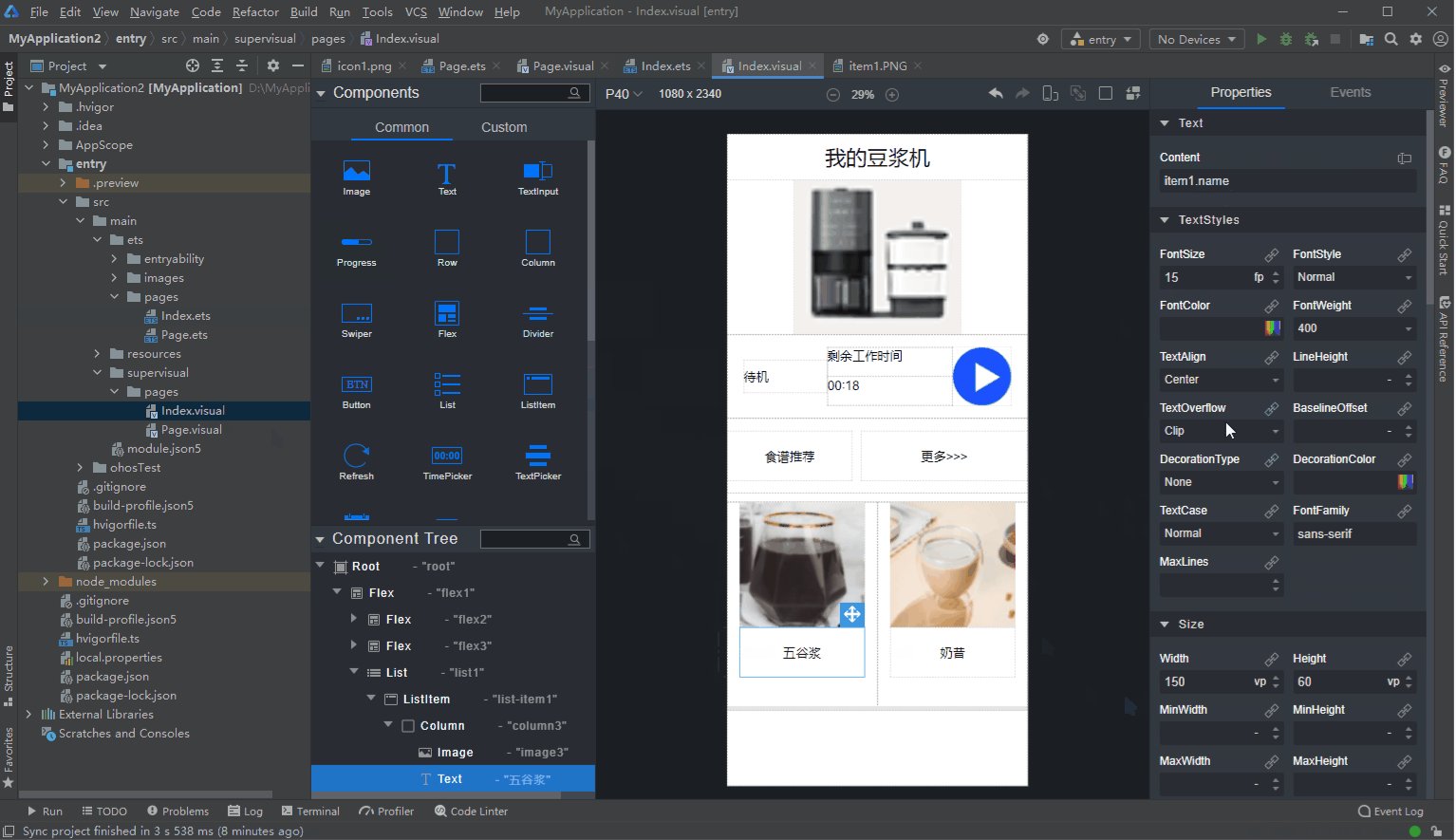
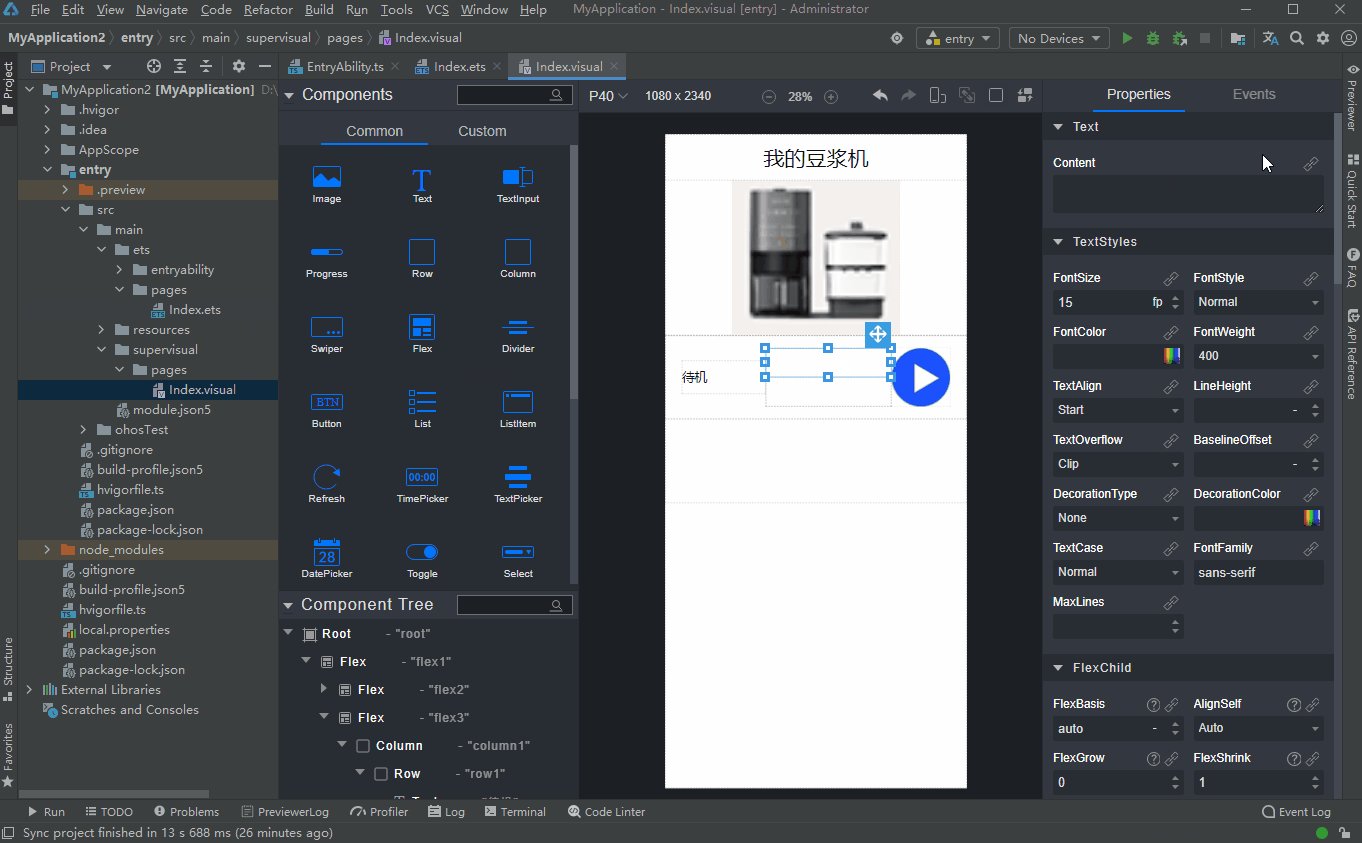
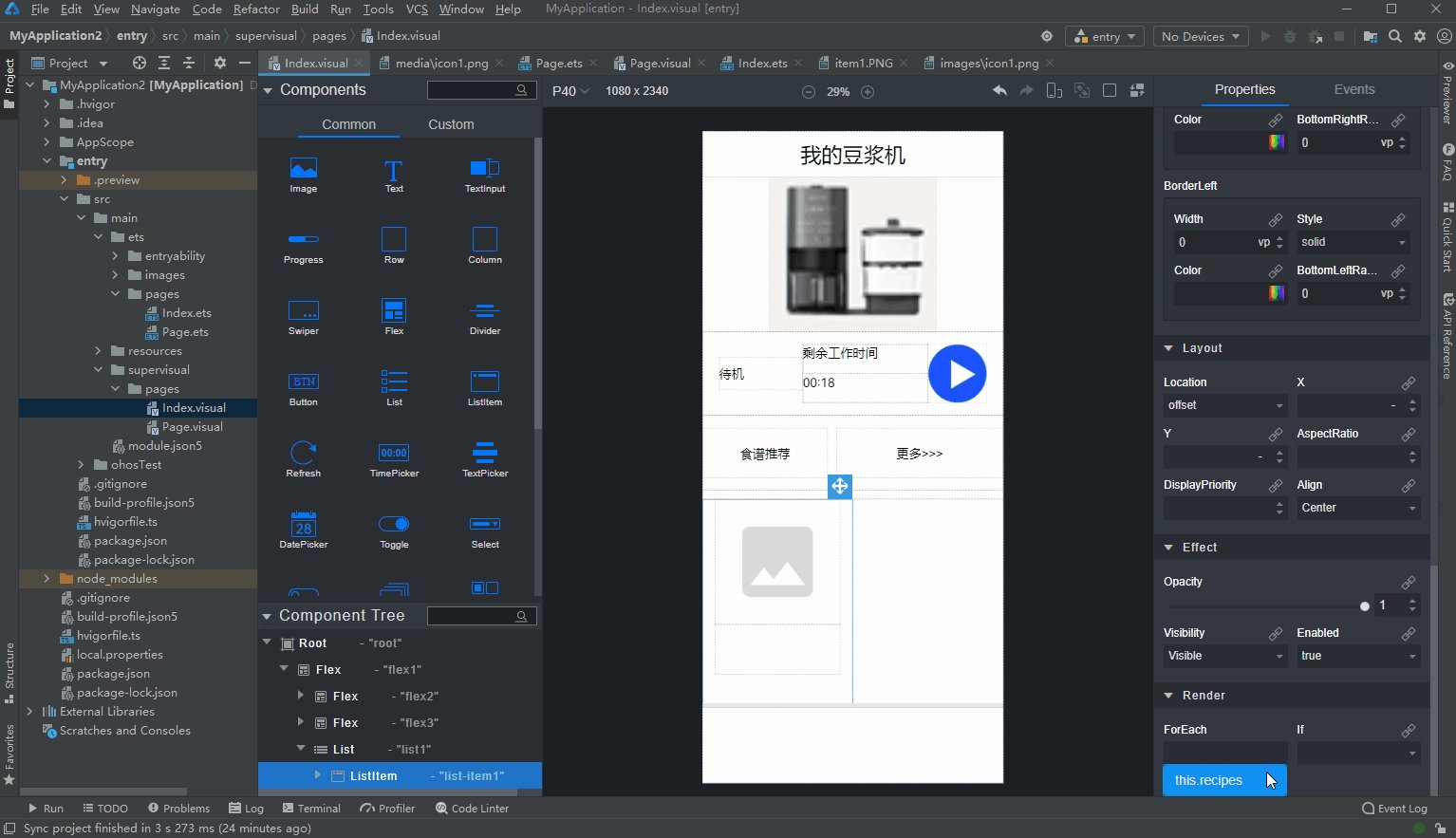
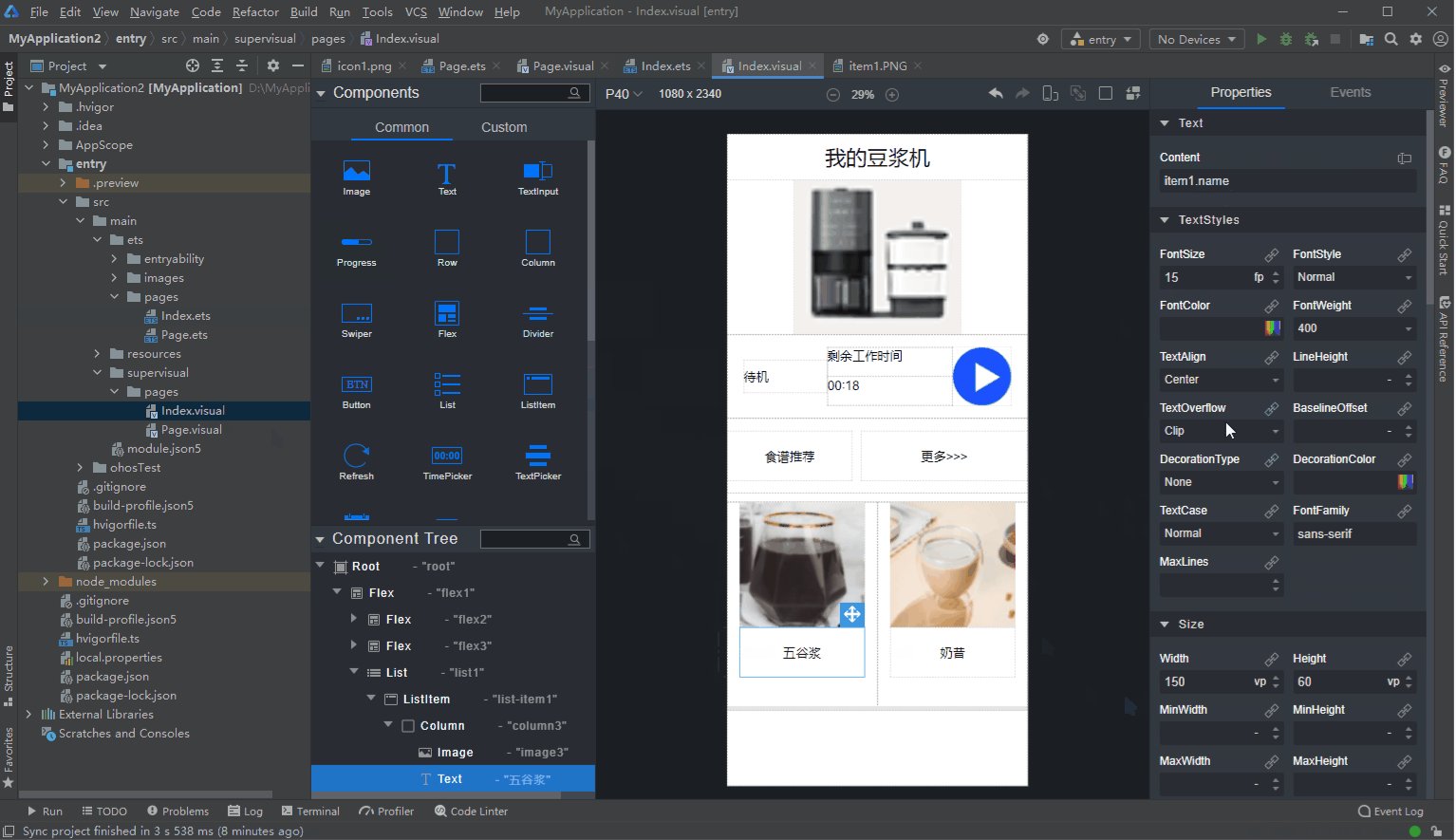
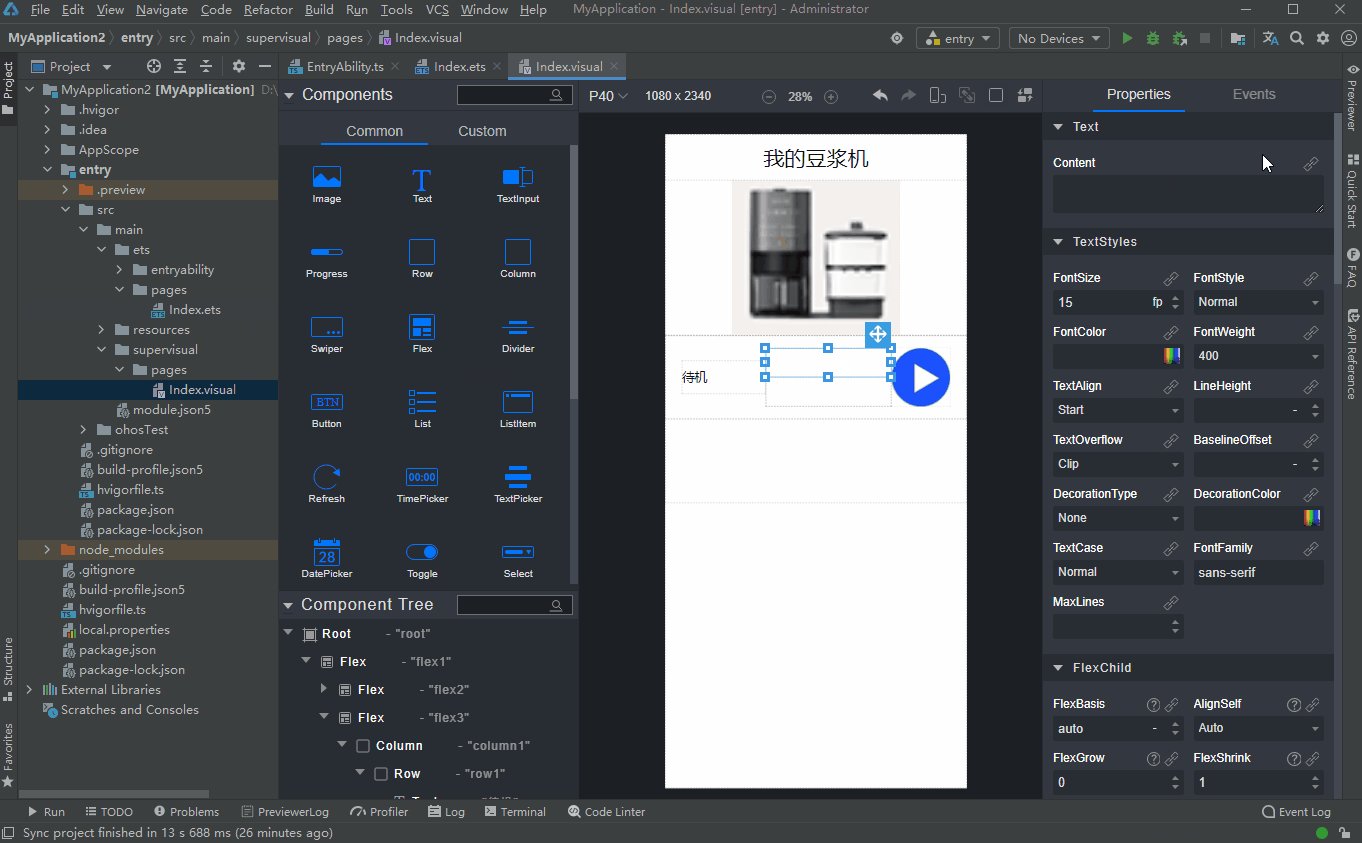
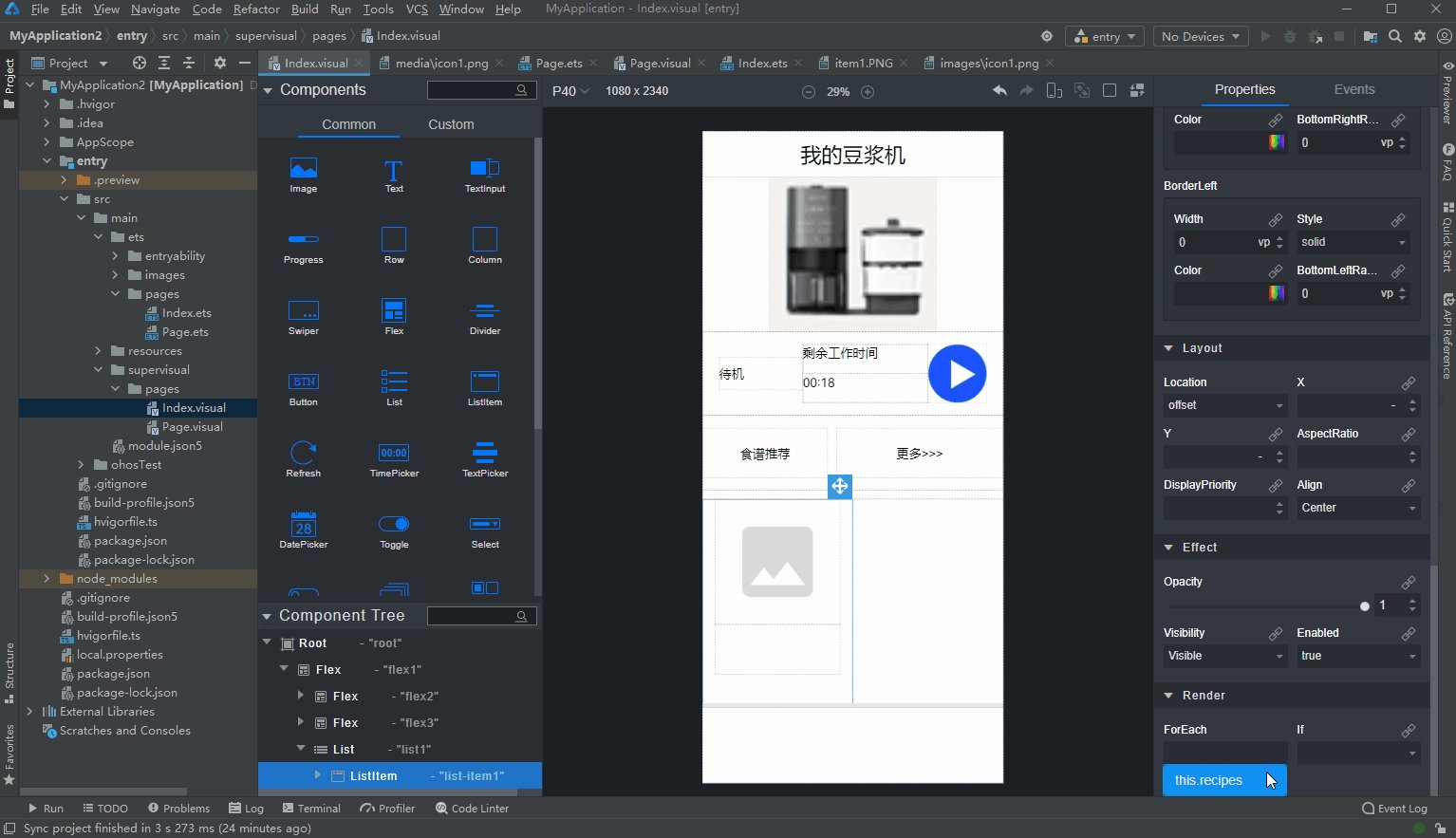
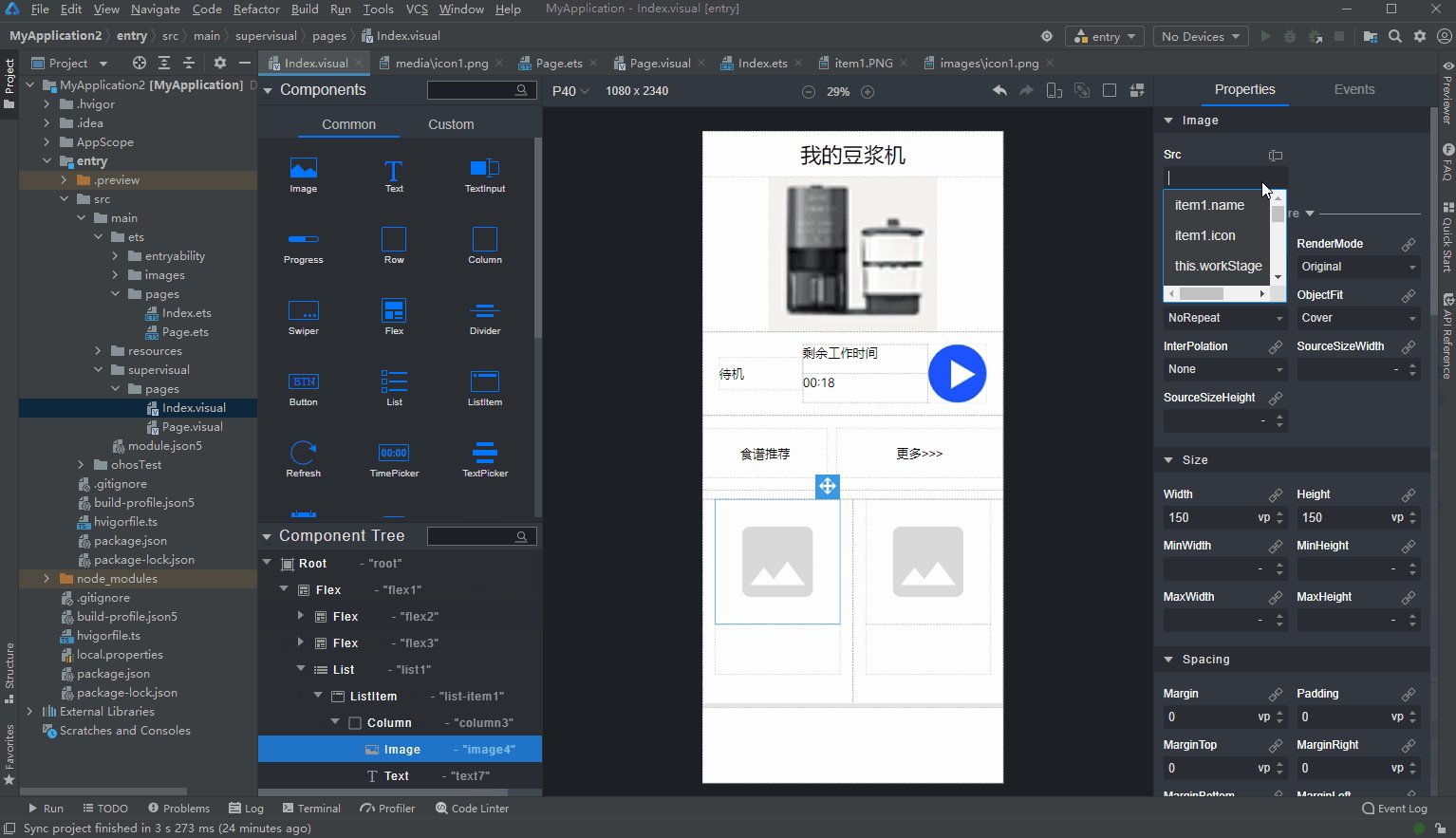
 3. ForEach轻松复制所需组件
ForEach功能用来迭代数组,为每个数据项创建相应的组件,在开发用户界面时,如果有相似的组件,可以轻松复制想要的组件。
在index.ets文件中定义好业务逻辑,选择相应组件,在ForEach属性栏选择该属性后,只要完成该组件下的子组件设置,则会自动复制生成对应组件的属性。
作为示例,我们在index.ets文件中定义好变量后,绑定了index.visual文件中的组件ForEach,只设置了左侧组件的属性,右侧自动复制生成相对应的图片和文字。
3. ForEach轻松复制所需组件
ForEach功能用来迭代数组,为每个数据项创建相应的组件,在开发用户界面时,如果有相似的组件,可以轻松复制想要的组件。
在index.ets文件中定义好业务逻辑,选择相应组件,在ForEach属性栏选择该属性后,只要完成该组件下的子组件设置,则会自动复制生成对应组件的属性。
作为示例,我们在index.ets文件中定义好变量后,绑定了index.visual文件中的组件ForEach,只设置了左侧组件的属性,右侧自动复制生成相对应的图片和文字。
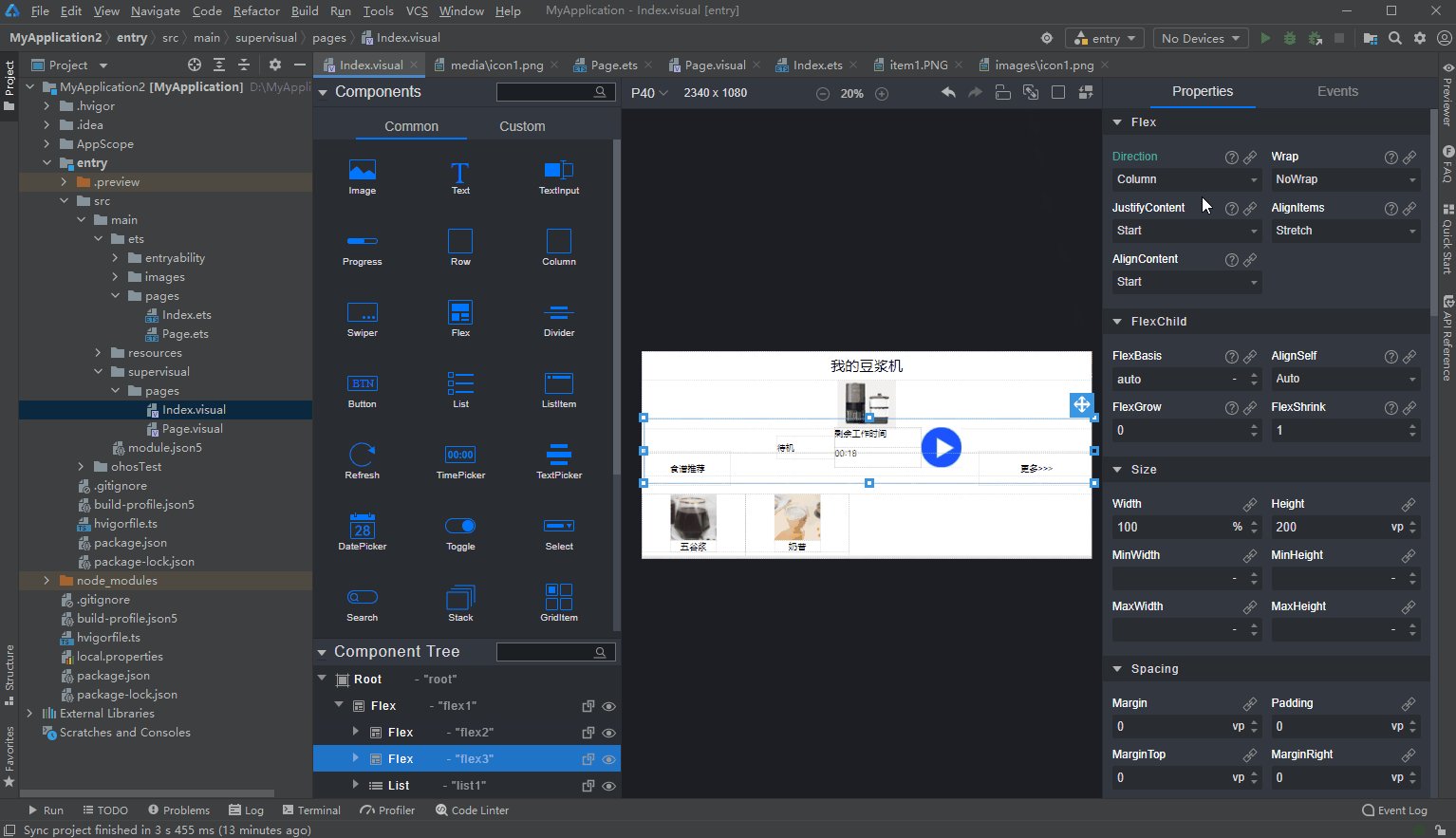
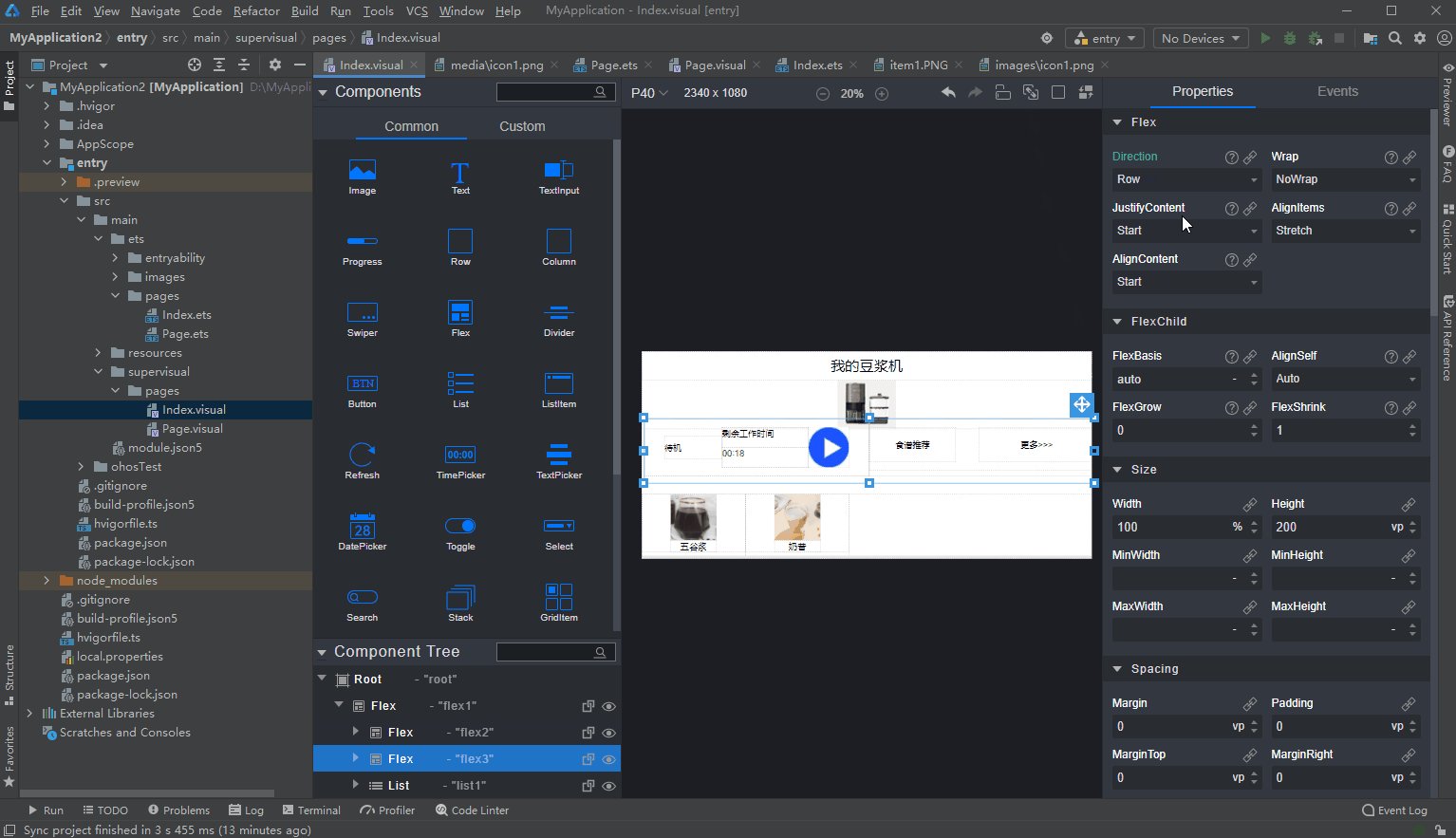
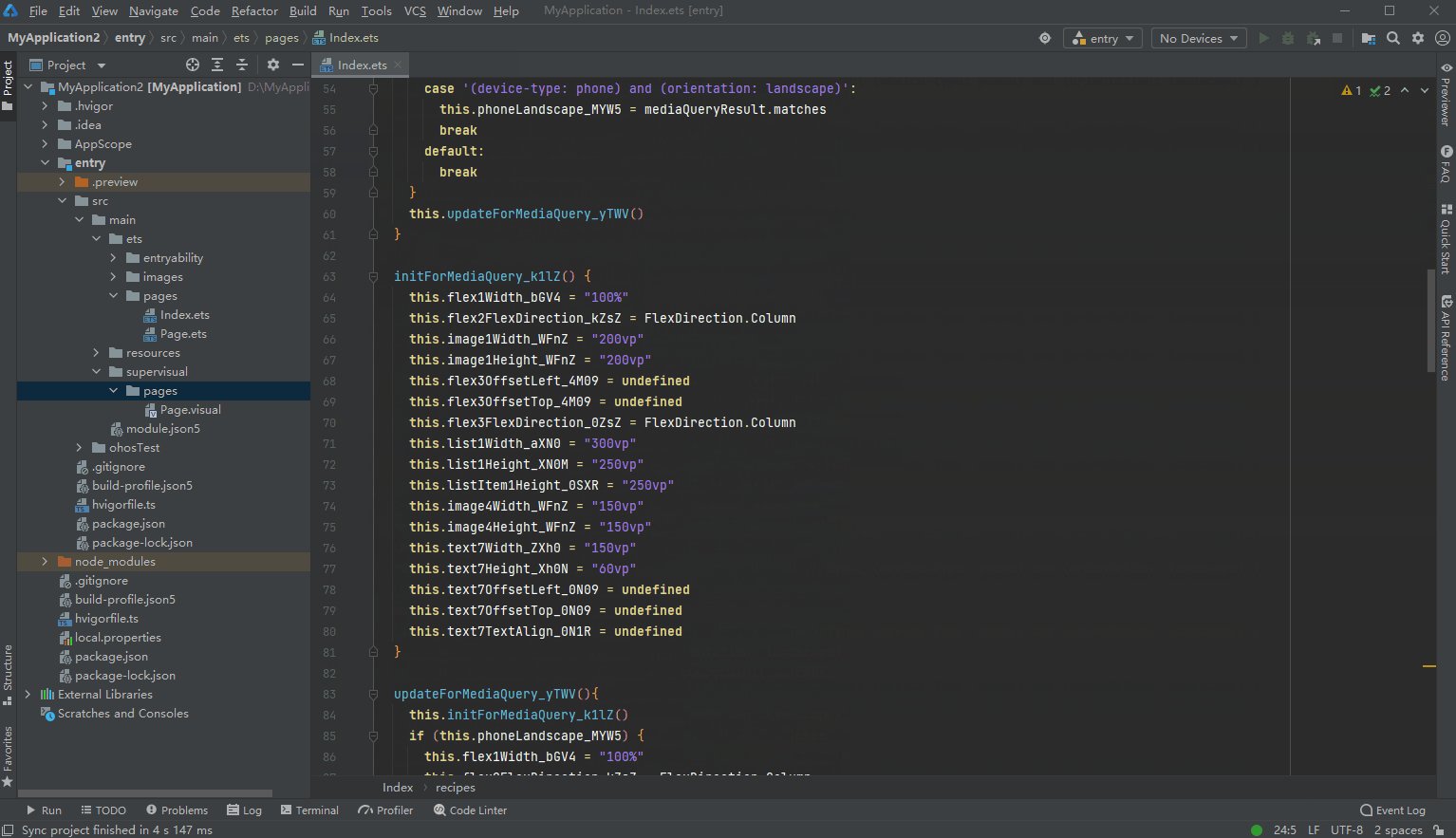
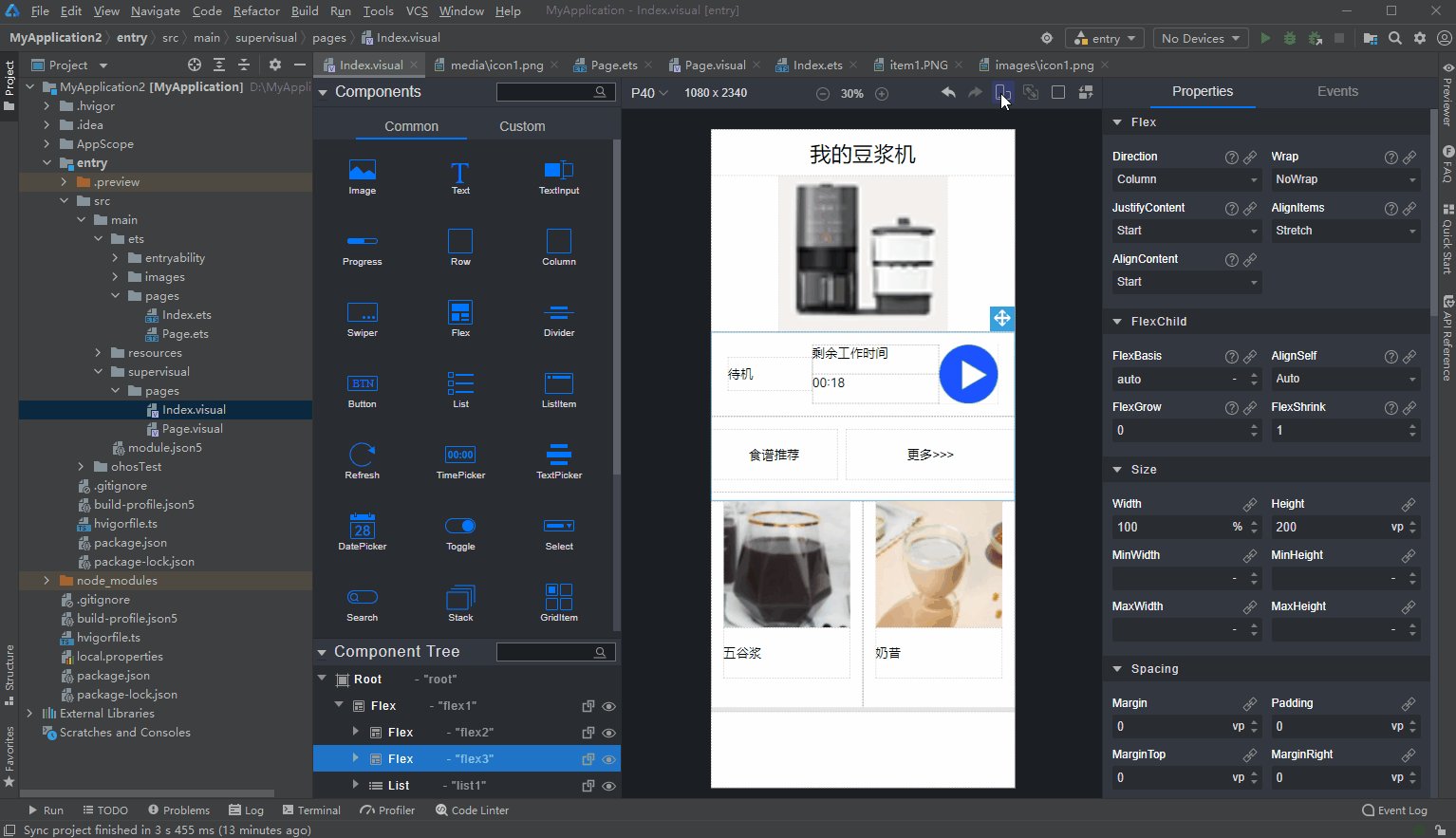
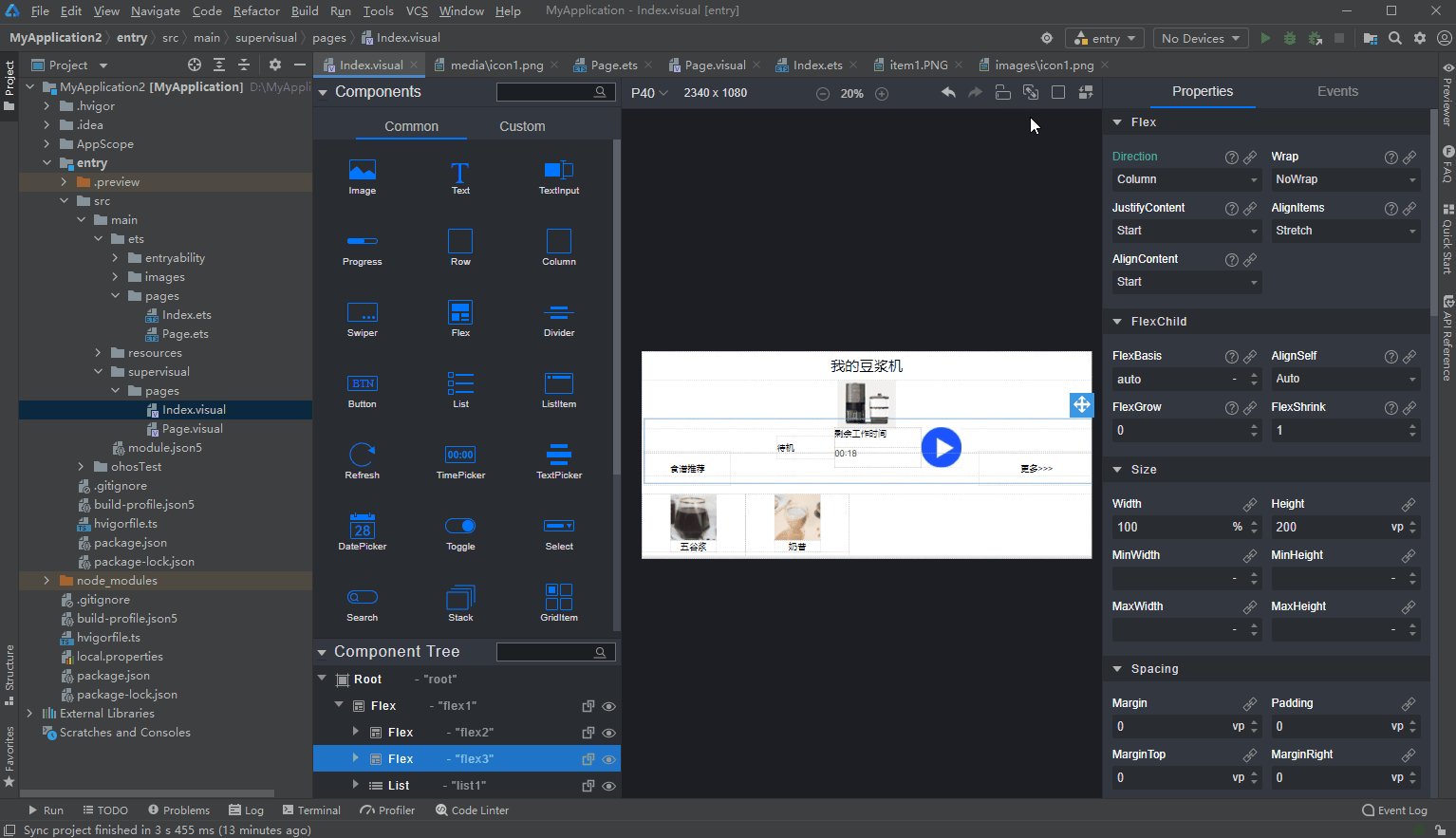
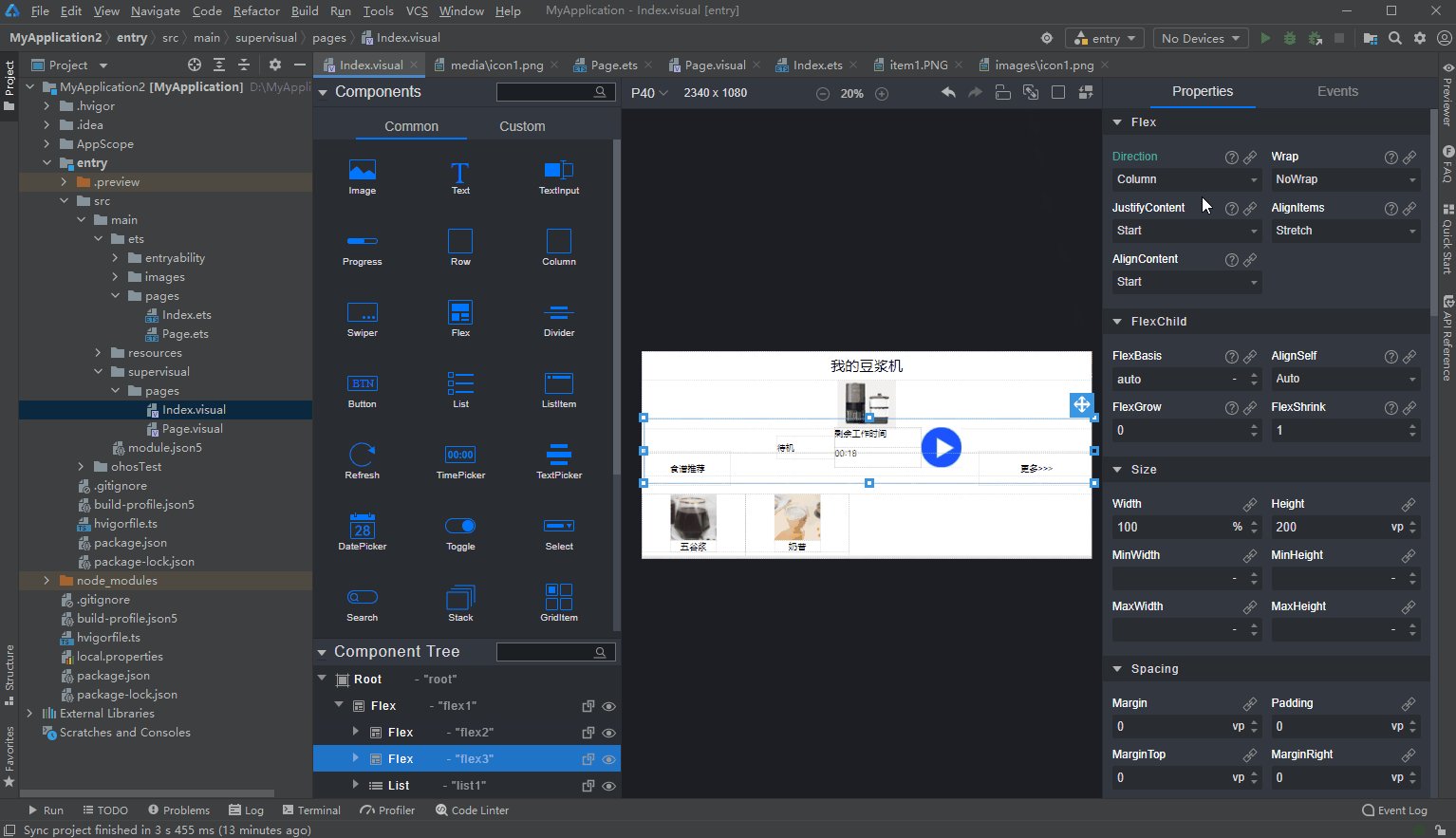
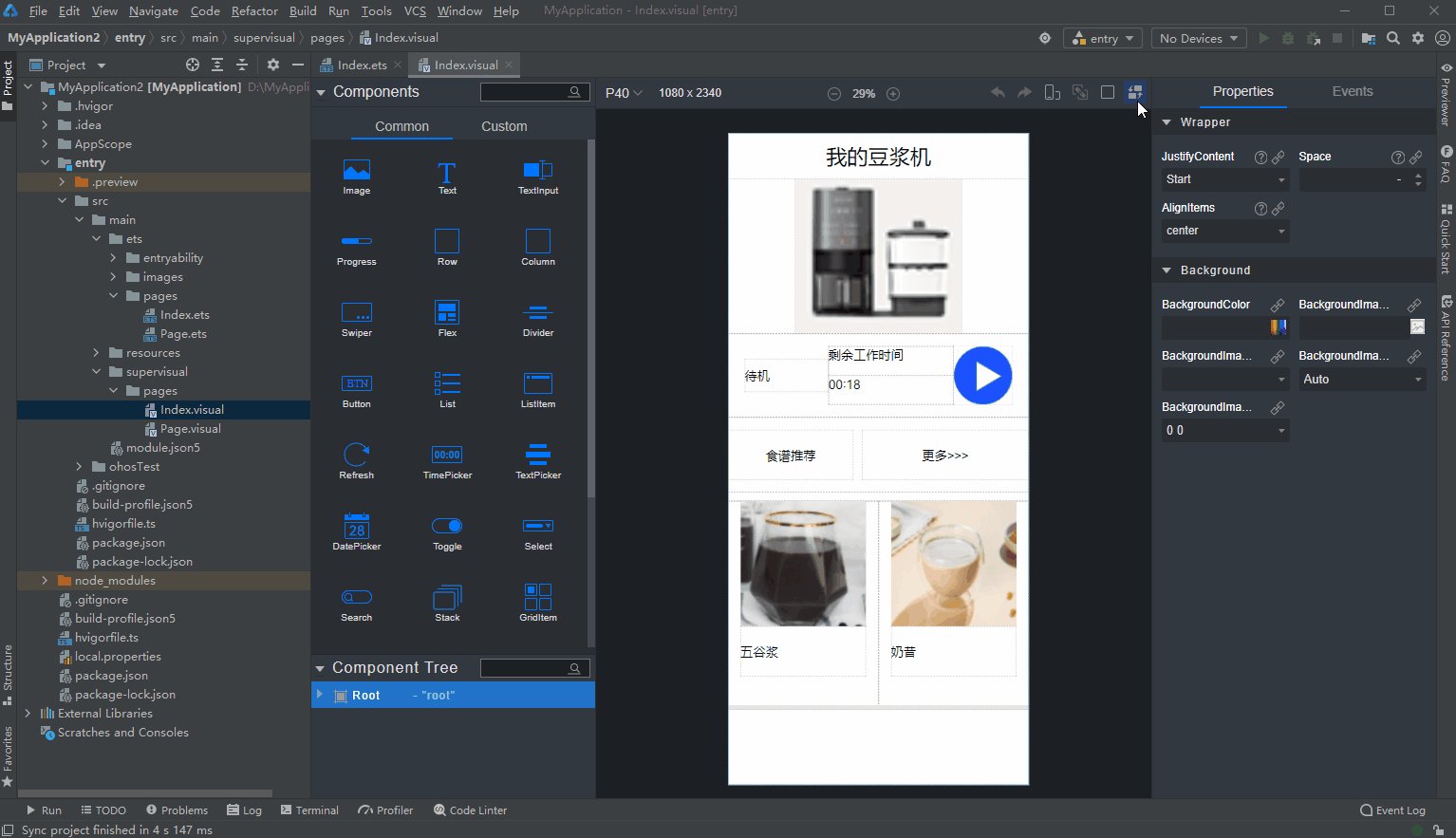
 4. 媒体查询(MediaQuery)实现一次开发多设备页面适配
低代码开发支持适配多设备适配能力,ArkTS支持横竖屏,结合媒体查询(MediaQuery)可以将组件针对不同设备不同横竖屏设置不用的值, 开发一个设备的页面,使用该功能进行简单的配置后,实现不同设备的页面适配。
点击index.visual画布右上角的图标
4. 媒体查询(MediaQuery)实现一次开发多设备页面适配
低代码开发支持适配多设备适配能力,ArkTS支持横竖屏,结合媒体查询(MediaQuery)可以将组件针对不同设备不同横竖屏设置不用的值, 开发一个设备的页面,使用该功能进行简单的配置后,实现不同设备的页面适配。
点击index.visual画布右上角的图标 切换到手机横屏,在手机横屏状态下点击画布右上角的图标
切换到手机横屏,在手机横屏状态下点击画布右上角的图标 使mediaquery其处于高亮,来进行多设备页面的设计。
使mediaquery其处于高亮,来进行多设备页面的设计。
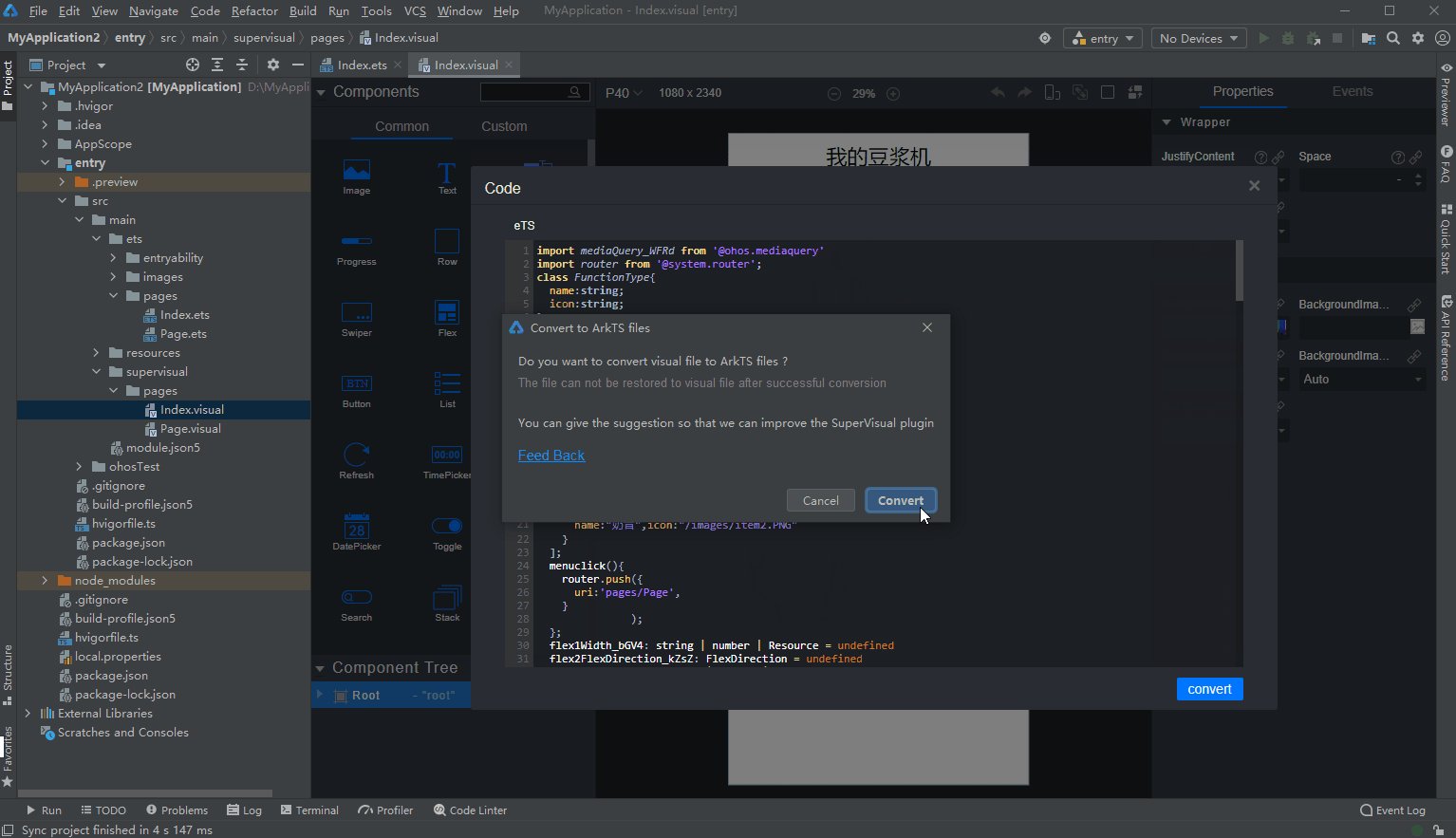
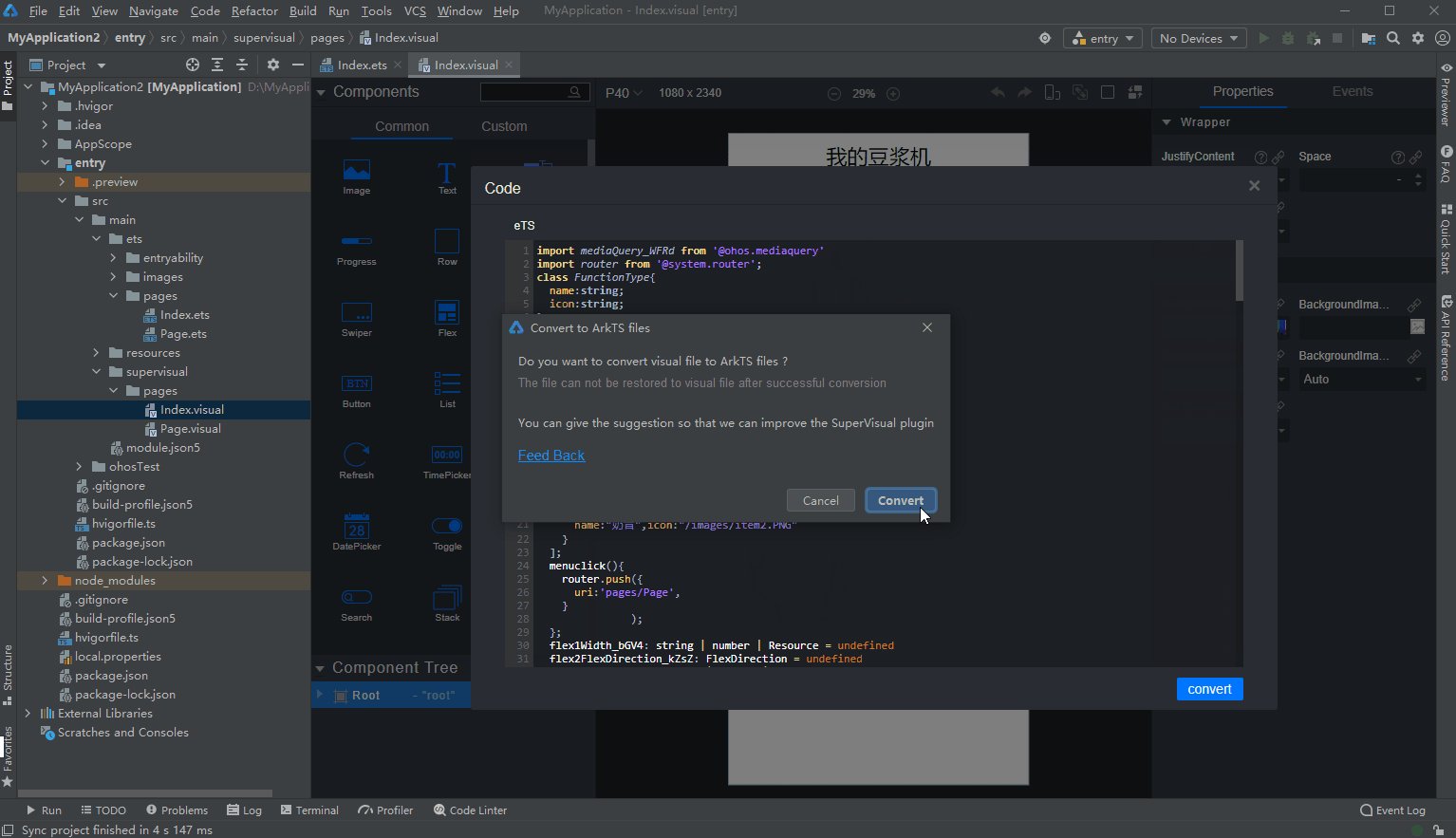
 5. 一键逃生转换代码
低代码开发支持将可视化.visual文件生成对应的.ets文件代码供我们复制此部分的代码,需要注意的是此操作不可逆,逃生后.ets文件无法转换为.visual文件。
如果需要查看或者复制页面的代码,可以直接点击图标 ,一键生成代码。
5. 一键逃生转换代码
低代码开发支持将可视化.visual文件生成对应的.ets文件代码供我们复制此部分的代码,需要注意的是此操作不可逆,逃生后.ets文件无法转换为.visual文件。
如果需要查看或者复制页面的代码,可以直接点击图标 ,一键生成代码。
 相信通过以上几个功能点的介绍,大家已经掌握如何使用低代码开发来设计一个页面了。
相信通过以上几个功能点的介绍,大家已经掌握如何使用低代码开发来设计一个页面了。
 同时,我们刚发布的DevEco Studio 3.1 Beta1版本也带来了低代码开发的新特性,欢迎各位开发者探索体验:
同时,我们刚发布的DevEco Studio 3.1 Beta1版本也带来了低代码开发的新特性,欢迎各位开发者探索体验:
 低代码开发是DevEco Studio为HarmonyOS开发者提供的可视化页面的开发方式,具备丰富的UI页面编辑能力,开发者可以在图形化的用户界面上自由拖拽组件、完成数据的参数化配置,还能实时预览开发页面的效果,所见即所得。
可能我们会有这样的疑问,“既然能手敲代码完成页面开发,为什么还要用低代码开发呢?”
低代码开发为我们开发者提供了UI界面开箱即用的组件,通过简单拖、拉、拽和可视化数据绑定的操作方式,快速开发用户界面。不仅可以减少键入的代码量,降低开发成本,还提升了页面开发效率,助力高效开发。
二、低代码开发的特性能力
低代码开发主要包含以下特性:
1. 自由拖拽组件;
2. 可视化数据绑定;
3. ForEach轻松复制所需组件;
4. 媒体查询(MediaQuery);
5. 一键逃生。
接下来,我们通过开发一个豆浆机应用页面实例来依次介绍这些特性。
三、上手低代码开发
如何快速创建支持低代码开发的工程?只需在创建新工程时开启Enable Super Visual开关即可。
DevEco Studio提供了支持低代码开发的工程模板,选择该模板后,只需单击开启Enable Super Visual开关,即可快速创建支持低代码开发的工程。
(如果是JS工程,compileSdkVersion为7及以上;如果是ArkTS工程,compileSdkVersion为8及以上。)
低代码开发是DevEco Studio为HarmonyOS开发者提供的可视化页面的开发方式,具备丰富的UI页面编辑能力,开发者可以在图形化的用户界面上自由拖拽组件、完成数据的参数化配置,还能实时预览开发页面的效果,所见即所得。
可能我们会有这样的疑问,“既然能手敲代码完成页面开发,为什么还要用低代码开发呢?”
低代码开发为我们开发者提供了UI界面开箱即用的组件,通过简单拖、拉、拽和可视化数据绑定的操作方式,快速开发用户界面。不仅可以减少键入的代码量,降低开发成本,还提升了页面开发效率,助力高效开发。
二、低代码开发的特性能力
低代码开发主要包含以下特性:
1. 自由拖拽组件;
2. 可视化数据绑定;
3. ForEach轻松复制所需组件;
4. 媒体查询(MediaQuery);
5. 一键逃生。
接下来,我们通过开发一个豆浆机应用页面实例来依次介绍这些特性。
三、上手低代码开发
如何快速创建支持低代码开发的工程?只需在创建新工程时开启Enable Super Visual开关即可。
DevEco Studio提供了支持低代码开发的工程模板,选择该模板后,只需单击开启Enable Super Visual开关,即可快速创建支持低代码开发的工程。
(如果是JS工程,compileSdkVersion为7及以上;如果是ArkTS工程,compileSdkVersion为8及以上。)
 创建完工程后,会在工程目录中自动生成低代码目录结构(如下图所示)。
其中index.ets文件是低代码页面的逻辑描述文件,定义页面里所用到的所有的逻辑关系,比如数据、事件等;index.visual文件存储低代码页面的数据模型,在该文件中进行页面的可视化布局设计与开发。
创建完工程后,会在工程目录中自动生成低代码目录结构(如下图所示)。
其中index.ets文件是低代码页面的逻辑描述文件,定义页面里所用到的所有的逻辑关系,比如数据、事件等;index.visual文件存储低代码页面的数据模型,在该文件中进行页面的可视化布局设计与开发。
 图1 工程目录结构
1. 自由拖拽组件,静态设置组件属性设计排版
双击打开index.visual文件,将需要的组件依次拖入画布中,在画布中开发者可以自由拖拽组件进行排版。
同时单击对应组件,即可在属性栏来设置组件的属性,轻松完成页面各板块的设计。
作为示例,我们依次拖入了4个组件到画布中,对4个组件的属性进行静态设置。
图1 工程目录结构
1. 自由拖拽组件,静态设置组件属性设计排版
双击打开index.visual文件,将需要的组件依次拖入画布中,在画布中开发者可以自由拖拽组件进行排版。
同时单击对应组件,即可在属性栏来设置组件的属性,轻松完成页面各板块的设计。
作为示例,我们依次拖入了4个组件到画布中,对4个组件的属性进行静态设置。
 那这些组件的层次关系是什么呢?我们可以通过左下角的组件树,清晰直观地看到组件之间的层级结构。
那这些组件的层次关系是什么呢?我们可以通过左下角的组件树,清晰直观地看到组件之间的层级结构。
 图2 组件层级结构
2. 可视化数据绑定
(1)变量绑定
组件的属性不仅只存在静态常量的情况,属性在不同的场景中会需要展示不同的效果,这时就需要通过变量绑定来实现。
在index.ets文件中定义好变量,结合使用 index.visual文件在右侧属性栏,将属性对应的图标
图2 组件层级结构
2. 可视化数据绑定
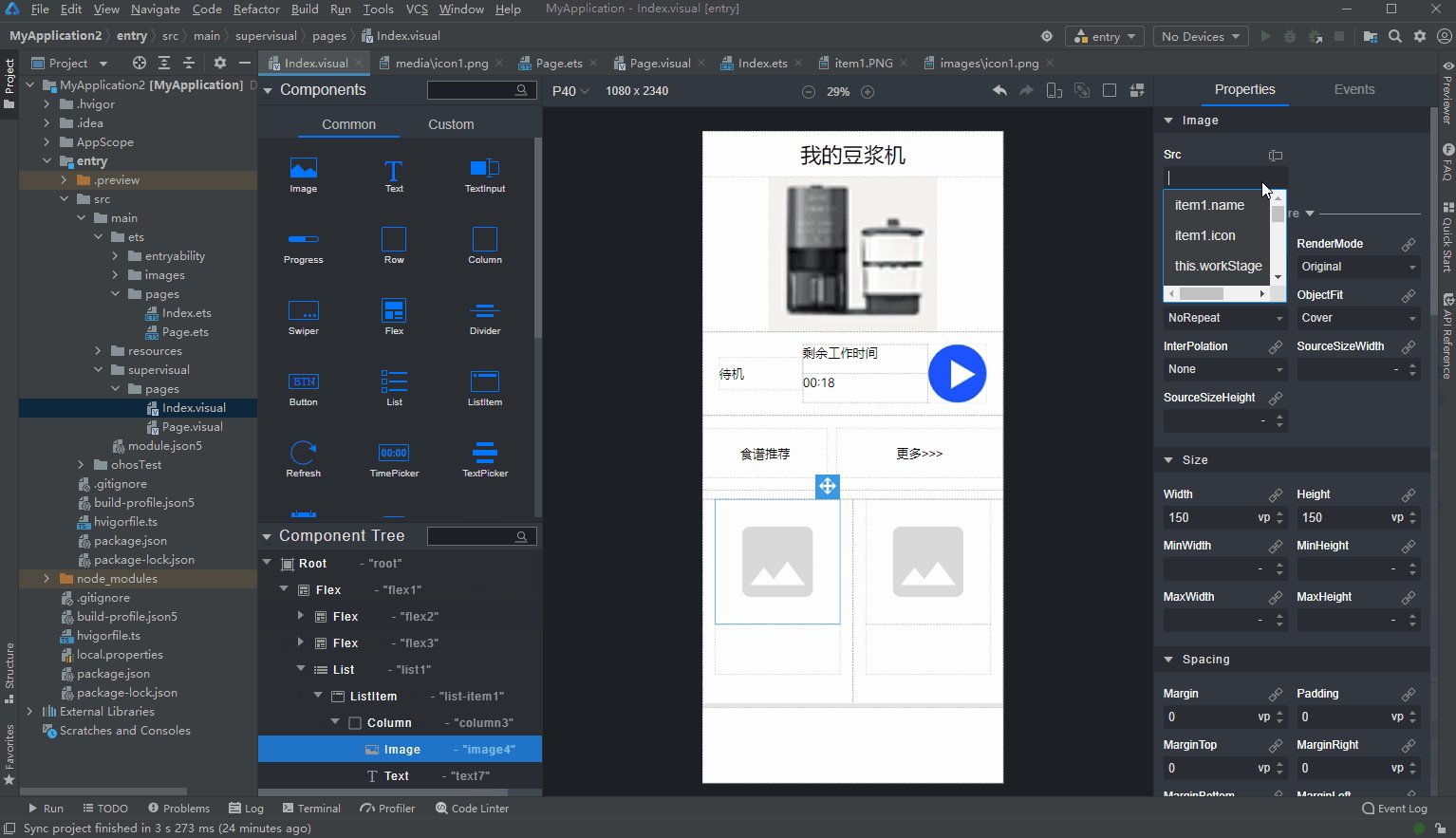
(1)变量绑定
组件的属性不仅只存在静态常量的情况,属性在不同的场景中会需要展示不同的效果,这时就需要通过变量绑定来实现。
在index.ets文件中定义好变量,结合使用 index.visual文件在右侧属性栏,将属性对应的图标 切换至
切换至 ,然后在下拉框选择变量this.变量名,快速完成变量的绑定。
作为示例,我们在index.ets定义了4个数据变量,与index.visual文件中的4个组件进行了数据绑定。
,然后在下拉框选择变量this.变量名,快速完成变量的绑定。
作为示例,我们在index.ets定义了4个数据变量,与index.visual文件中的4个组件进行了数据绑定。
 (2)事件绑定
用户界面在一些特定场景里,还需要有交互的效果,如点击交互,这时给组件绑定相应的事件即可实现。
在index.ets文件里面定义好事件,在组件的Events属性栏选择已定义好的事件后快速完成事件绑定。
作为示例,我们在index.ets定义了点击事件,与index.visual文件中的组件进行了事件绑定。
(2)事件绑定
用户界面在一些特定场景里,还需要有交互的效果,如点击交互,这时给组件绑定相应的事件即可实现。
在index.ets文件里面定义好事件,在组件的Events属性栏选择已定义好的事件后快速完成事件绑定。
作为示例,我们在index.ets定义了点击事件,与index.visual文件中的组件进行了事件绑定。
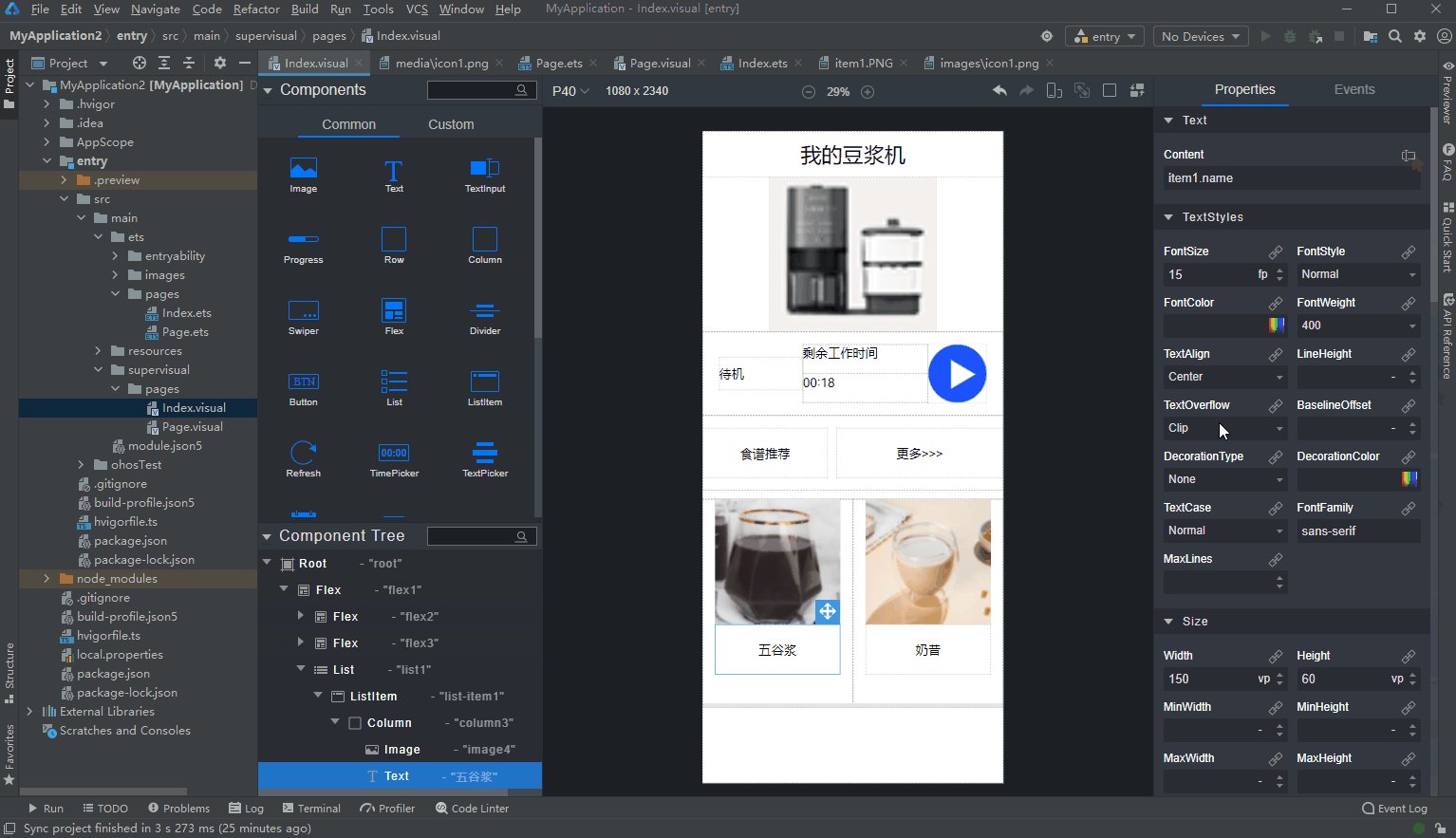
 3. ForEach轻松复制所需组件
ForEach功能用来迭代数组,为每个数据项创建相应的组件,在开发用户界面时,如果有相似的组件,可以轻松复制想要的组件。
在index.ets文件中定义好业务逻辑,选择相应组件,在ForEach属性栏选择该属性后,只要完成该组件下的子组件设置,则会自动复制生成对应组件的属性。
作为示例,我们在index.ets文件中定义好变量后,绑定了index.visual文件中的组件ForEach,只设置了左侧组件的属性,右侧自动复制生成相对应的图片和文字。
3. ForEach轻松复制所需组件
ForEach功能用来迭代数组,为每个数据项创建相应的组件,在开发用户界面时,如果有相似的组件,可以轻松复制想要的组件。
在index.ets文件中定义好业务逻辑,选择相应组件,在ForEach属性栏选择该属性后,只要完成该组件下的子组件设置,则会自动复制生成对应组件的属性。
作为示例,我们在index.ets文件中定义好变量后,绑定了index.visual文件中的组件ForEach,只设置了左侧组件的属性,右侧自动复制生成相对应的图片和文字。
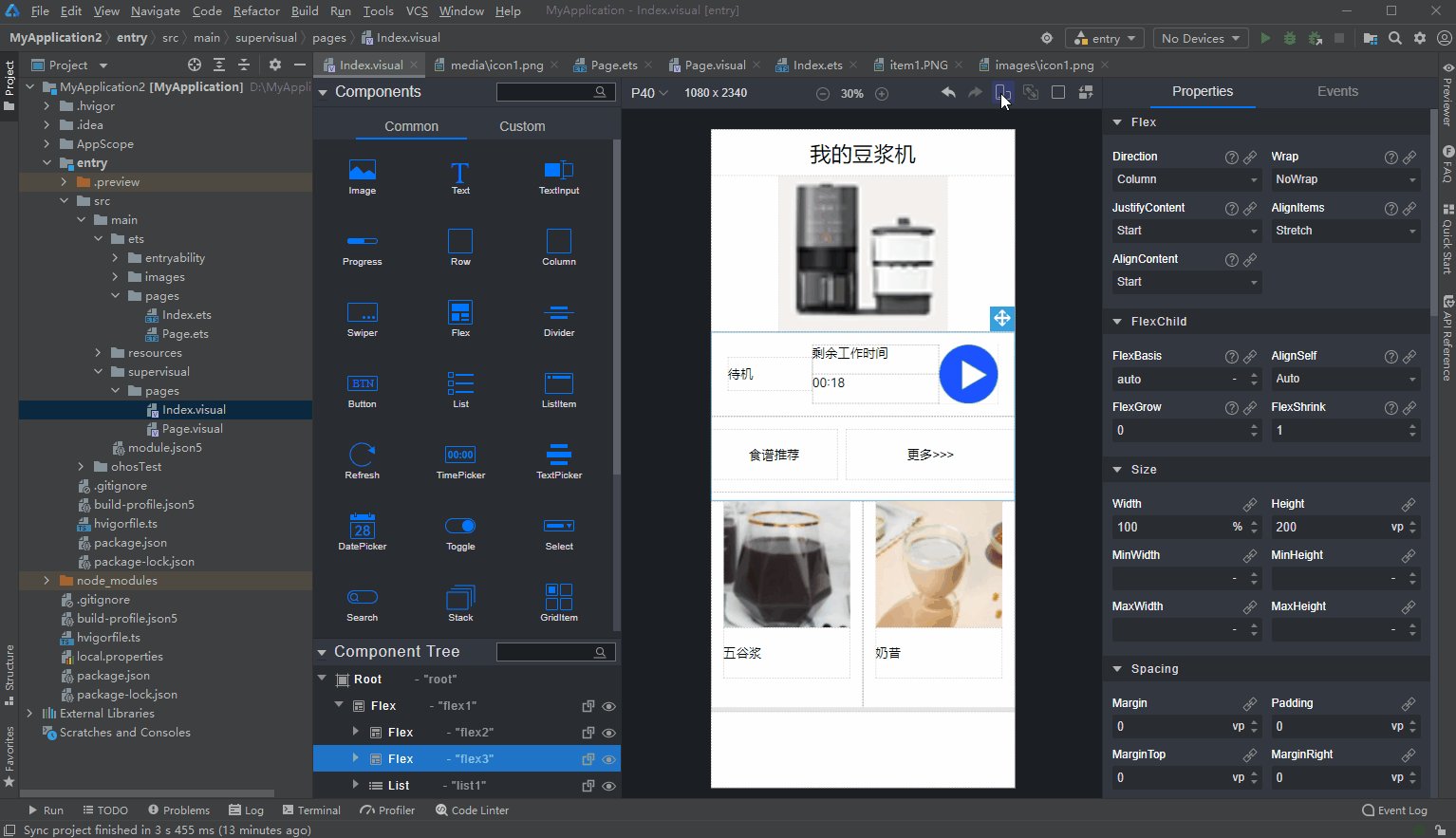
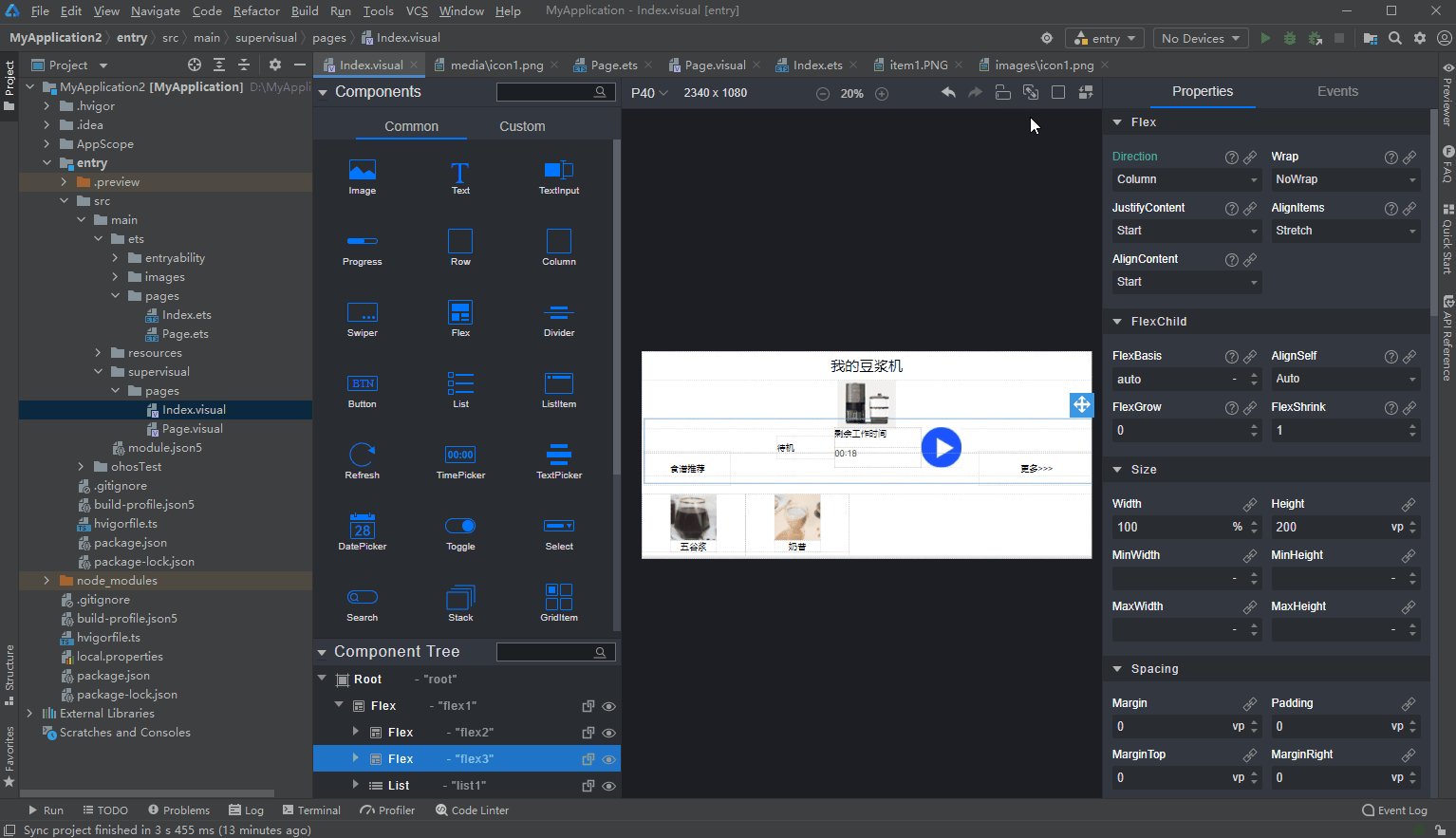
 4. 媒体查询(MediaQuery)实现一次开发多设备页面适配
低代码开发支持适配多设备适配能力,ArkTS支持横竖屏,结合媒体查询(MediaQuery)可以将组件针对不同设备不同横竖屏设置不用的值, 开发一个设备的页面,使用该功能进行简单的配置后,实现不同设备的页面适配。
点击index.visual画布右上角的图标
4. 媒体查询(MediaQuery)实现一次开发多设备页面适配
低代码开发支持适配多设备适配能力,ArkTS支持横竖屏,结合媒体查询(MediaQuery)可以将组件针对不同设备不同横竖屏设置不用的值, 开发一个设备的页面,使用该功能进行简单的配置后,实现不同设备的页面适配。
点击index.visual画布右上角的图标 切换到手机横屏,在手机横屏状态下点击画布右上角的图标
切换到手机横屏,在手机横屏状态下点击画布右上角的图标 使mediaquery其处于高亮,来进行多设备页面的设计。
使mediaquery其处于高亮,来进行多设备页面的设计。
 5. 一键逃生转换代码
低代码开发支持将可视化.visual文件生成对应的.ets文件代码供我们复制此部分的代码,需要注意的是此操作不可逆,逃生后.ets文件无法转换为.visual文件。
如果需要查看或者复制页面的代码,可以直接点击图标 ,一键生成代码。
5. 一键逃生转换代码
低代码开发支持将可视化.visual文件生成对应的.ets文件代码供我们复制此部分的代码,需要注意的是此操作不可逆,逃生后.ets文件无法转换为.visual文件。
如果需要查看或者复制页面的代码,可以直接点击图标 ,一键生成代码。
 相信通过以上几个功能点的介绍,大家已经掌握如何使用低代码开发来设计一个页面了。
相信通过以上几个功能点的介绍,大家已经掌握如何使用低代码开发来设计一个页面了。
 同时,我们刚发布的DevEco Studio 3.1 Beta1版本也带来了低代码开发的新特性,欢迎各位开发者探索体验:
同时,我们刚发布的DevEco Studio 3.1 Beta1版本也带来了低代码开发的新特性,欢迎各位开发者探索体验:
- 丰富了组件类型,增加了Refresh 、TimePicker、Toggle、Select、Search等组件;
- 支持设计稿转低代码和自定义组件,支持导入Sketch文件自动生成可视化页面;
- 支持根据场景需求自定义组件打造领域特定组件,提升低代码复用能力。
声明
温馨提示:
欢迎您来到小站
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;
2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;
3.作者投稿可能会经我们编辑修改或补充;
4.网页广告仅为维持服务器 请谅解;
5.QQ:1103606138 无其它联系方式。









